本周马克笔设计留学的安老师给大家带来一个实用网站分享。看标题大家就已经猜到了,这个网站就是一个跟渐变色相关的网站。如何搭配组合不同的颜色调出一组好看,和谐,美观,高大上的渐变色不是一件容易的事情,很多同学由于经常不能调出满意的渐变色组合而放弃了对渐变色的使用。那么,看完这篇文章后,我想你的妈妈再也不用担心你搞不好渐变色了。

这个叫做“webgradients”的网站主要是为网页UI设计提供渐变色搭配方案,并且网站上提供了180中的渐变色方案,总有一款适合你。另外,每一种渐变色还提供PNG格式下载。同时,网站还提供sketch和psd格式的配色合集下载。

Sketch和psd文件下载需要以资助形式付费下载。

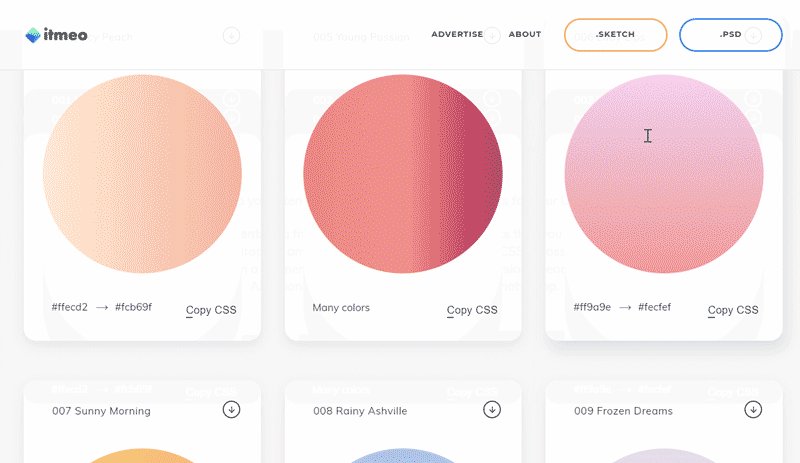
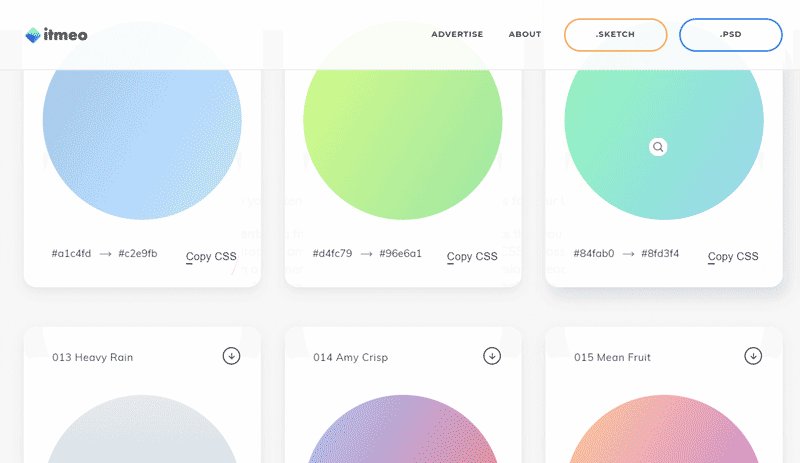
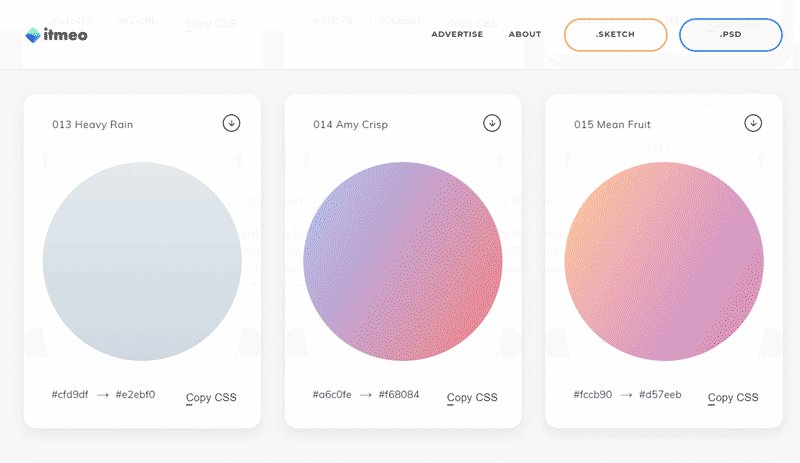
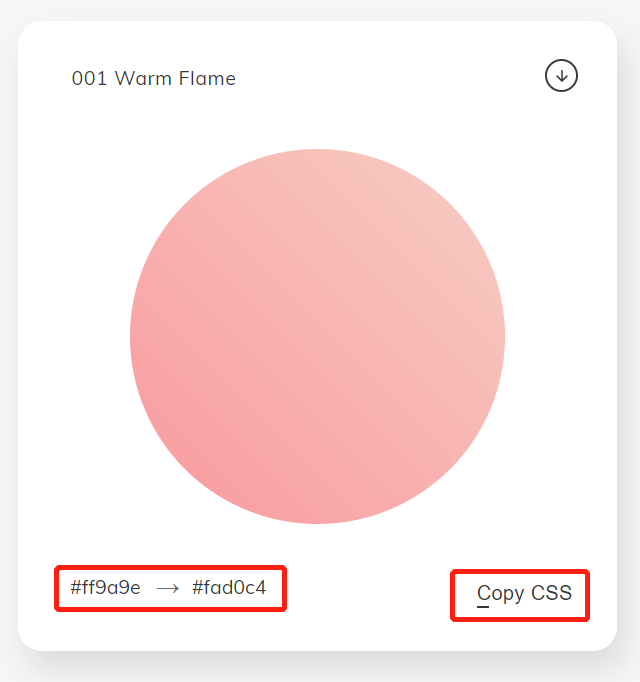
每一组渐变色提供颜色代码以及CSS代码的复制粘贴,非常的简单易用。下图中我为了方便给大家演示,事先把颜色代码写在了旁边。在实际操作中,直接从网站上复制颜色代码即可。

本周马克笔设计留学的安老师要跟大家分享的内容就是这么多了,虽然比较简短,但是绝对实用,希望对同学们有所帮助。最后,最重要的,网站的网址:webgradients.com
文章作者:安冉
旧金山艺术大学室内设计硕士
空间方向教学主管,作品集架构与版面制作辅导主要负责老师
任何关于院校和作品集的问题
欢迎随时沟通
知无不言,言无不尽