交互设计作品集该如何去制作呢?作为目前最火爆的设计专业之一,国内目前开设交互设计专业的学校和机构少之又少,更谈不上是经验了,马克笔设计留学作为最早开展交互设计留学作品集辅导的工作室,曾经帮助很多小伙伴获得SVA,PRATT,CCA,UCL,伦敦大学金史密斯学院等名校offer,今天我们一起来和WYJ老师看一个不错的交互设计作品集项目哦!

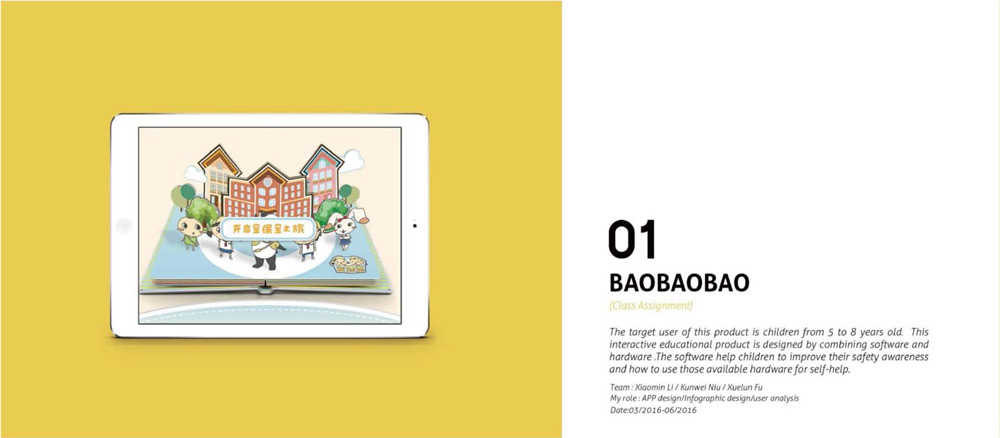
页面01

一份作品集包含了好几个作品,那么一个完整的作品是怎样展示的呢?这里展示的是一个单独作品的封面页,良好的封面页是很能吸引人的。这一页通过最终效果图及项目简介的形式进行引导,此外考虑到这是团队项目,个人的职责也在其中罗列出来了,很好的让院校知道自己做的工作。
点评:我们并不反对在作品封面页直接展示最终效果,如app、网页、产品类设计等直接在封面展示mockup可以有效的提升展示效果,吸引观者,勾起大家的阅读兴趣。
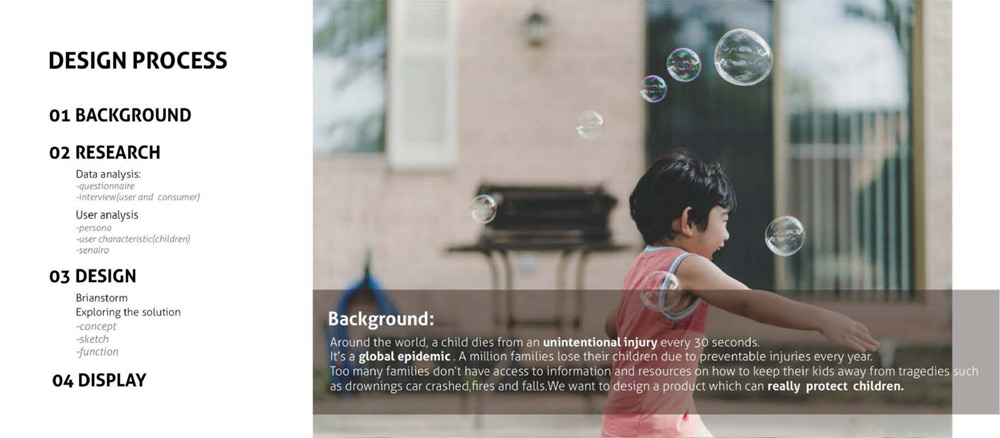
页面02

这份作品展示的第二页大致可以分成两个部分:作品设计展示流程和项目背景的介绍。直接展示出设计流程能让人清楚了解到你接下来要介绍的内容;项目背景的介绍有重点的突出展示也很值得推荐。
点评:这一页背景图片选得很是得当,让人能清楚的知道这是在为孩子设计,背景介绍时重点文字突出展示清楚的表明设计背景和设计意图。
页面03

这页通过图表的形式展示了设计调研的部分结果。只详细介绍问卷中的一个问题,通过图表的形式展现调研结果,形象可视。最右边展示了调研发现,可以体现设计者的分析发现问题的能力。
点评:很多同学设计调研中会运用问卷的方式,在实际作品集制作时却不知道该如何安排内容,这一页给我们提供了一个很好的方法,着重展示一两个问题,另外调研结果的可视化也时有效展示的方式。此外,部分学生在展示的时候常常只展示做了什么调研,不要忘记调研结果和结论才是最重要的!
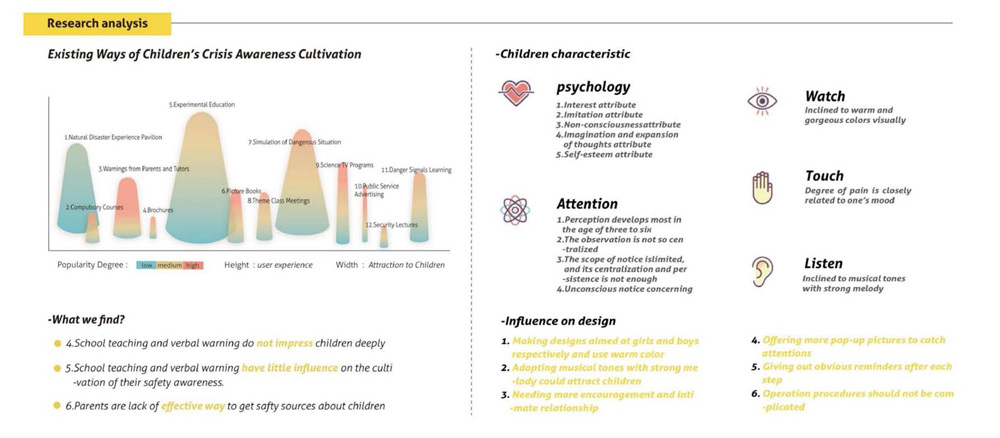
页面04

这页同样通过图表的形式展示了设计调研的部分结果。仍然是选取了其中一个问题注重分析,图表形式上也有了变化。右侧是用户特征分析,巧妙的运用icon区分分析的各个模块,最后展示了分析的结论,体现了设计者分析发现问题总结的能力。
点评:同样地,大家在展示设计调研时,切记不要忘了展示出自己分析后的结论,即对设计有影响、有帮助的部分。另外,要注意形式的变化,必要时可以结合icon进行内容的排布。
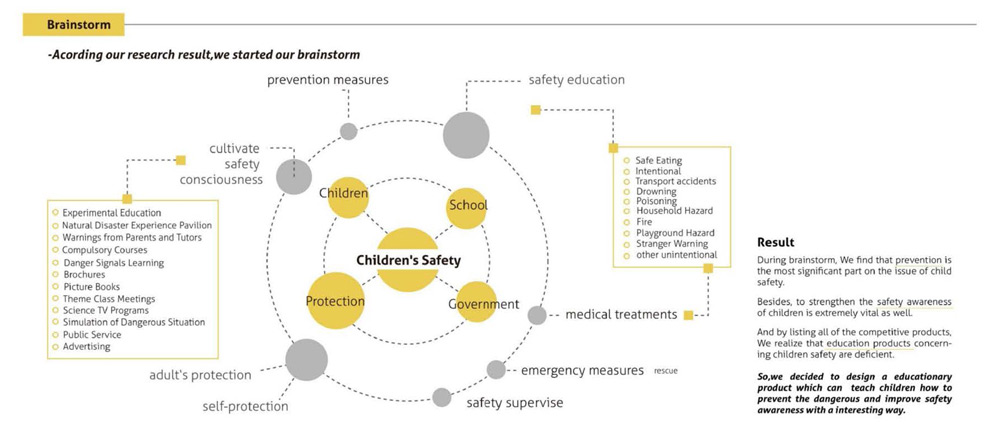
页面05

根据设计调研结果进行头脑风暴的展现。围绕某一关键词展开联想,采用图表的方式展现头脑风暴的过程。头脑风暴的结果也有重点的标出。
点评:丰富的图表展示,能够给人良好的印象。结果采用加粗或下划线有重点的标出,方便审核老师的阅读。
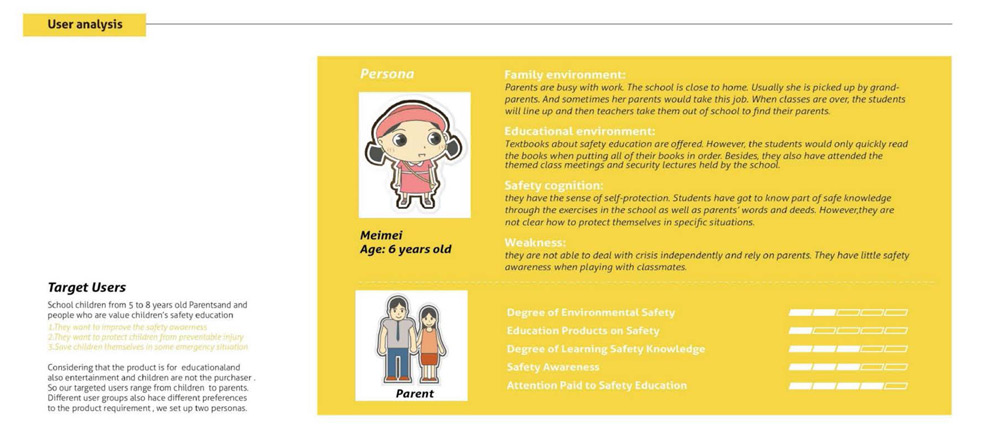
页面06

这一页从两个角度对目标用户进行了分析,囊括了设计的用户群体。另外,很明显的可以看出来的是,作者在设计展现时有意的将结果与内容进行了区分,对比之前的几页和本页可以很明显的看出来。
点评:这一页是用户分析的展示,从不同的维度分析总结了persona。做到了重点突出、层次分明。
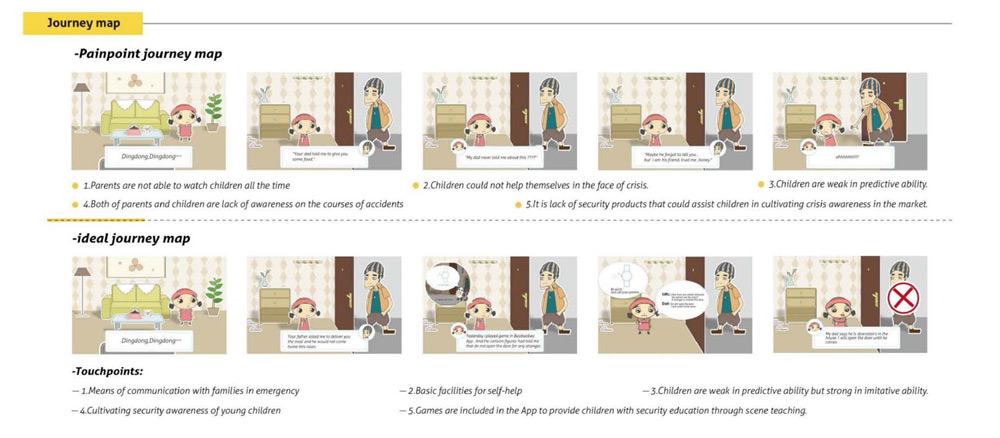
页面07

用户流程地图的展示,每一个小图都是设计者构建的故事的情节展示,加上文字说明,这一段的展示明确的传达了设计师的意图。
点评:用户旅程的展示,可以是手绘的线稿也可以是上色的手绘,生动形象。另外,设计师通过painpoint journey map和ideal journey map的对比展示能明确的传达出设计师分析和思考的过程。
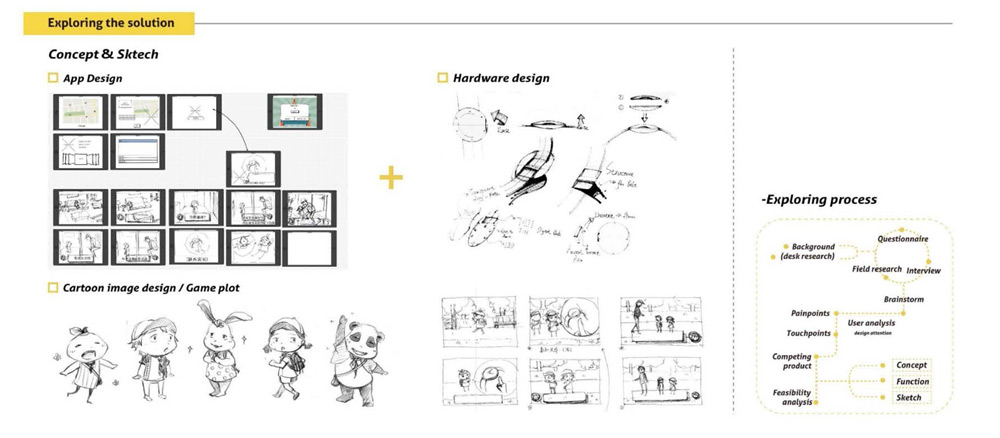
页面08

app线框图和卡通形象的手绘及设计师个人探索过程的展示。
点评:如果我们的手绘能力比较强,在设计过程中我们可以通过手绘的形式去展现。当然手绘能力一般的同学不是说不可以展示自己的手绘,要有选择的展示,充分体现自己的优势。
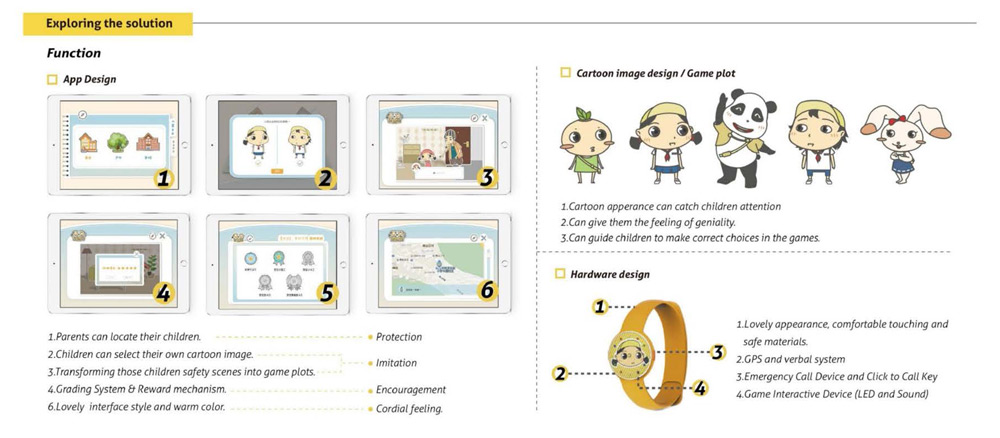
页面09

为上一页的的app功能页面和卡通形象等进行了高保真的设计制作,更加的直观。可以看出花了很多心思和时间,对于自己能力的展示有很大的帮助。
点评:着重展示app的主要功能、卡通设计的出色点和硬件的特点,有效的体现了设计师在做设计时的个人思考和设计功底。
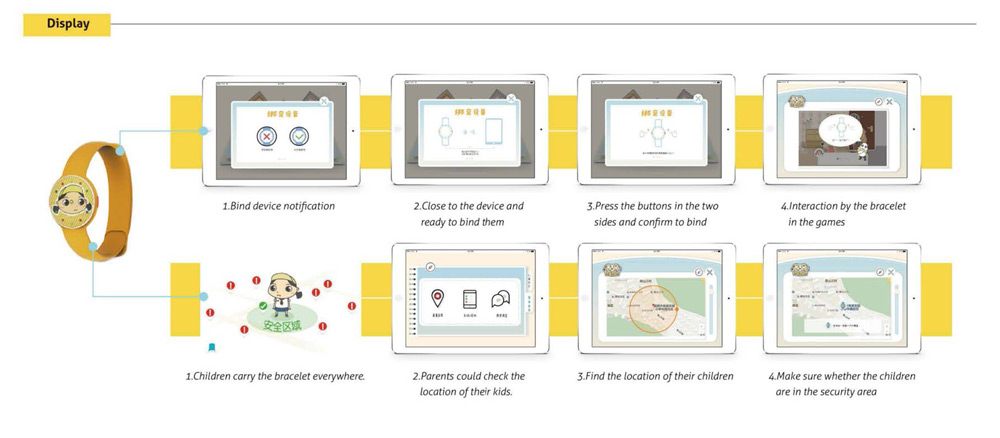
页面10

这一页展示了了设计app和硬件如何结合使用,算是一种设计说明,图文结合的方式清晰明了。到这里,一个作品就算完整的展示了,大致是做设计时整个的设计流程。
点评:最终效果展示的时候,可以选择多图,也可以是一页场景演示大图,具体根据实际需求和版面美观去决定。另外,在展示时,必要的情况下可以配上文字说明。






