对于室内和建筑设计,最终的设计表达不可或缺。通常情况下,传统的效果图表达都是使用3Dmax来进行渲染,效果非常真实,图面效果很棒。但是,对于学生党来说,制作这样的效果图费时又费力,最后的效果往往还不如人意,简直就是费力不讨好的典范。另外,3D效果图有时候可能也会稍显商业,少了一份艺术的气息。所以对于学生党,时下很流行的插画风格的效果图是很推荐大家使用的一种设计表达方式。
所以本周马克笔设计留学的安老师要跟大家分享的就是如何快速制作出一张好看的插画风格效果图。制作插画风效果图我们需要用到的软件如下:Sketchup,Vray for Sketchup(可选),Photoshop以及Illustrator。下面就以下图为例跟大家具体的讲解一下制作插画风格效果图的大致思路。

在开始之前,首先要在Su模型中把你想要制作的场景添加一个“场景”,这样就可以固定导出相同场景的不同形式的图像了。设置好后,我们就可以正式开始了,具体步骤如下:
线框效果导出

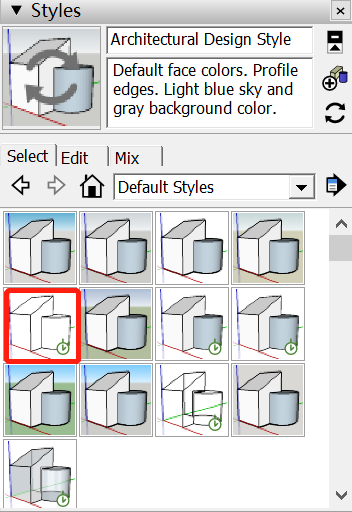
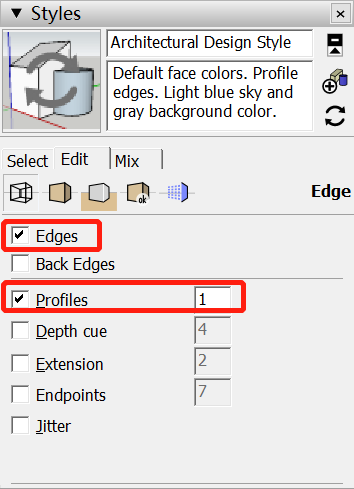
1.将场景的风格改为消隐模式即可,具体参数设置如下图,不过这里有一点要注意,所有透明材质,如玻璃,都要隐藏。如果不隐藏,则导出的图形中无法显示玻璃中透出的部分。


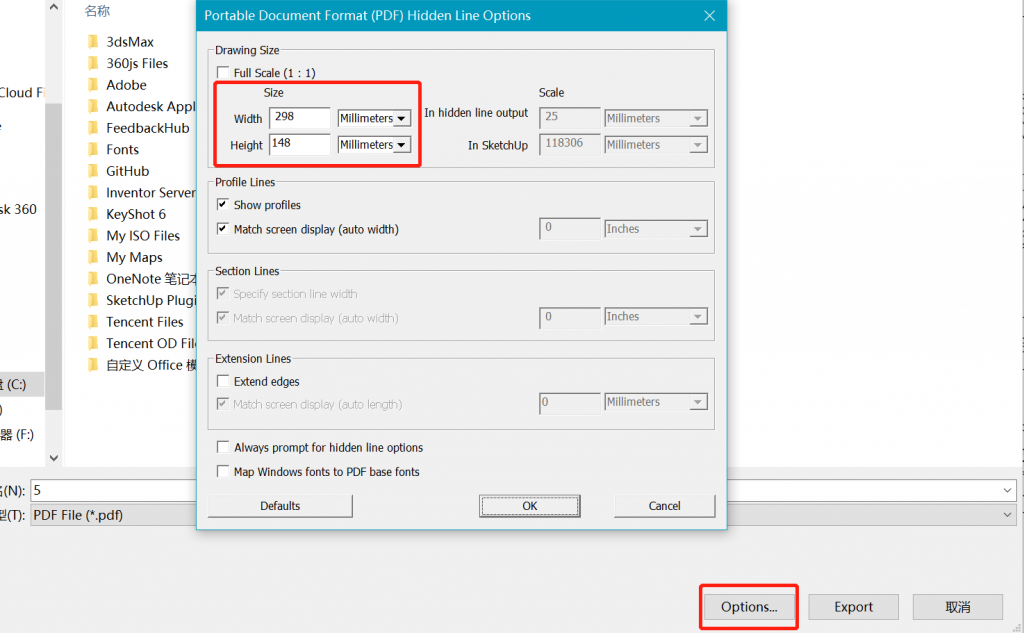
2.将线框模式导出为PDF格式,主要导出前,点击“选项”,在弹出的设置窗口中将纸张大小设置为A3或者A4类似大小的尺寸即可。

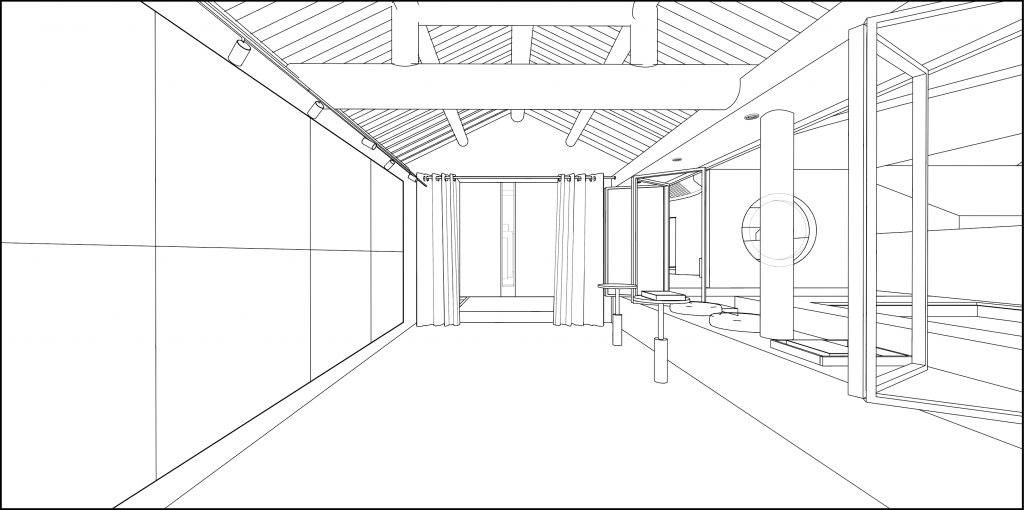
3.将导好的PDF文件放入Ai中打开,然后将线宽调整到适合的宽度和颜色,案例中设置为线宽0.3,颜色白色。

材质效果导出

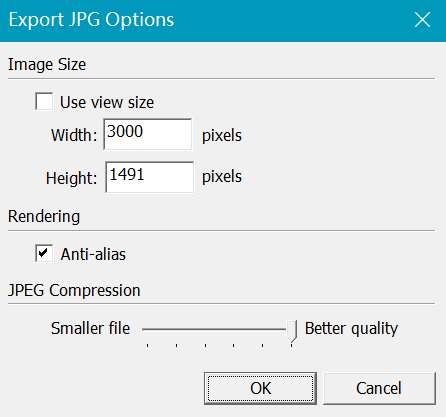
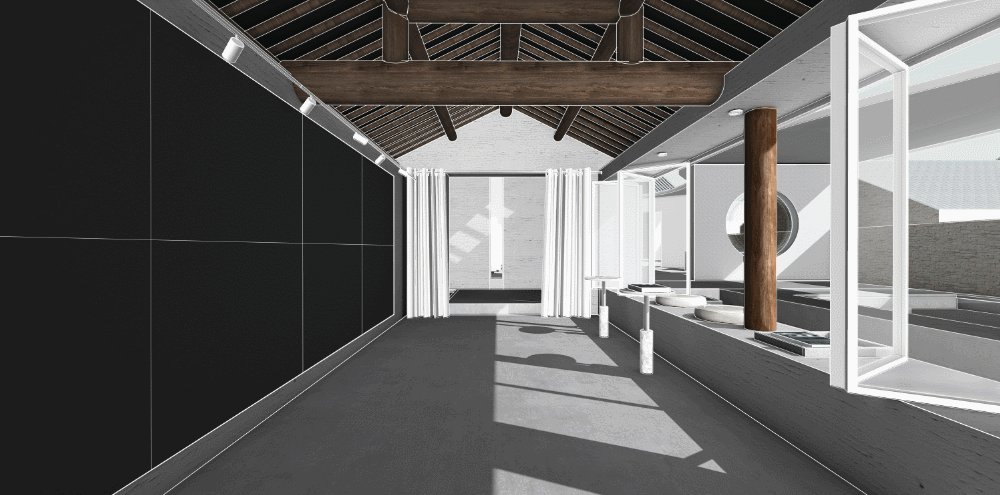
1这里默认为你已将场景内所有材质一一对应添加完毕。将场景风格选回到初始模式,并将所有线型显示关闭。然后导出为jpg格式即可,分辨率根据需求自行定义(更大的分辨率尺寸有利于后期更精细的调整)。案例中图形导出参数设置如下:

阴影效果导出
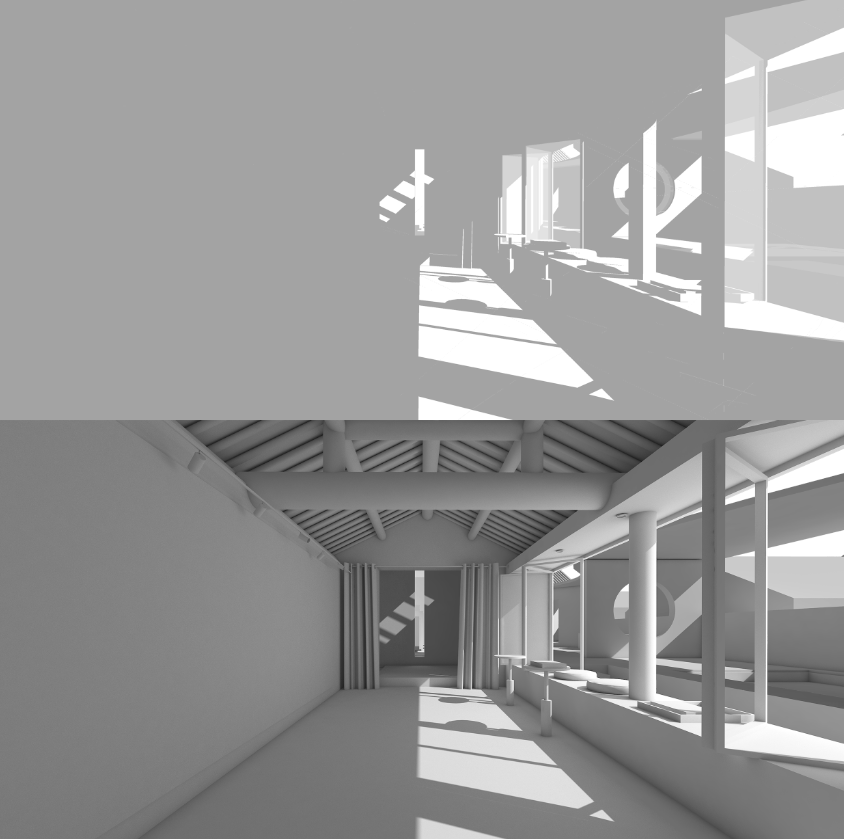
这一步有两条路可以选择:一是直接使用Su中自带的阴影效果;二是使用Vray for Sketchup渲染出来的阴影效果。对于前者,设置和导出更加方便快捷,但是阴影的品质较差,明暗关系不够丰富;对于后者,用于更加丰富细腻真实的阴影效果,不过由于需要多一步渲染,所以设置和导出都要稍稍复杂一些,时间也会稍微有所增加。大家可以根据具体情况权衡使用,下面是两种阴影效果本身的对比:

1.Sketchup自带阴影效果

2.Vray for Sketchup渲染阴影效果

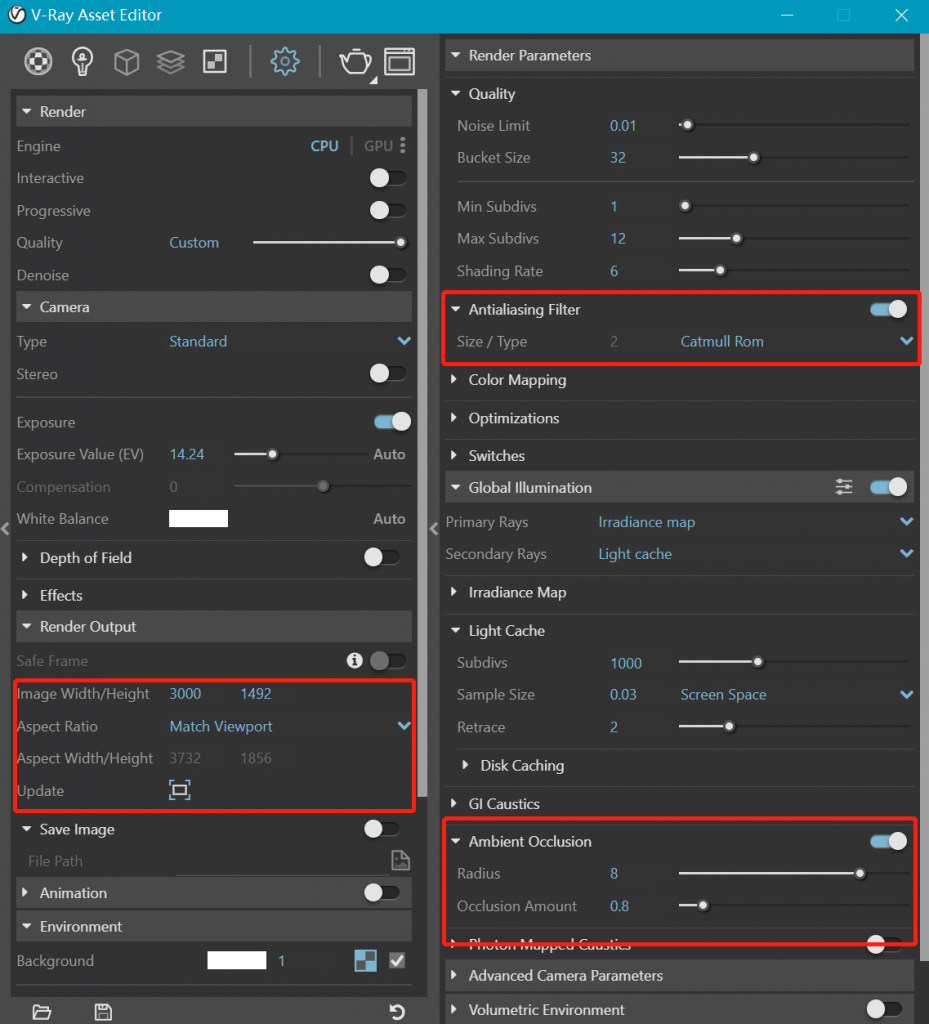
针对vray渲染阴影,我这里使用的是Vray4.0,具体参数如下图,要注意两点,一是渲染时要隐藏玻璃等透明材质,二是在渲染参数面板中启用AO参数。

后期合成处理
完成以上这三张图后我们就可以开始进行最后的合成工作了。
1.首先打开带有材质的那张场景图,作为底图使用。
2.将阴影效果图置入刚刚打开的场景图中,并完全重叠对齐,然后将图层混合模式设置为“正片叠底”或者“叠加”,效果会有些不同,根据具体情况选用。
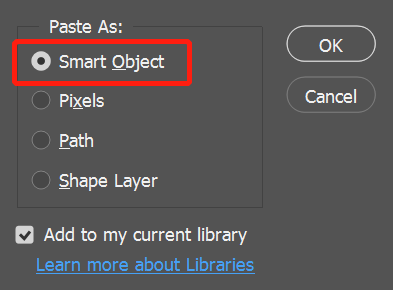
3.将先前在Ai中改好的线框图,直接在Ai中复制整个线框图,再回到Ps中,粘贴至场景图中,并选择粘贴为“智能对象”。当你想要再次编辑修改线框图时,只需要双击智能对象图层,线框图就可以自动在Ai中打开,你可以继续在Ai中修改和编辑,然后点击保存后,Ps中也会自动进行更新。

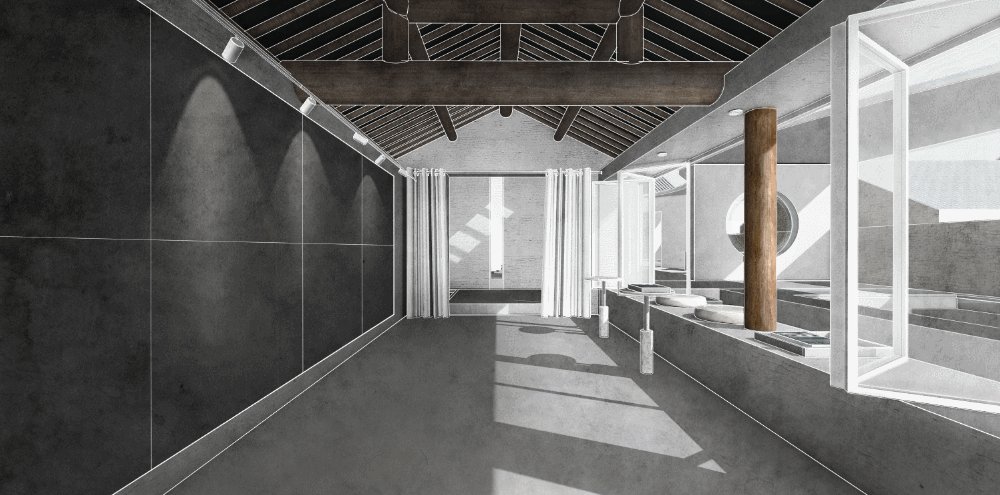
完成上面三步后得到下图效果。(这里使用的是Vray渲染阴影效果)

在得到上图效果图后,图面效果图比较平淡,我们需要进一步润色图面效果:
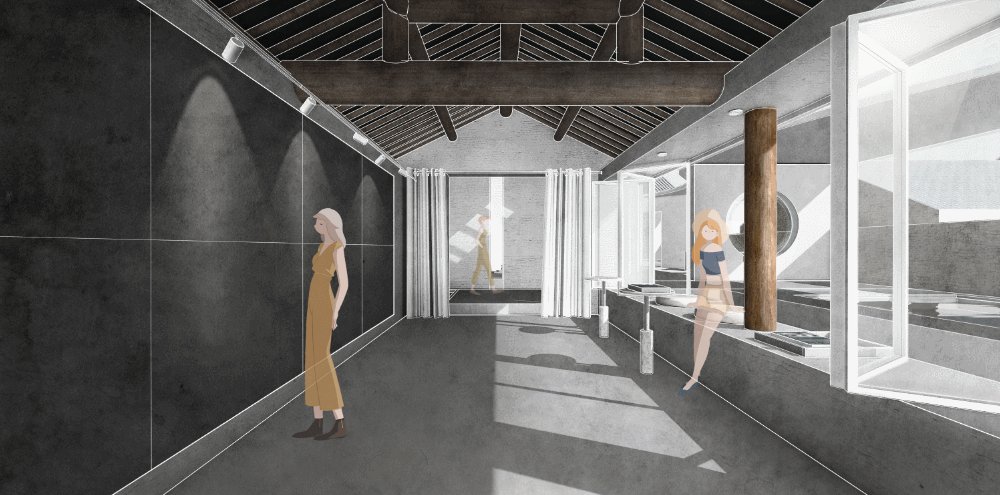
1.为整个图面增加肌理感
2.增加人物
3.添加灯光效果
4.进一步润色阴影效果

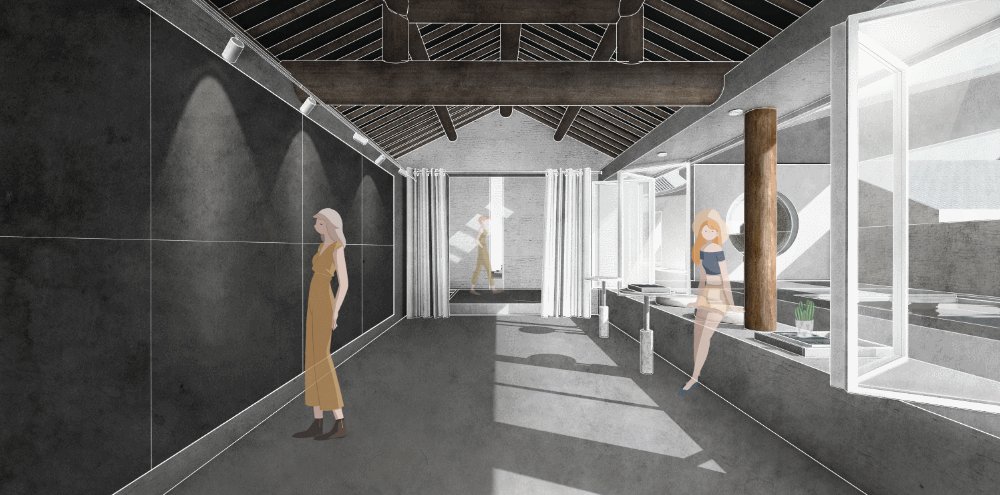
经过以上进步的润色,我们便可以得到最终的效果了。
以上就是整个插画风效果图制作流程了,喜欢的同学可以自己尝试一下。我个人十分推荐这种效果图制作方式,尤其对一些不擅长使用3Dmax的同学来说,可以说非常友善。同时,整个制作过程也相对耗时较少。
这就是本周马克笔设计留学的安老师所分享的教程内容啦,希望对大家有所帮助,之前安老师也有讲过做另外一种插画风效果图《如何三步画出美丽的插画风效果图》,大家可以多多留言分享。
文章作者:安冉
旧金山艺术大学室内设计硕士
空间方向教学主管,作品集架构与版面制作辅导主要负责老师
任何关于院校和作品集的问题
欢迎随时沟通
知无不言,言无不尽