连写了好几期的Sketch教程,好久不说XD,XD团队这半年可没闲着每个月一更新,而且在十月份更是发布了一次重磅更新,今天我们就来看看Adobe帝国家的这款交互软件给我们带来了什么惊喜。
在18年10月15日的更新中,官方给出了以下主要更新内容:
- 语音触发器和语音
- 插件
- 应用程序集成
- 自动生成动画
- 连接的符号
- 与Illustrator轻松集成
- 导出到After Effects
- 原型拖动手势
- 经过重新设计的主屏幕
接下来马克笔设计留学的MUzi老师挑选了几个比较重要的给大家介绍一下。
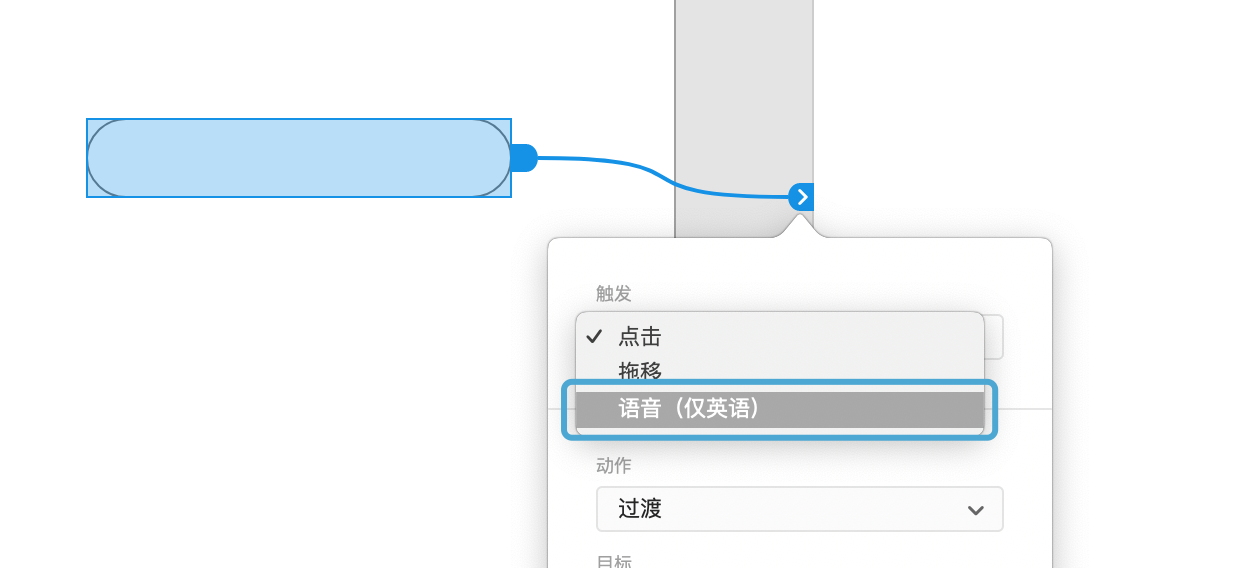
语音触发器和语音

语音触发器的加入实现了设计和原型使用语音命令和语音回放,有了这个功能我们可以使用语音命令来触发面板之间的交互,就像使用点击或滑动这样的触发条件一样。而且意料之中的是语音触发器仅支持英语语音识别。

这里是官方给出的关于插件的详细信息↓ 感兴趣的小伙伴不妨看看。
https://helpx.adobe.com/cn/xd/help/voice-prototypes-in-adobe-xd.html#main-pars_header
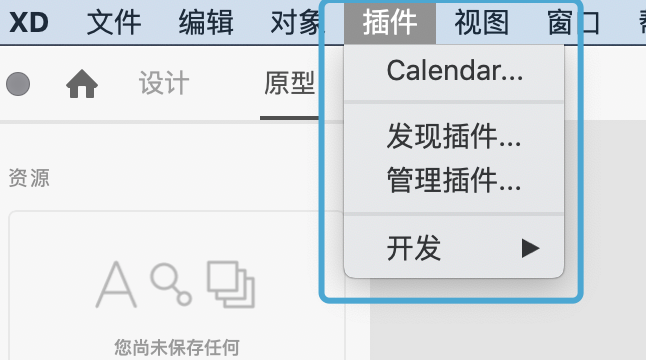
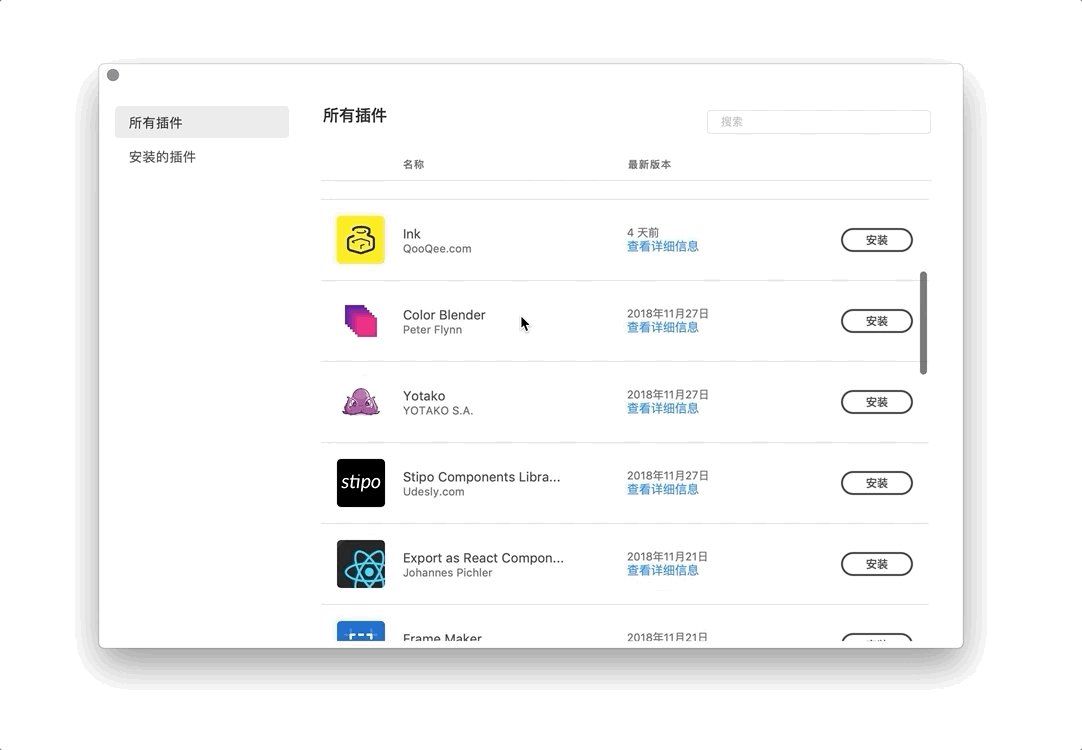
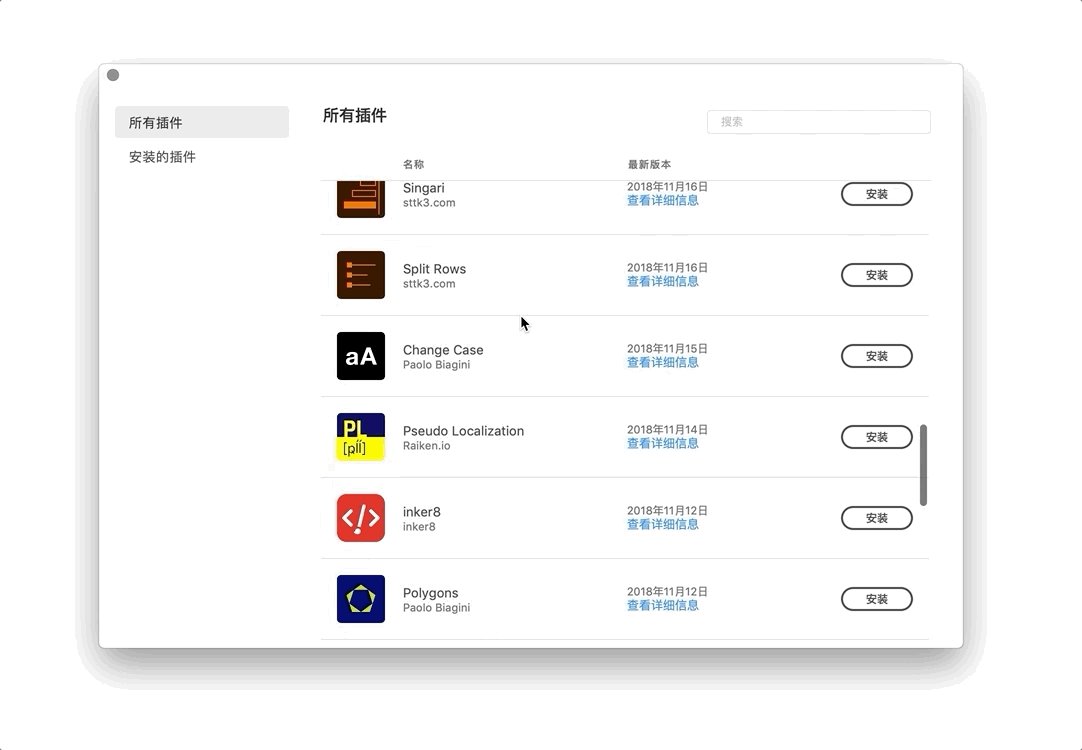
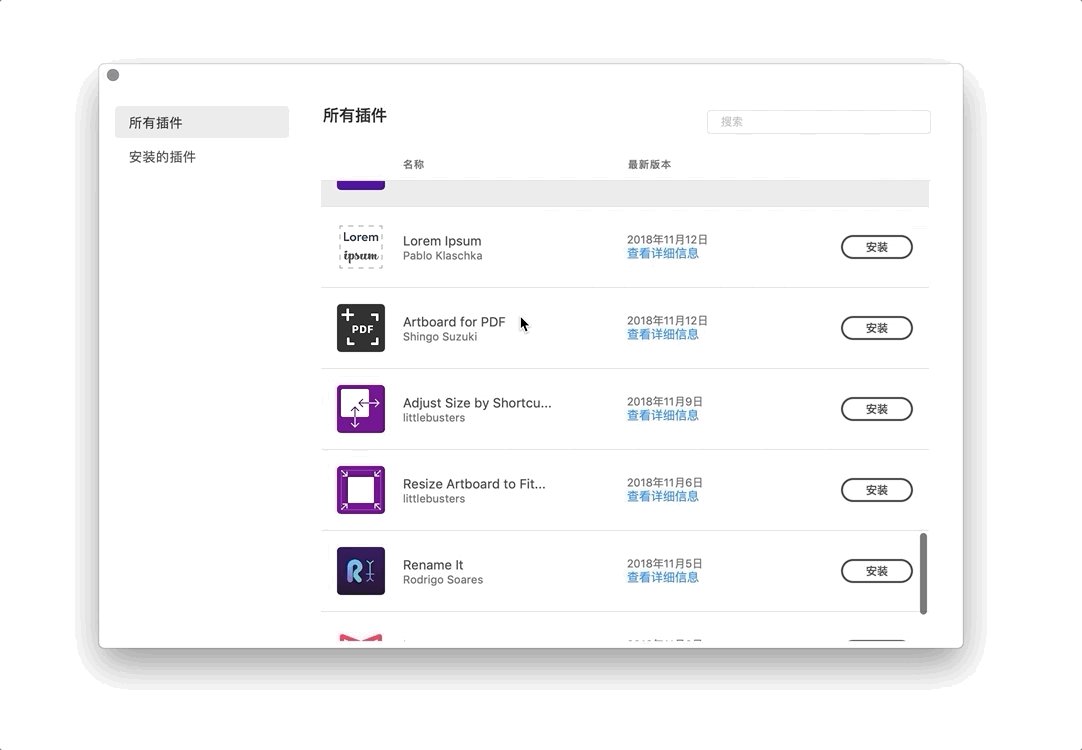
插件

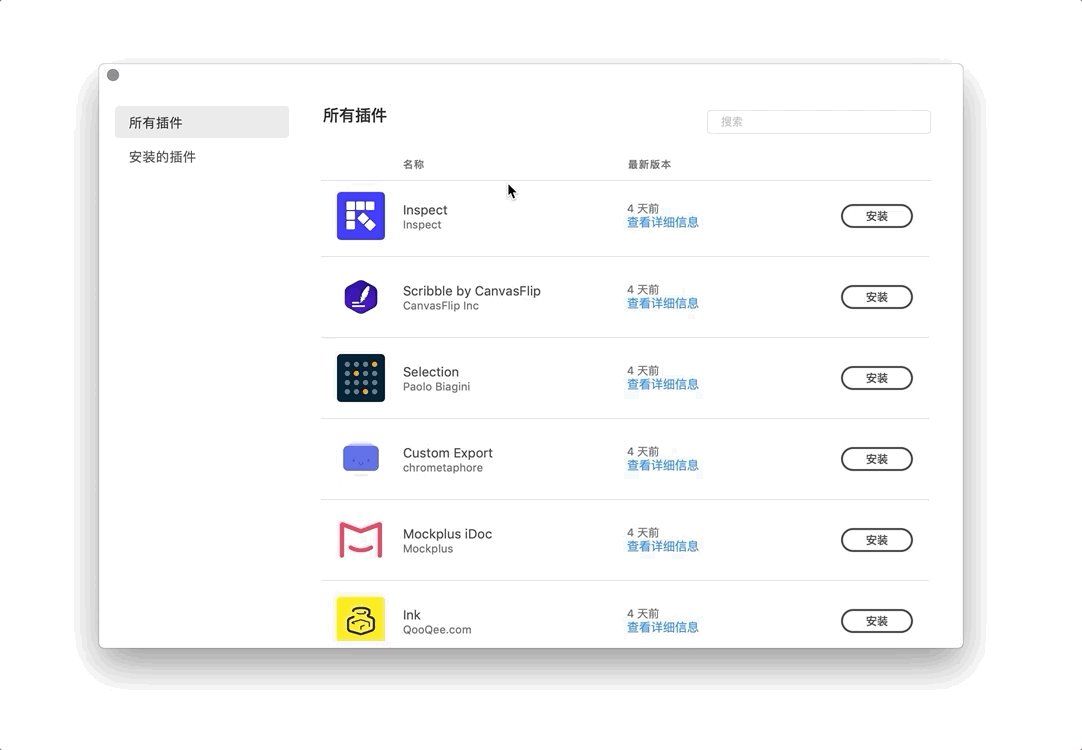
Adobe帝国终于开放了XD的插件开发平台,进入入口就在菜单栏中,在这里可以直接下载管理和开发插件。插件将帮助我们自动执行任务、与其他工具集成等等,并且还包括与市场上一些最佳协作和生产力应用程序的集成,包括 Slack、JIRA 和 Microsoft Teams。

插件开发平台以开放不少团队都加入进来,一个月的时间就已经有几十款插件可以供用户挑选了,其中也不乏一些国内的团队开发的插件比如iMoc。

这里是官方给出的语音原型制作教程↓ 感兴趣的小伙伴不妨看看。
https://helpx.adobe.com/cn/xd/help/plugins.html#main-pars_header_915863593
自动生成动画
官方的介绍中是这样说的:“当您复制一个元素并更改其属性(大小、位置、颜色等)时,XD 会将它们从第一个画板上的原始值制成第二个画板上的最终值的动画。” 简单来讲就是复制一个元素到另一个画板,并且改变他的样子,XD会为他们自动生成补间动画。简单的尝试了一下,虽然对于制作动画来说比较简陋,但还是值得一玩的。


文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽

欢迎关注公众号:马克笔设计留学,更多院校信息以及作品集攻略都在这里哦!