新的一年,是回首与展望网页设计潮流与手法技巧的绝佳时刻。许多在2018年后期中备受青睐的元素也将在2019年持续转变为潮流。这些逐渐趋势化的元素囊括了一切从颜色选择、版面设计和文本应用、语音和虚拟现实交互,到用户体验的方方面面。当下的网页设计千变万化,虽然很难去一一描述,但我们希望你能够喜欢我们总结的2019年网页设计与UI设计的17大趋潮流。
01.活力色板(Vibrant Color Palettes)

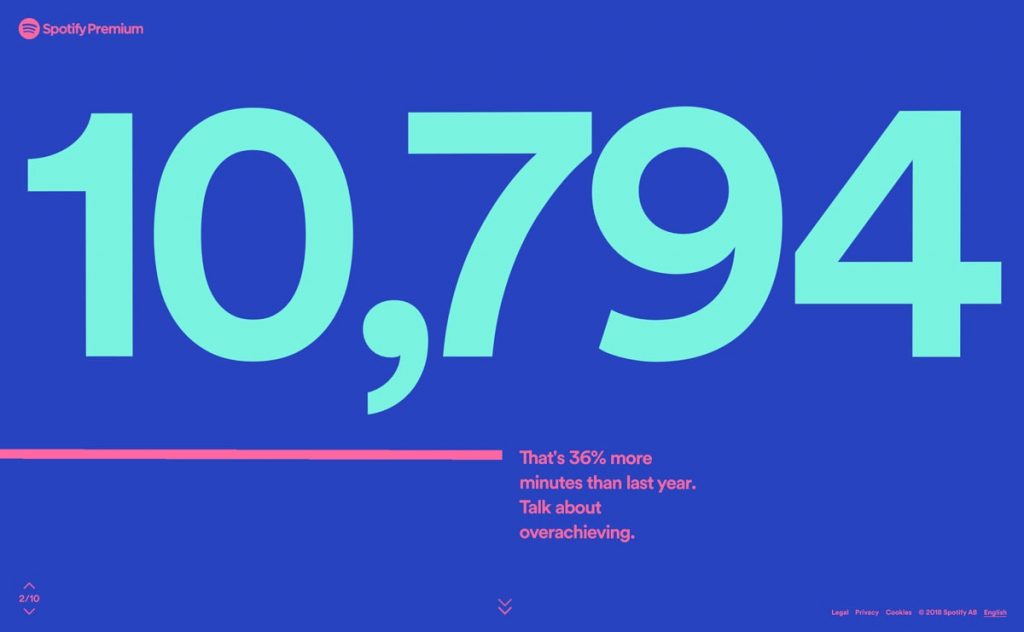
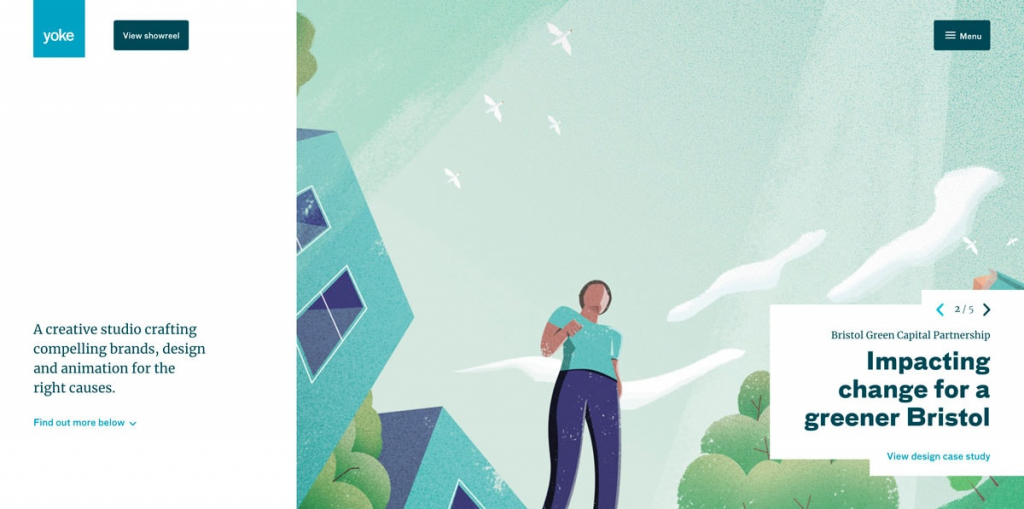
(图 1)

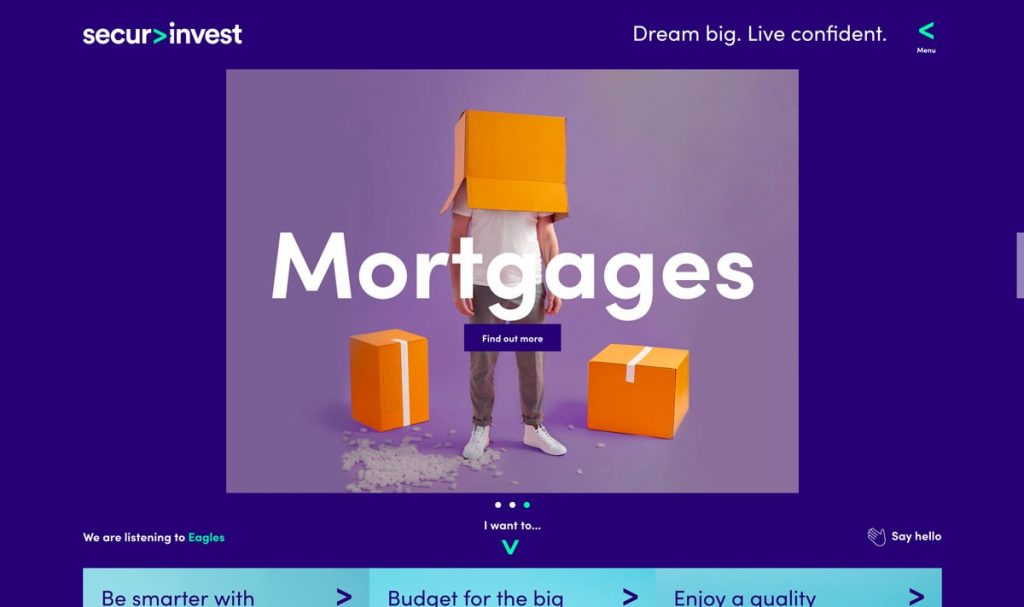
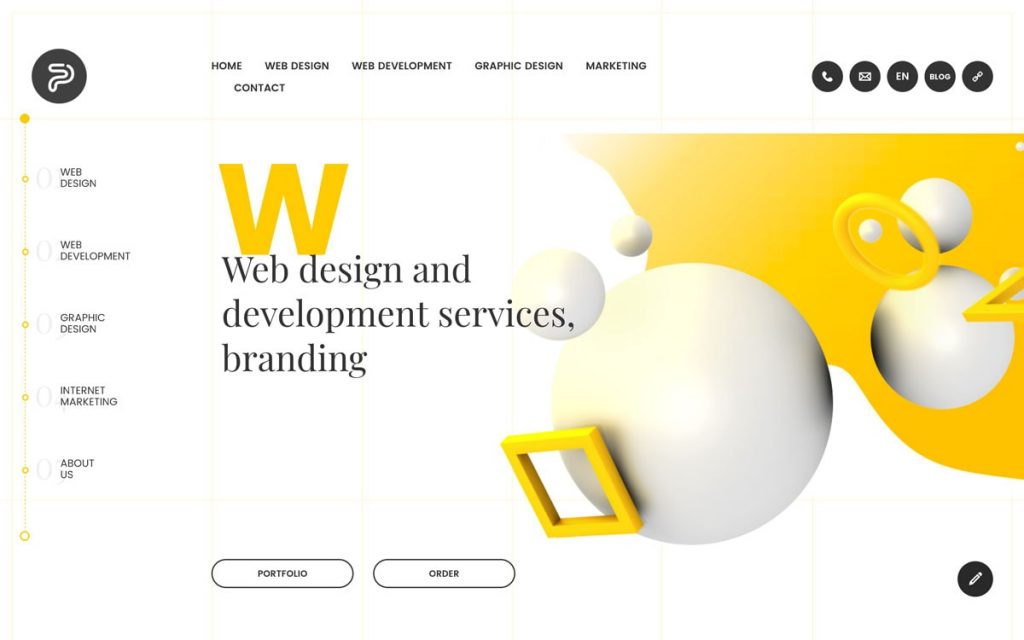
(图 2)

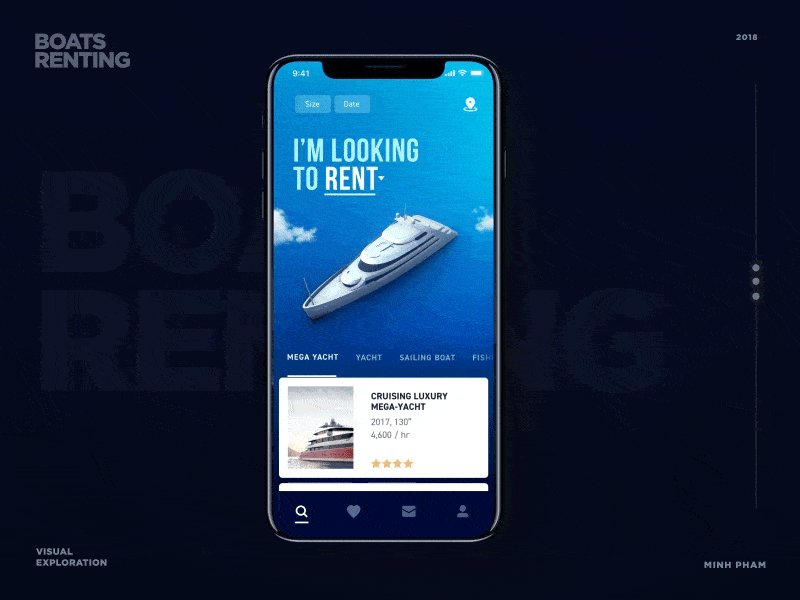
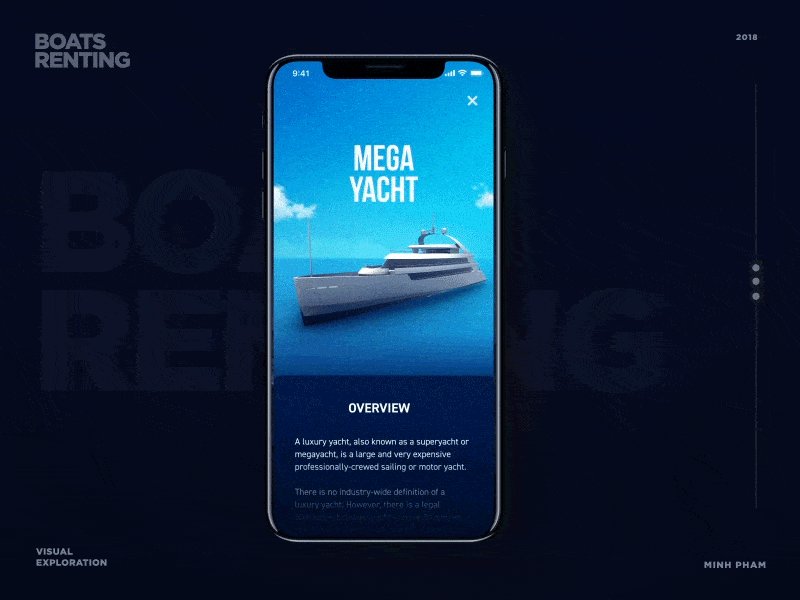
(图 3)
亮丽的颜色随处可见,从梯度背景到明亮的图像叠映,再到那些以动态色彩为特点的动画,鲜艳活力的色板都将继续流行其中。甚至Pantone也不甘落后,将一种柔亮的色调—珊瑚橙(Living Coral)命为年度之色。尽管当今一众设计像Spotify(见图 2)或者Secure Invest(图 3),表明了那样的明艳蓝,可能才是最受欢迎的颜色。
这些亮丽的颜色当中,有许多是从其他的设计潮流演变过来的。亮色起初先是多被用于扁平化设计,再在材料设计中形成更为醒目的颜色,而现在当中的一些色调本身甚至有着几分霓虹的感觉。这种设计潮流的美妙之处,在于其颜色一旦你拥有了一组色板极易调配。你不必为了将这种趋势化的元素加入你网页,而大刀阔斧地进行重新设计。
02.情感设计(Emotional Design)


情感设计,就是要与用户建立关系。在2019年,没有与用户建立这种情感关系的网页与程序将会在市场上一筹莫展。
根据Design Shack的分类,情感关系分为四种基础类型——欢愉与悲痛,信任与憎恶,恐惧与愤怒,以及惊喜与期盼。仔细想想你的内容属于这四类中的哪一组,再用颜色、意象与用户界面去进一步地在这一层面上去与用户建立关系。
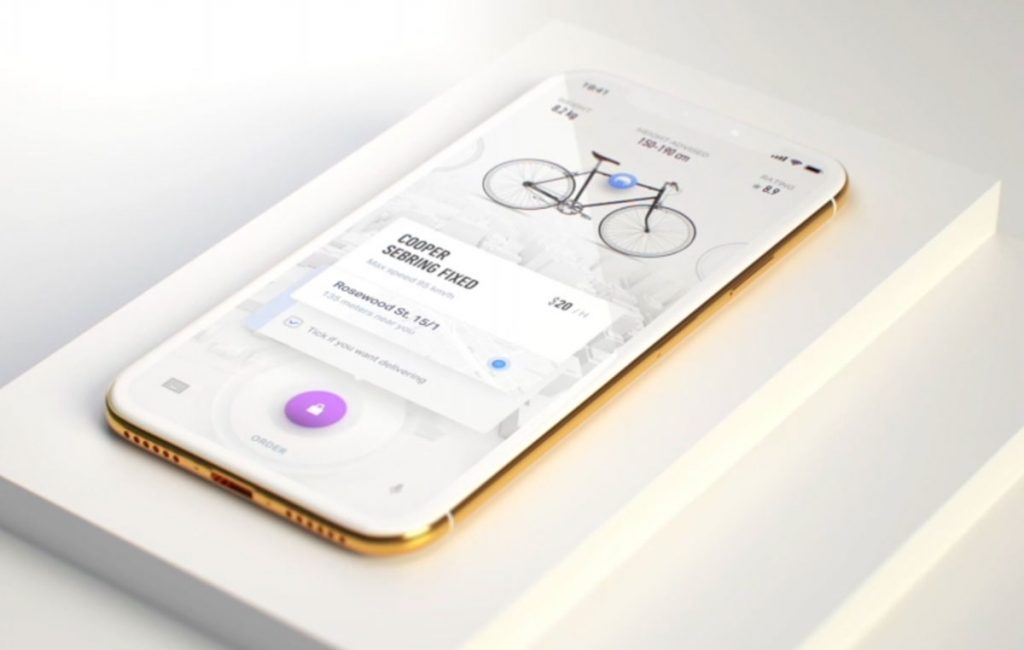
每一种设计中的视觉元素都会给用户暗示他们应该作出什么反应。比如说,上边的自行车应用程序里的动作便表明了运动,即让用户想要骑上一辆的感觉。同样的,Sprout的例子也是如此——一张笑脸就第一时间与用户产生积极的互动。图中的女子是开心的,而用户们也能够感受到并且想要去模仿那种情感。
03.深度与几近“真实”的设计元素(Depth and Almost “Real” Design Elements)



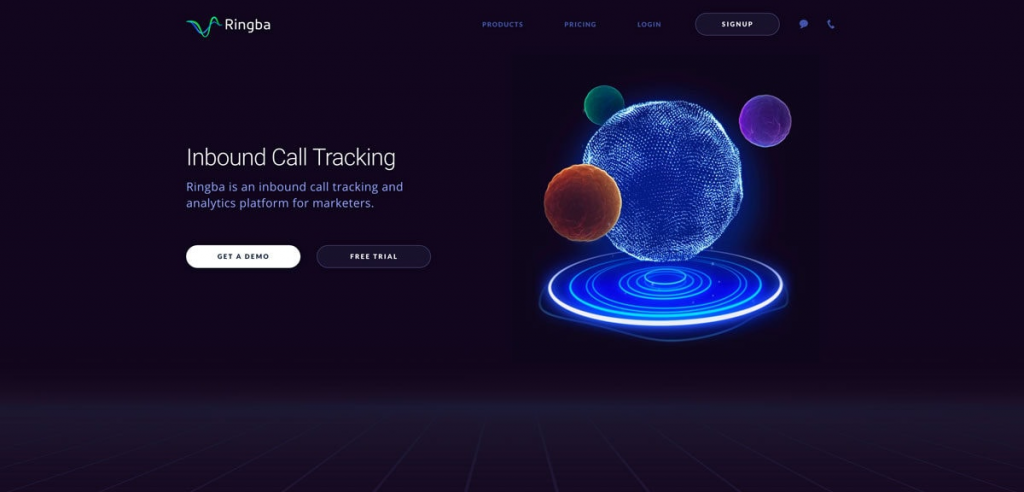
虽然虚拟现实仍未真正做到全面普及,它的影响却已可见一斑。越来越多的设计师在不断地往项目中加入更多的深度,乃至增添对他们来说有种更加真实或策略性质感的设计元素。从更具三维外观的插图(甚至是动态插图),到用户仿佛触手可及的移动形态或产品,这些一切都包含其中。随着设计师愈发运用这些手法,它们会变得更为规范,并成为用户体验中更受期待的部分。同时,它们也将开始看起来多了一分真实,少了一分“虚拟现实”。
04.针对性动画制作(Purposeful Animation)

http://savetheair.de/

https://www.lobster.es/
网页设计与应用程序设计充斥着大量的动画制作,但其存在并非无缘无故。动画吸引着用户去关注设计上的某几个部分,帮助促成用户互动与兴趣,或是讲个故事。可在网页设计项目中,采取动画形式,能够给接触这项设计的用户们的理解带来更多的深度。
05.超现实设计与抽象设计(Surreal Design and Abstract Design)







随着我们生活在这个疯狂的世界,越来越多的设计师们在不断创造着兼有更多超现实与抽象元素的项目。要求这些项目体验传神却又不那么逼真的用户愈来愈多,超现实设计与抽象设计也将会持续发展壮大。之所以这种设计手法能有成效,是因为情感关系的概念:超现实设计与抽象设计给用户提供了他们能够根据自身条件理解的联系。(也许因为超现实和抽象元素越多,用户就越能够从设计中勾勒出自己?)
为加以说明,这些项目常常以一些带有些许动画的元素、图文并茂的人或物为例,以及让用户想置身其中的、带点卡通俏皮的格调氛围。超现实与抽象设计项目的目标,在于维持一个能让用户时刻参与的鲜明风格。(我们认为这种潮流趋势可行性高,也希望在来年能够看到更多这样的作品。)
06.再大点声(Even More Voice)


(图“谷歌,放首我最喜欢的歌”)
在2019年,不可避免地你会接触到设计会话界面。随着在家使用智能设备的人数不断上升,当务之急便是要理清你的设计是如何去与这些设备互动,如何设计出适合人们浏览网页的方式的用户体验。对设计师来说,最大的改变是要弄清用户如何与声控互动,再以关键词与相关操作的方式,建立语音界面的模型。而这样一来,网页上的内容就变得尤为重要。语音交互来源于“朗读” 网页以获取信息数据的形式,因此,文字内容也不容忽视。(这相当于减少较多的视觉思维。)
07.单页设计的卷土重来(Single Page Design Makes a Comeback)



就在不久前,我们宣布了滚动式设计已是过去式。但为了能让用户一直参与进来,越来越多设计师会选用具有好玩的滚动功能和沉浸式故事叙述的单页设计。单页式的设计其实在移动设备以及更小巧的设备上效果更好,因为用户可以通过上下浏览菜单获取一切。而移动用户——很大可能是你网页访客的最大比例——也习惯上下滚动浏览。请不要忽略这种正日益发展的用户模式。
08.仿3D扁平化设计(Flat Design Emulates 3D)


三维渲染给扁平化设计不断带来革新。这是一次3D真实和平面交互融合的结果,这种交互既复杂、看起来有趣,却又无处不在。有点像是不需要任何特殊技巧去审视的、设计中的虚拟现实。
而当你深入了解这一潮流时,便知很大程度上让其起作用的,是层次上的深度加上动画制作。(你看多种不同的设计潮流有多么地互相影响了吧?)有些人开始称这种概念为“纵向扁平化”(“deep flat”)。但我们认为,这不过是扁平化设计的自然演变而已。
原文链接:https://designmodo.com/web-design-trends-2019/
By Carrie Cousins
翻译:马克笔设计留学·夏秋
如果你对于设计专业留学作品集和院校准备方面有任何问题或者疑问,也可以随时与马克君沟通(微信:13718574833)也可以随时关注我们的公众号(搜索:马克笔设计留学)这里有最专业的免费教程和素材,希望能帮助更多设计专业的同学完成他们的名校留学梦。