不知道大家有没有看上期马克笔设计留学的Natt老师的零代码设计师个人网站搭建的教程,这期继续!
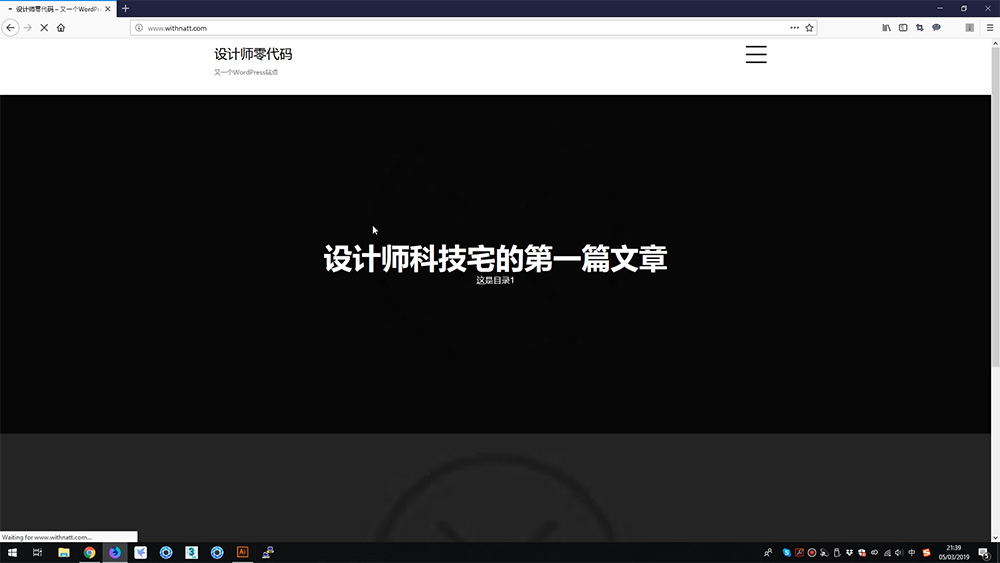
简单说,今天的任务就是把我们这样的网站:

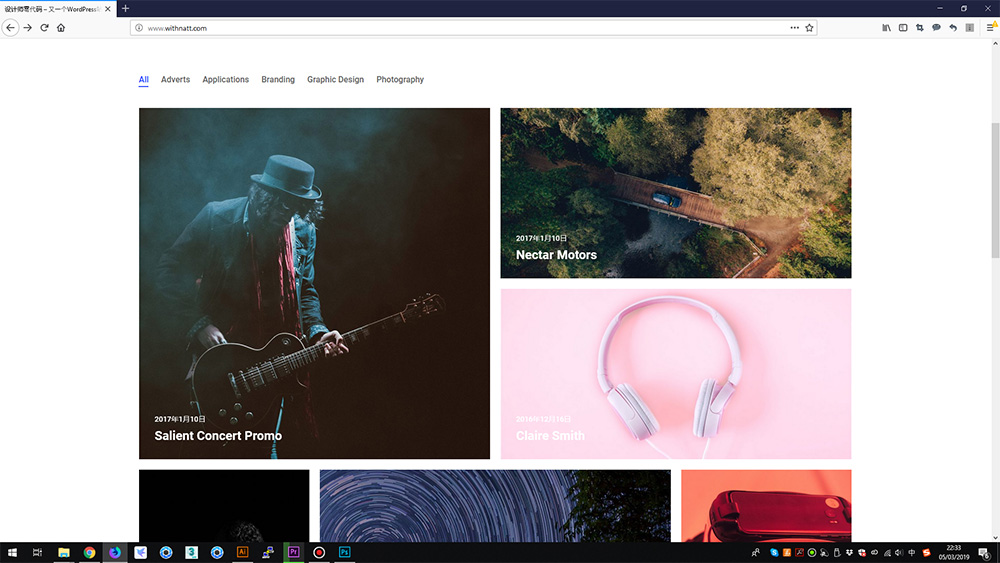
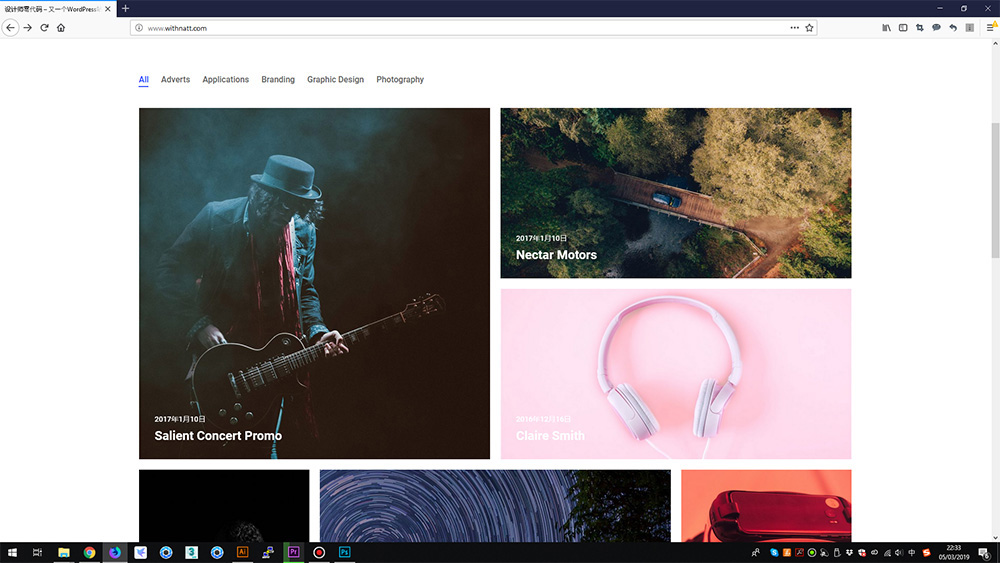
快速变成这样:

有没有很心动? 这次教程共分成两个部分进行:
1.基本使用
基本使用这里主要指的是 WordPress 后台的基本上手,其实 WordPress 系统的后台非常新手友好,基本上等同于零学习成本上手。那么,简单介绍一下的话,要点主要有以下几个:
- 文章
- 页面
- 主题
- 插件
这个部分不需要特别的学习,只需要大致了解一下就行,大家可以直接看这个视频,简单过了一下这些内容,图文教程不再赘述:
https://v.qq.com/x/page/q08454uahdd.html
2.主题进阶
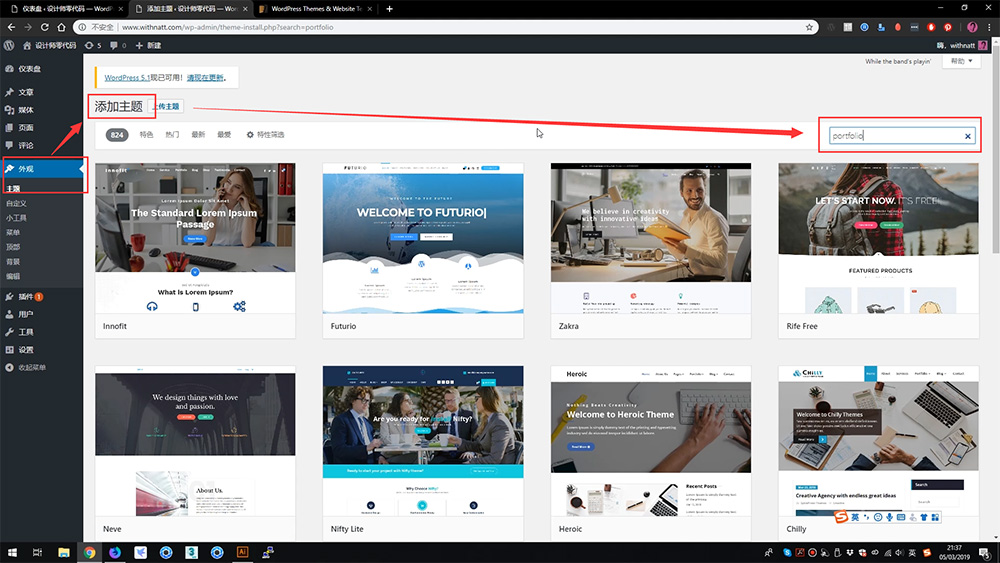
主题进阶这里,首先我们看看 WordPress 后台自带的主题管理中,可以怎样添加主题:

在 WordPress 后台,我们点击添加主题,搜索框中搜索 “portfolio” 之后,WordPress 系统就自动完成了主题的更换。
前台刷新一下,效果如下:

视觉效果已经完全不同了,但是内容依然是一样的。(图文教程略过了“添加缩略图的过程,参考视频教程”)。
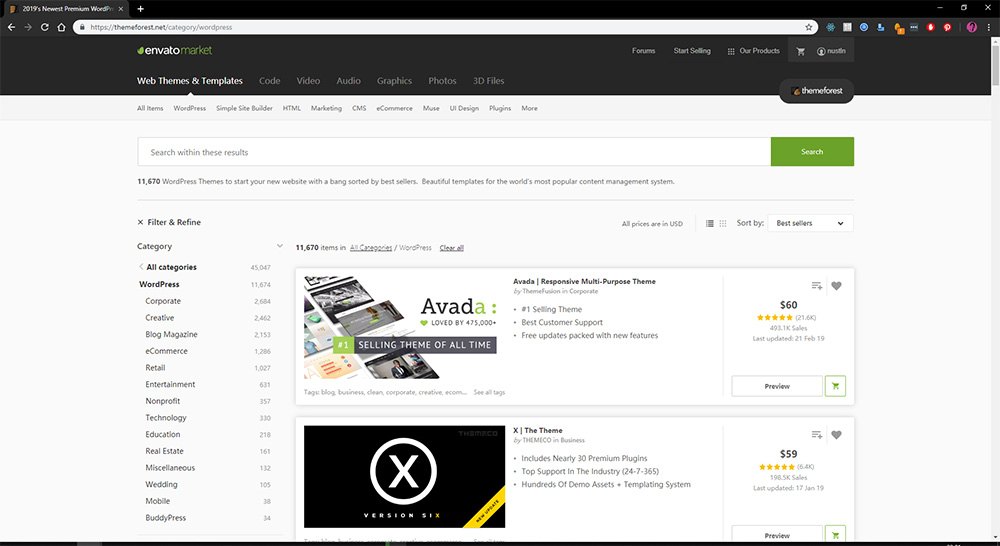
当然,这些主题是不能够满足我们设计师的要求与审美的,于是我们需要去更专业更强大的 WordPress 主题提供者那里,我最推荐的就是 ThemeForest 这个网站,可以这样说,当一个设计师懂了如何搭建 WordPress 网站后,借助 ThemeForest 他可以构建出几乎所有类型的网站,无需代码知识。

ThemeForest 网站打开后是这样的,WordPress 分类下内含大量主题,但是,没错,是付费的。但是这里的付费是真的划算。
任意点中一个主题后,我们可以进行 live preview (在线预览),大部分的主题都是自带插件,演示内容可导入的。这也就是说,如果你喜欢这个网页,你买下来后,只需要在原有主题页面的基础上做修改就可以了。
经过漫长的浏览与筛选,你也许买到了自己心仪的主题…..
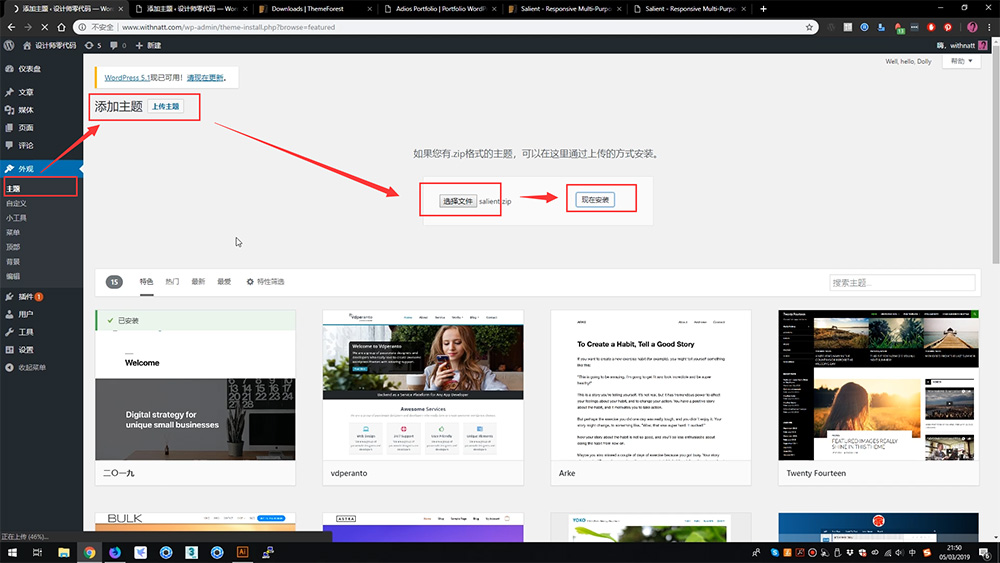
在购买主题后,我们就可以下载该主题了,然后在 WordPress 后台上传安装:

如上图上传,上传完毕后,系统会自动安装。我们只需要手动启用新主题,并一键安装所需插件再激活插件即可(视频内详)。

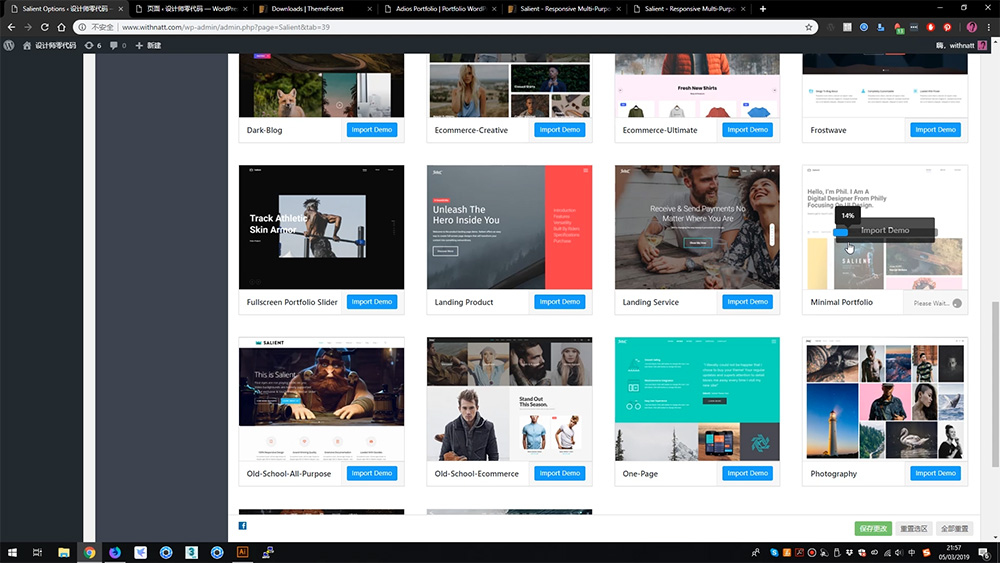
接下来,厉害的地方来了,在我们网站的后台,主题-demo importer 中,我们可以直接一键导入所需内容。
导入完毕后,我们就可以看到本文开头的效果了:

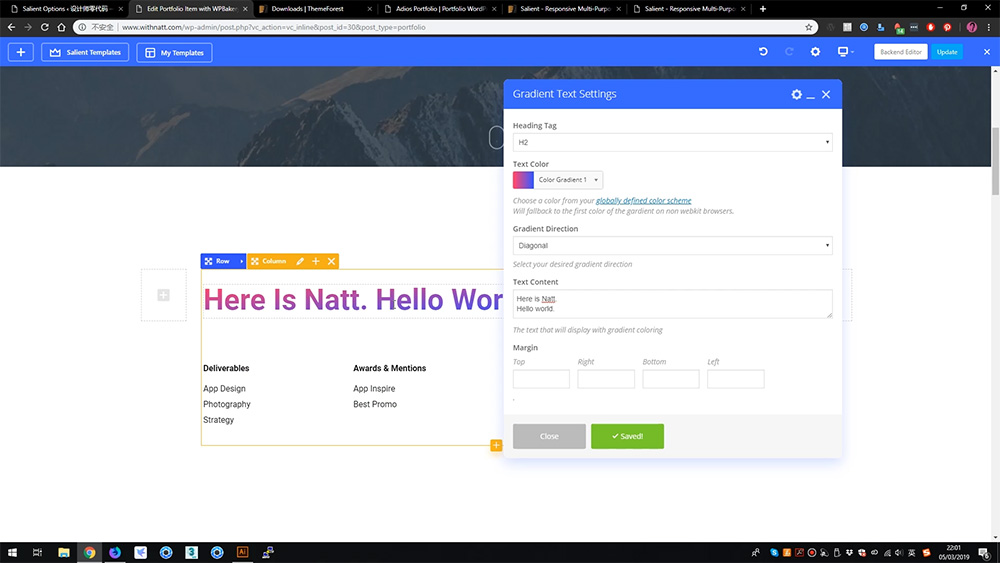
但是,这还不是厉害的,厉害的是,这样的内容和页面,我们甚至可以以所见即所得的形式在前台直接进行编辑,这种强大已经很难用图文来简单表达了,大致截图如下:

是不是感动到上天了。没错,至少我是的。
这里的内容图文完全无法直观讲述,请看完整版视频教程吧:
https://v.qq.com/x/page/e0845yc6iwn.html
由于现在三方主题内嵌插件的形式,极大程度释放了设计的创造力和爱好者的想象力,这种基于 WordPress 却完全不同于原始 WordPress 的感觉确实强大到让人窒息。所以,基本上借助前几期教程的内容,我们构建起 WordPress 之后,后续的使用和维护,基本上完全在强大的三方主题和插件的帮助下完成。
ThemeForest 是我认为目前模板和主题最强大的地方,虽然国情所致某宝和某些网站也在私自售卖盗版主题,但还是建议大家购买正版,官方售后、可以升级、绝无木马后门等,作为自己的作品集来说,小几百块钱的投入还是很划算的。
然而,完成了这一步的小伙伴也许发现了,大量境外内容进来后,网站变慢了,那么下一期,我们就来说一说如何优化,为 WordPress 提速。小伙伴们也可以回顾一下前两期的文章:
《[系列教程]设计师零代码个人作品集网站制作 1:原理/域名/服务器》
《设计师零代码个人作品集网站 2:环境配置/WordPress安装 [系列教程]》
文章作者:Natt
教学总监
拉夫堡大学硕士
辅导学生多次录取伦艺/罗德岛/帕森斯/爱丁堡/米理等名校
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽