对于交互新手来说,在做界面设计的时候是否常常出现类似这样的情景:界面在电脑屏幕上看着还可以,应用到手机上不是文字大小不对,就是按钮大小不对;别人的Icon怎么用都好看,我的怎么用都不舒服;界面不是太满就是太空,总觉得哪里怪怪得;当界面里内容多时总是显得太繁杂,失去条理;界面设计想要创新,但是做出来往往影响使用;当你有类似这样的迷惑时,往往是你忽略了某些交互设计中的细节。再好的创意方案,最后都需要实现在视觉上,而这些细节的改变往往可以决定你的界面是否专业。今天,马克笔设计留学的MUzi就来跟大家聊聊交互设计中需要注意的那些细节吧。

在交互界面的设计中,物体之间的间距是最容易被忽视的,间距包含很多大致分为:
1.物体与屏幕边界的距离(边距)
2.内容间距
3.文字间距
许多交互新手在间距的设定上会直接跟着感觉走,这肯定是不合适的。下面以苹果系统和微信界面的间距为例,来看一下间距设定在多少比较合适。



苹果手机应用的边距一般在16px-20px,ios系统列表导航中每个格高度一般在88px,间距在72px,聊天列表每格高度在137px,微信聊天列表中头像大小为100px*100px,聊天界面头像大小是20px*20px。以上数值是马克君手动量的可能有一定误差,选择测量的这些位置也是同学经常忽视和把握不好距离的高发区,希望能给你们一个参考。

1.ICON的视觉平衡
ICON的大小,线条粗细,排列直接决定了界面的效果。在icon的选择中尽量选择相同风格的,如果你的icon风格不完全相同也没关系,可以通过统一icon的线条粗细和填充颜色来统一风格。另外icon的颜色不适合过多,一般都在5个颜色以内。

× √
2.分隔线的视觉平衡
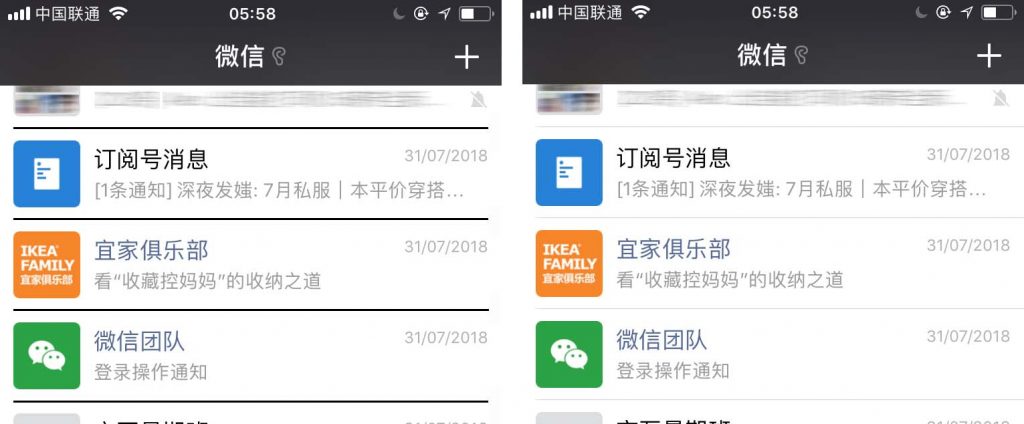
分割线是经常被忽视的细节,很多同学认为分割线无非就是一条线,但其实它的宽度,长度都可影响整个页面的视觉效果,以微信的聊天列表窗口为例,左边是较深较粗的分隔线,右边是微信原有的分隔线,他们的差别相信不用说也看的出来。

× √

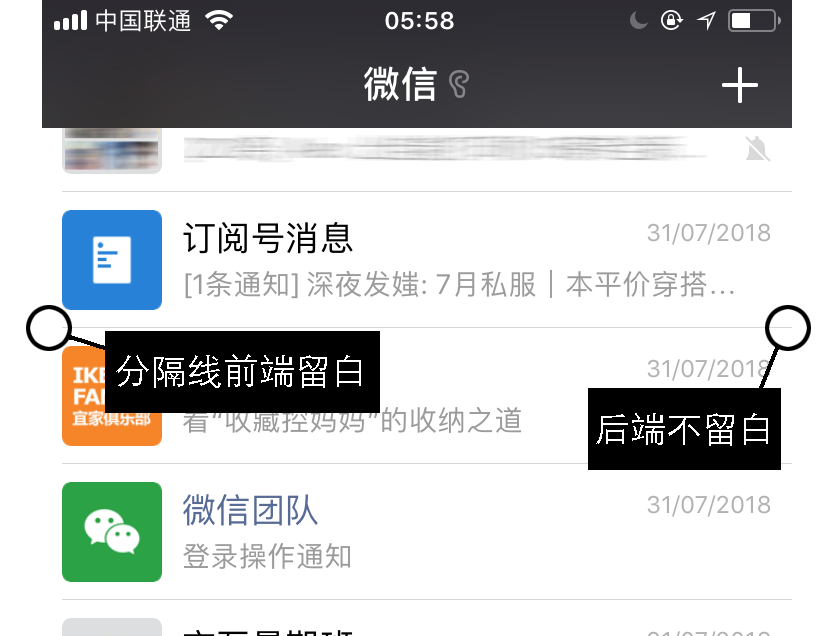
值得注意的是,仔细观察会发现微信聊天列表的分隔线有着这样的细节,左边不惯穿屏幕,而惯穿屏幕。为什么在分隔线上做这样的细节呢,那就是为了视觉平衡。我们都知道头像列表集中在左侧一列,这就会导致左边在视觉上偏重,因此分隔线的设计在左侧不惯穿屏幕,以减轻视觉重量来做到视觉上的平衡。
文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽
欢迎关注公众号:马克笔设计留学,更多院校信息以及作品集攻略、软件教程等都在这里哦!