说到配色,尤其是App配色,大家可能都遇到过这样的情景,用在别的地方很好看的配色,但在app里就惨不忍睹。没错,在设计中,配色方案经常是让设计师头疼的一个问题,因为如果选不好配色,再好看的排版和内容都白搭。
所以今天马克笔设计留学的MUzi老师就来为大家推荐一个配色工具网站,不用下载软件,非常便捷,有了它们你可以不用在茫茫网页中吸颜色,只要打开网站挑选就好,不仅能快速的做出符合设计概念的颜色组合,而且有很多样品供你确认的工具。当然,这也是本人私藏多年的,那么一起来看看吧!
 Khroma
Khroma
Khroma是一个在线智能生成配色方案的工具。它利用人工智能,通过分析你选择的颜色,来生成实用性非常高的调色板的配色工具。甚至可以实现应用与各种场景的颜色组合推荐,有了这个工具,你就可以在短短几分钟之内完成一个非常fashion的配色方案。并且他的使用也是“成长”形式的,快去试试吧!
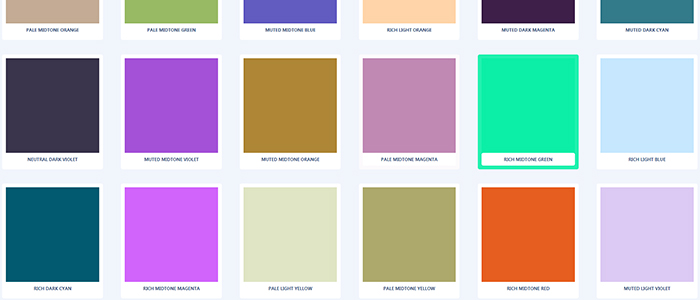
第一步,选颜色。在Khroma的颜色库中选择50个你心仪的颜色。为什么要50个这么多?Khroma也给出了答案,为了确保Khroma能更了解你喜欢和不喜欢的颜色,种类越广,组合的可能性就越大。

然后,生成方案

接下来,它会根据你选择的五十种颜色生成一系列的配色方案(即下面的六个图标),他们从左至右依次是:字体、海报、梯度渐变、图片配色、色板组合、并且每个分类都为你生成近百种方案,接下来我就来来一一展示。

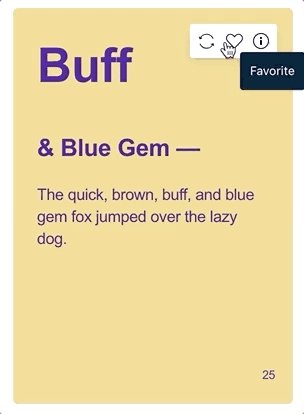
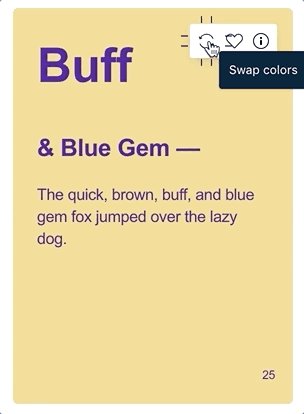
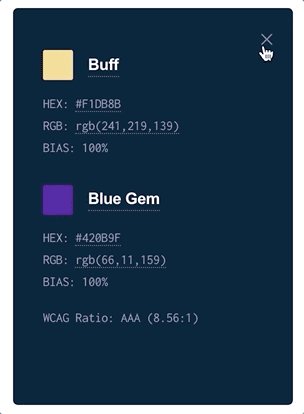
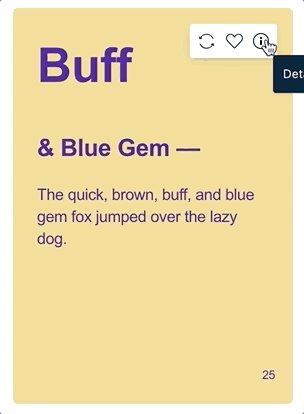
Type 字体配色

每种文字和底色都可以切换预览,并且可获取HEX、RGB和BIAS值。如下图。

Poster 海报配色

Gradient 梯度渐变

Image 图片配色


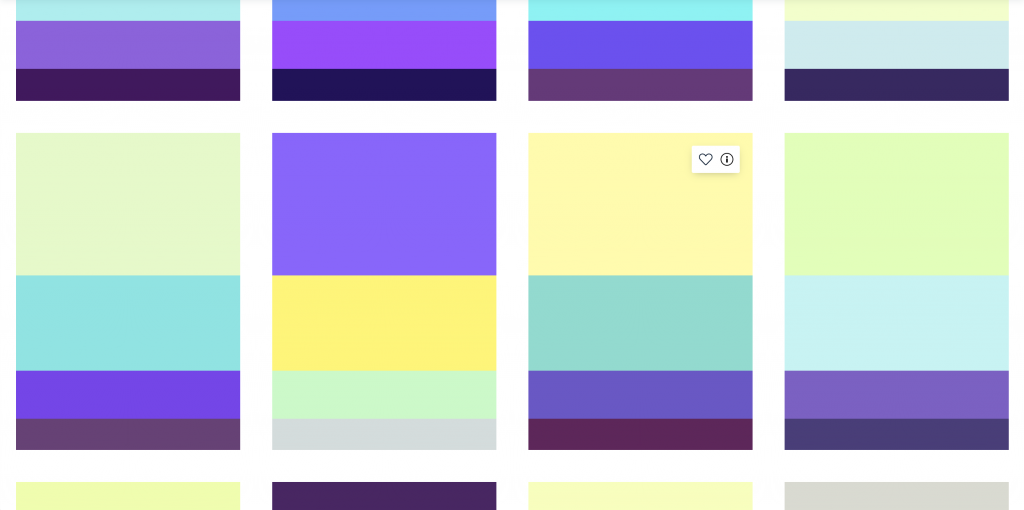
Palette 色板组合


下面是使用Khroma配色的技术总结
1.在第一步选择颜色时最好有目的性的去选择,比如说“以紫色为主” 或者 “以蓝黄色搭配为主”等等目的,这样就能生成更多更符合你需要的可能性。
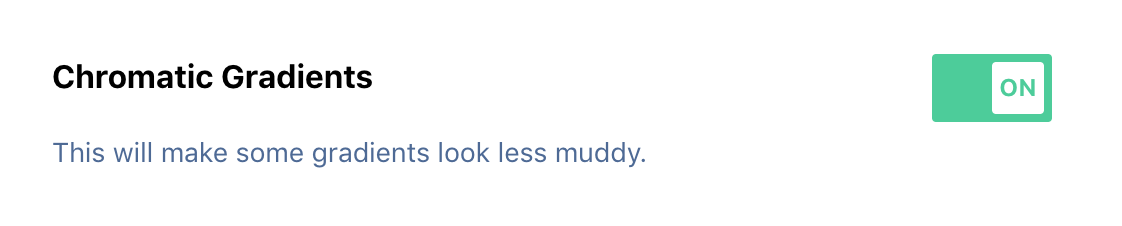
2.关于渐变色的搭配,有时会出现“脏”和“暗”的情况,关于这点可以将在设置中的Chromatic Gradients 打开,这样可以改善渐变色的“脏”和“暗”。

文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽