今天的内容继续Protopie详解文章,这一次马克笔设计留学的MUzi老师要讲的主题是容器层。想回顾前几次文章的小伙伴看这里:
《ProtoPie详解 — 初识界面》
《ProtoPie详解 — 交互动作》
《ProtoPie 详解 — 汉堡按钮制作》
容器层是什么
容器层(container)是一个在开发当中非常常见的词。容器层可以装载其他物体,类似编组,但是容器层本身也具有图层的属性。
容器层的使用
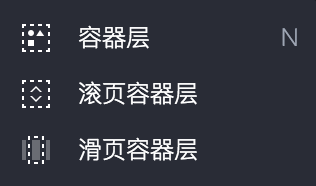
在 ProtoPie 中,容器层有以下三种。

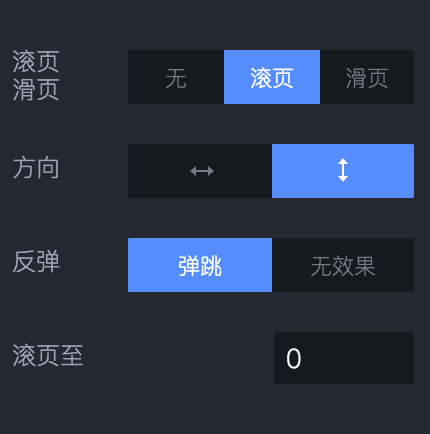
容器层默认呈透明的状态,可以给它更改颜色。可以在插入容器层时选择属性(滚页,滑页),也可以随时切换容器层的属性。

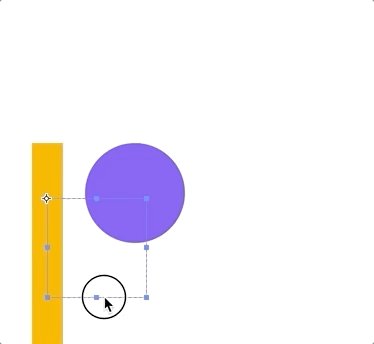
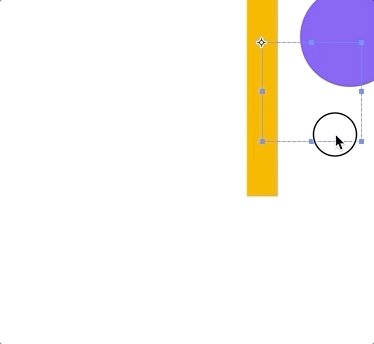
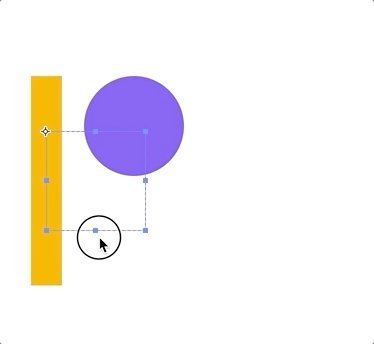
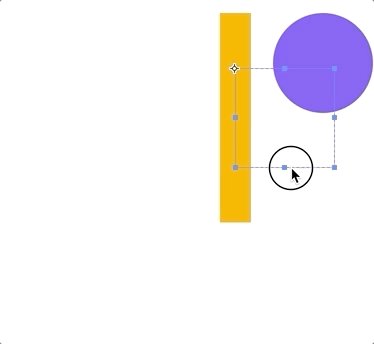
当将物体放进容器层时,他们会一并移动,类似将内容编了组,这里需要注意的是,容器层的位置坐标以容器层的描点来决定,但是容器层内的物体的坐标不再是物体在画布上的坐标,而是他在容器层内的坐标,所以,当你移动容器层时,可以看到容器层的坐标在移动,但是容器层内的物体坐标不变。

(上图中,虚线透明的矩形是容器层,紫色圆和黄色矩形是容器层内的物体,可以看到当拖拽容器层时,容器层内的物体跟着移动)
滚页容器层
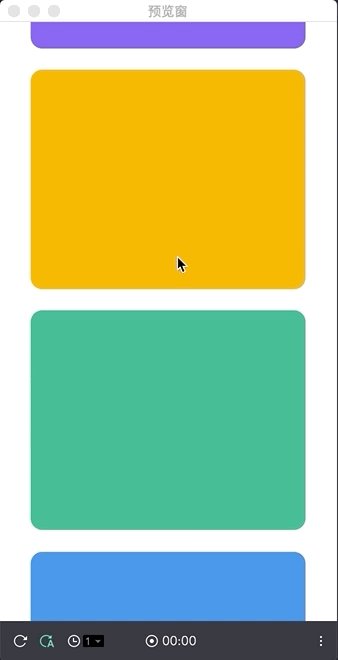
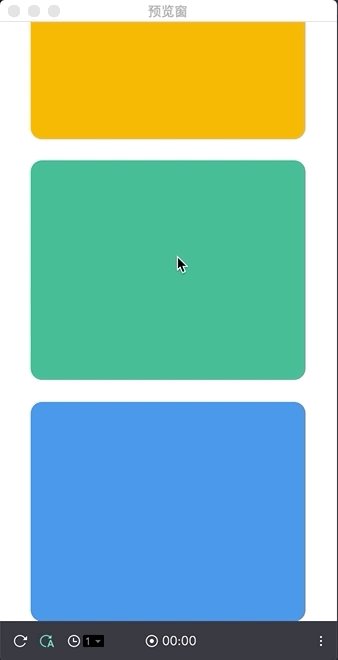
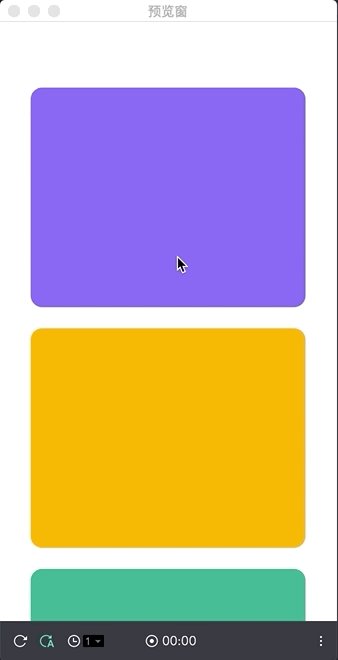
利用滚动容器层制作滚动效果很简单,只有三步。
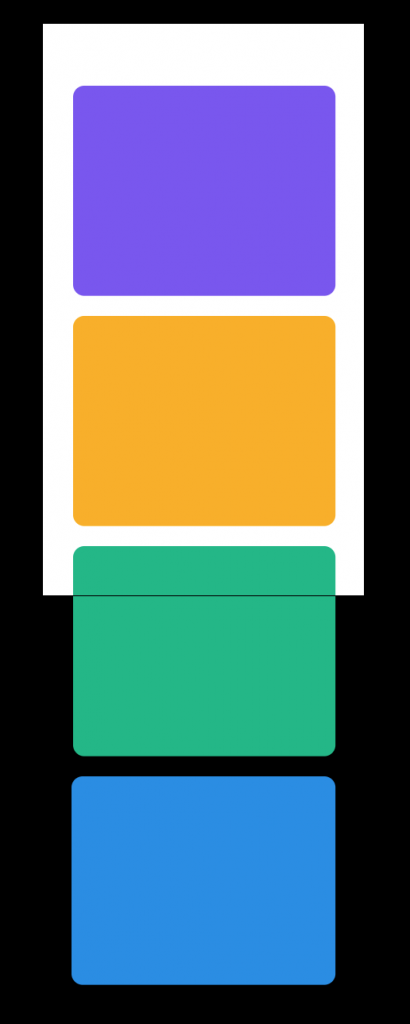
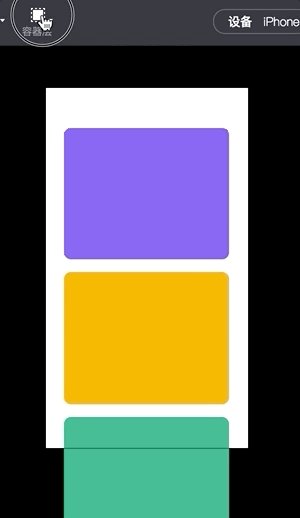
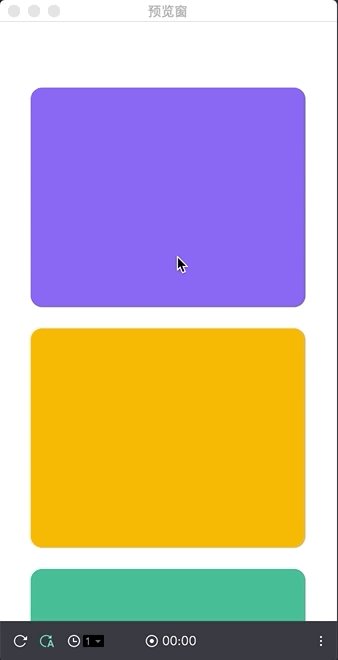
第一步,插入内容。将提前做好的界面图倒入prototype中,倒入教程见上期文章《ProtoPie 详解 — 汉堡按钮制作》

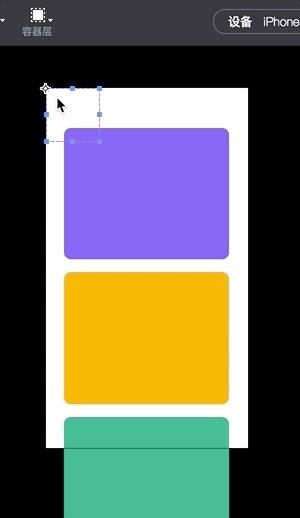
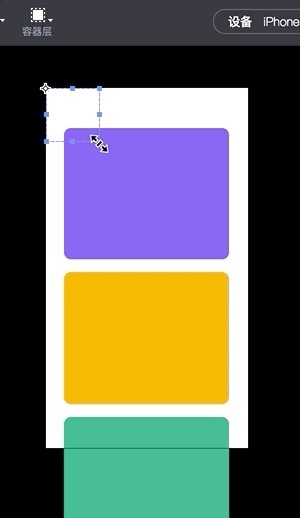
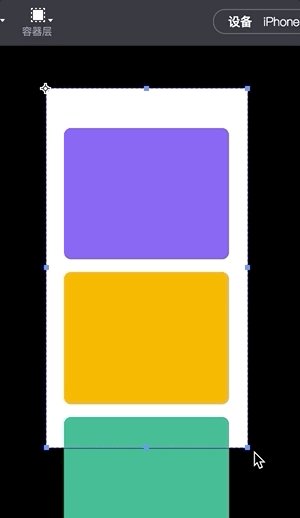
第二步,插入滚页容器层,并将容器层的大小调整到画布大小。

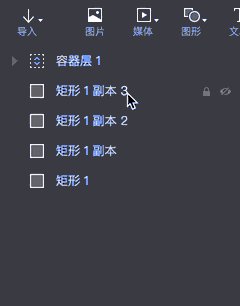
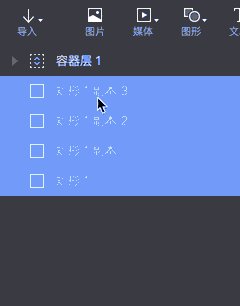
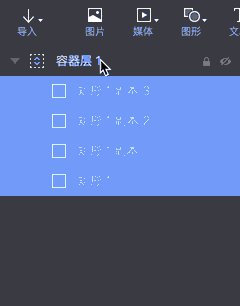
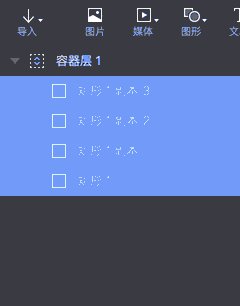
第三步,在图层面板中把内容拖拽到容器层中,就完成啦。


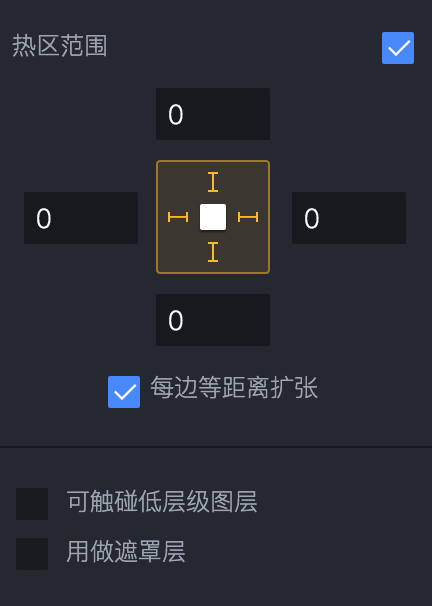
容器层热区
容器层制作好后,可以触发容器层的范围除了容器层内之外还可以通过容器层热区来触发。勾选热区范围,设置上下左右扩张的距离即可。

文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽