上期的文章《 Adobe XD 从入门到精通(上) 》中主要讲了XD制作静态交互界面的功能和使用方法,这次马克笔设计留学的MUzi老师向大家来介绍一下XD是如何实现动态交互原型的,也就是软件中的“原型”工作区![]()
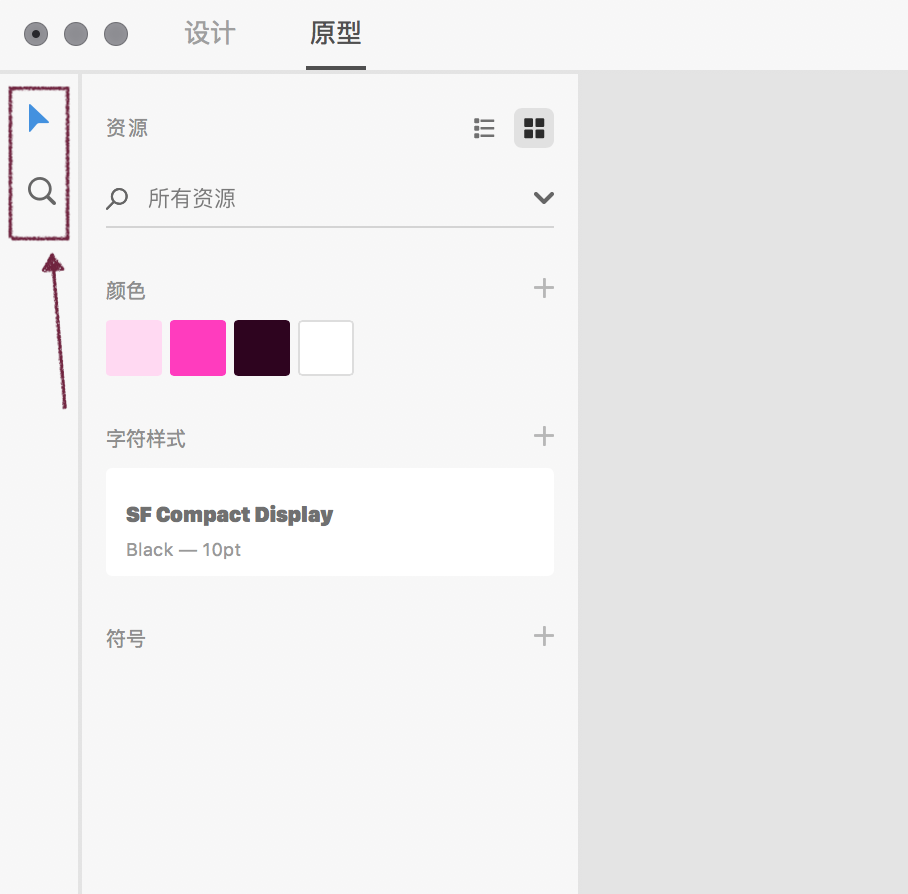
当切换到原型界面,最左侧的功能键简化到只有选择和缩放,也就是说在“原型”工作区只能编辑界面交互动效,不能修改界面的设计。

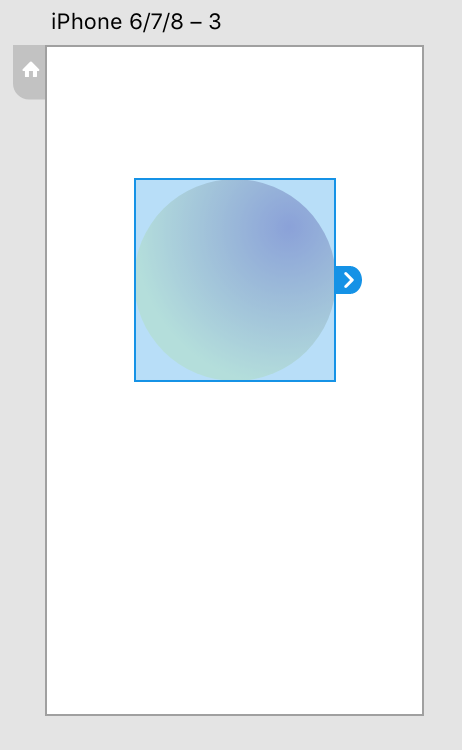
在XD中通过选择交互入口(可以是文字,图案,图片,一个编组以及一个页面),拖拽出一条曲线,链接到目标页面上,并且选择切换动效,从而实现动态交互。



XD中的动态效果有两类,一类是界面之间的跳转,一类是页面内的交互。其中“过度”功能就是实现界面之间的切换跳转。它的操作比较简单,只要选择目标物体,拖拽出一条曲线链接到目标页面上即可完成。
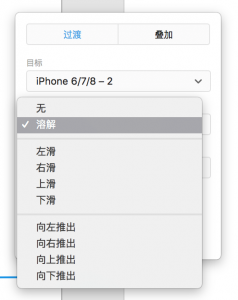
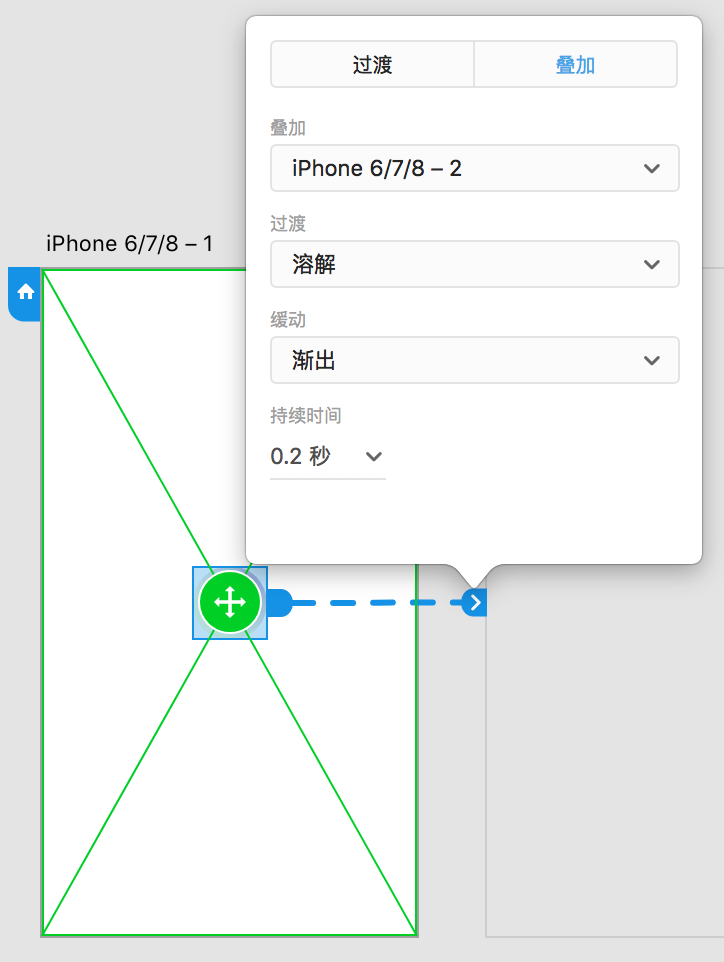
在动效设置中有“过渡”和“缓动”的设定,“过渡”有无过渡,溶解,左右上下滑出以及向左右上下推出。“缓动”有渐入,渐出,渐入渐出和无缓动。



叠加是用来制作在页面中的交互,它的使用方法是在连接到目标物体之后,选择“叠加”,之后会出现一个绿色的框在原页面上,被连接的页面底色会变成透明,然后选择动态效果即可完成页面内的交互。

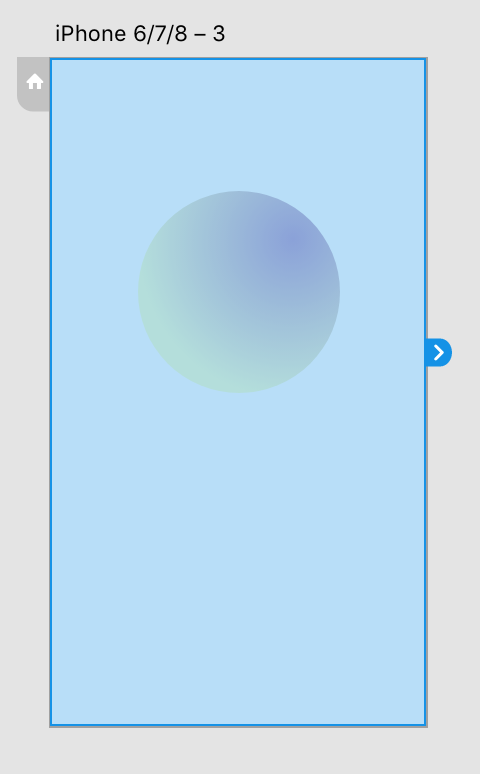
在这里还可以选择点击目标物体后的链接页面,XD默认是跳转到上一个画板,可以将它链接到你想要跳转的位置,即可完成下图这样的交互。



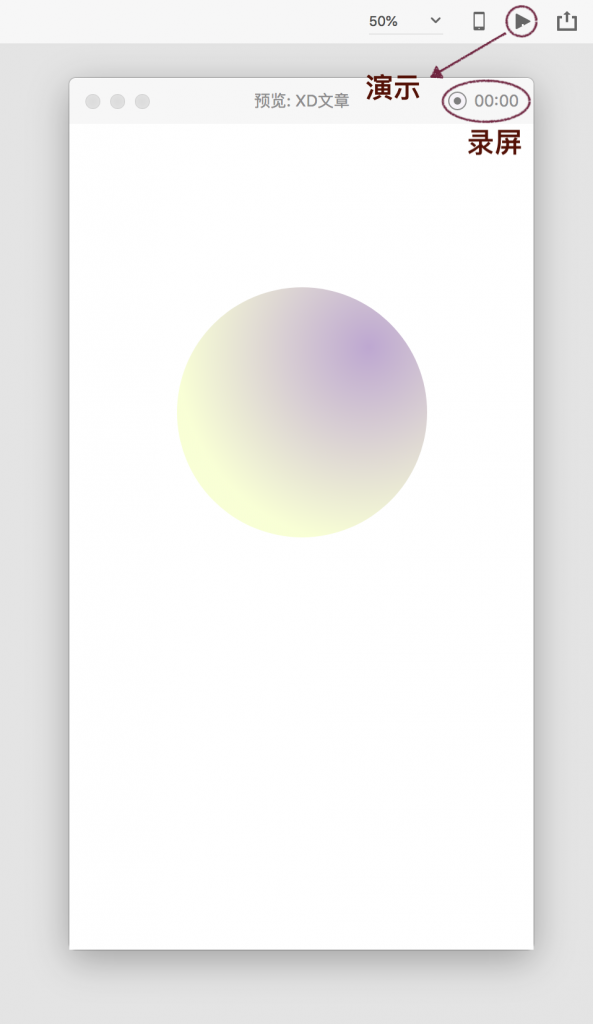
XD内有演示原型和录屏的功能,可以快速预览和交互并且录制视频。此外还可以设备上预览,这就需要下载XD的app,然后通过链接数据线或者登陆Creative Cloud账号同步项目来实现预览。

Adobe XD App iOS版本在大陆没有上架,不过不用担心,马克笔有详细的教程教你如何从Appstore下载。《手把手教你转换App Store区域,安装iOS 原版 Adobe XD》
文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽

欢迎关注公众号:马克笔设计留学,更多院校信息以及作品集攻略都在这里哦!