来自于世界知名科技公司的UX设计师和我们分享了他一直以来的设计经验。 通过他专业性的指导,相信你会受到很多启发。

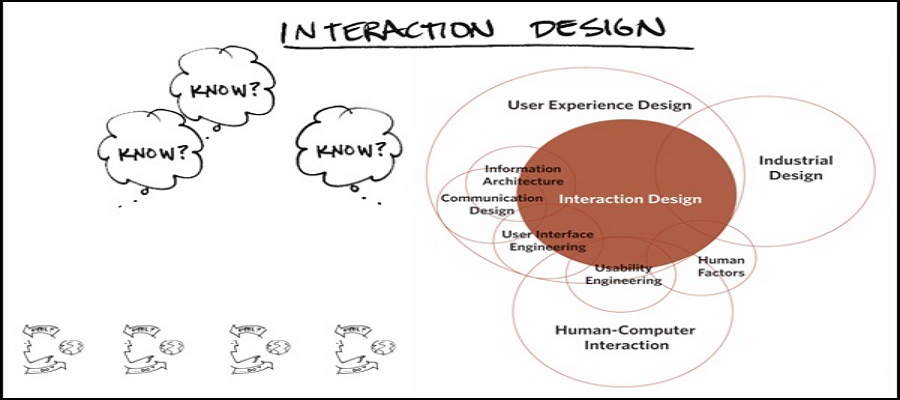
首先,交互设计师实际上是做什么工作的?最好的交互设计方法是什么?我们不难从一些书籍中找到问题的答案:
1.找到用户的需求并细化分析它们
2.提出设计方法
3.制作原型
4.进行用户测试和评估
然而,仍然有许多对交互设计感兴趣的人反复地问我这些问题,寻求更加具体回答,以及我的一些细节性研究工作内容。这里,我想分享一些我经常使用的一些交互设计方法,可能它并不适用于所有人,我只希望能和你们交换一些自己的意见。

1. 找到用户的需求并细化分析它们
有很多方法可以找出用户的需求,例如,我们可以从用户反馈中收集到很多想法、哪些产品会给他们带来何种问题。我们还可以主动地去观察人们的日常生活,从生活细节中找到灵感。
以日程管理开发项目为例,许多用户会给我们发邮件,说他们经常会忘记很多事情,例如某些公司会议或约会,因此他们十分希望我们能够提供专业的日程管理功能或产品,帮助他们有效地管理日程安排。了解到用户这个需求之后,产品部门就此展开了一个新的项目。然后产品,用户研究和设计人员将共同工作来寻找目标用户。
用户研究团队将通过问卷调查等方式收集信息。交互设计师还可以通过召开会议来帮助用户研究团队来整合完善一些信息,从而参与调研项目中。在会议中,我们总是采用一些有趣的方式,比如进行头脑风暴,回忆一些真实的生活场景,我写下一些关键词来了解用户的真实需求。通过这些步骤,我们可以了解到最核心的功能需要,然后产品团队会整理这些需求并撰写产品需求报告。在这些工作结束之后就是设计师的表演时间了。
在之前的文章当中马克笔设计留学的Natt老师也有讲过用户方面的问题《交互设计与服务设计视角下,谁才是用户,什么又是产品?》。

2. 提出设计方法
在这个阶段,我会先去做一些概念设计。例如,当我设计一个杯子时,首先会想象这只杯子的更多细节。比如我想设计一个可以在旅行时使用的杯子,它可以压缩成一个小图盘。当我喝水时,我只需按下小圆盘的中心它就会变成杯子。互联网产品也是如此,设计前你需要给出一个概念。说回这个日程管理产品,它应具备专业的日程规划功能。通过使用该产品,用户可以有效地管理日常时间表和时间,以提高工作效率,不会错过那些重要的约会。虽然这个概念这些词语不一定要交互设计师自己总结,但设计师必须清楚自己设计的产品,并知道自己需要做些什么,从而提出相应的交互设计方法。
与此同时,我们还需要执行草案设计。在这里,我认为我们不能把初稿完全等同于完成原型作品或线框图。您可以使用Axure制作页面流程图,同时可以使用Balsamiq完成一些手绘草图。如果你需要在短时间内制作一个保真度不是那么高的原型,那么Mockplus将是一个不错的选择。总之,这个过程中没有明确的步骤要求,只要能清晰的反映你的想法,那么请不要局限地使用任何方式来表达自己的灵感。

3.制作原型
原型制作(通常称为交互草图制作)与初稿的制作方式不同。 在交互草图中,我们需要尽可能详细地去描述操作流程和具体形式。由于交互设计是一个迭代过程,我会在设计布局的第一页上创建一个交互更新日志,来记录每次交互的更新信息,包括时间,版本名称,更新类型,更新内容,需求档案和交互原则等等。 这是一点绝对是我想给予你们的最重要的交互设计方法之一。无论你是否已经是一个专业的设计师还是专业学生,这不仅会大大帮助你提高工作效率,同时你还能更加了解设计发展完善方向。

添加此更新日志的目的在于:
- 更新时间—轻松跟踪整个项目并掌握每个关键点
- 版本名称—使该项目的参与者能够轻松找到前面每一版本的交互草图
- 更新类型—了解每个更新请求的功能。
- 更新内容—清楚地演示每个更新的内容,并提供直接的更新页面的链接。通过这种方式,我的同事们在进行产品迭代时不必逐页查找那些更新点。
- 需求档案—使该项目的参与者能够轻松找到相应的需求档案。
- 交互负责人—在每次迭代中记录交互负责人,方便工作转换和交接。
在制作交互草图的的时候,设计师通常会使用Axure制作原型。如果我需要制作一些成熟且相对稳定的产品,比如说邮箱类产品,我通常会建一个元件库来制作高保真模型以此提高我的工作效率。当我需要做一个新项目时,我会首先从制作黑白手稿开始,因为它最容易上手且更快的呈现我的思路。在我看来,如果一个设计师已经可以完成一定的视觉效果设计,那么他绝对有能力进行下一步的细化工作。

4.写好交互说明
在整个设计过程中,交互说明的书写(即: 在你设计的原型图的写上一些解释说明)可能只花费你一小部分时间,但它起着非常重要的重要作用。 它可以帮助降低沟通成本,表现交互设计过程,并展示我们设计的更多细节。
与交互草图不同的是,我个人认为制作交互指令的时候那你需要更加了解目标用户,产品经理,视觉设计师,和其他开发人员的需要,这样才能实现更好的协作效果。因此在工作前,我和同事进行了很多的沟通,试图弄清楚他们对交互指令的要求。下面是有关如何写好交互说明我给出的指导建议:

1.为了能别人看得更加清楚,交互说明可以是写的画的,只要能说明清楚你的设计即可。
2.交互式说明可以与产品开发文件相结合:开发文档涉及产品概念,产品技术方案公司业务执行角色等。这些都与交互设计方案有直接的联系。因此交互说明和开发文档可以相互补充,确保在设计过程中满足了产品开发的各方面需要。
3.描述草图中的操作和操作反馈:你需要清楚地描述交互细节和动作,例如点击,按,长按,单击或双击,滑动等等。以及相应的页面反馈,如页面跳转情况,转场方式,系统提示等。通俗的说,你需要说明白页面是如何跳转的,怎么运行的,这一系列操作流程是怎样的。
4.产品风格定位(视觉)商务风格还是休闲风格?视觉感受需要与产品风格相一致。这部分工作不一定由交互设计师决定,但在产品开发阶段,设计草图数据和元素会不断更新,使产品风格定位逐渐清晰。之后视觉设计的同事会更多地参与进设计当中。这就要求交互设计师在交互说明中记录信息以帮助视觉设计师完成相应的工作。
5.描述限制和状态(前端):例如数据取值范围,包括可选范围和极限值,比如说标题中会显示多少字等。还有系统状态,例如登录,未登录,认证成功,失败,加载成功,加载失败等。
6.各种各样的错误说明需要描述清楚:这是很容易忽略这一点。有些设计师会想:为什么没有人愿意看我的设计说明?即使我写了每一个细节,他们仍然会问我一堆设计问题!页面中通常会出现极端问题,或者现实错误。这些在设计时都要相应的考虑和说明。
搭配以下优秀文章结合“食用”希望你能更好的了解设计行业:
《9条交互设计师应该牢记的金科玉律》
《来自优秀的UX设计师的7条设计准则》
《作为设计师, 竟然不知道这几个设计组织?》
翻译:Cecilia|马克笔设计留学
原文地址:https://www.mockplus.com/blog/category?name=Interaction%20design
如果你对于设计专业留学作品集和院校准备方面有任何问题或者疑问,也可以随时与马克君沟通(微信:13718574833)也可以随时关注我们的公众号(搜索:马克笔设计留学)这里有最专业的免费教程和素材,希望能帮助更多设计专业的同学完成他们的名校留学梦。