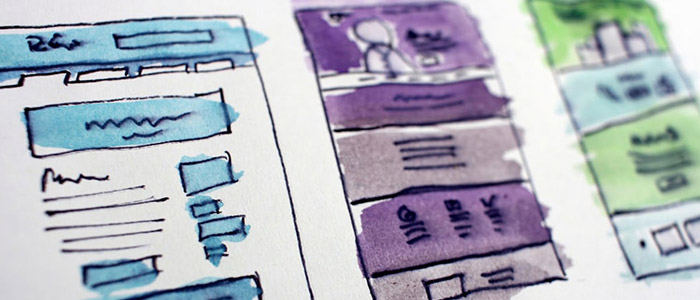
许多学习交互设计的小伙伴或者需要进行软件设计的小伙伴对这张图也许并不陌生,在Prototype时,我们通过纸模的方式在测试我们的Lo-fi(Low-Fidelity Prototype),即界面原型。在Lo-fi之前,明白设计目的,理清界面逻辑,可以使我们的效率大大提升。
有许多小伙伴在设计一个界面的时候表达不清自己的意思,大致意思是想要让“设置”隐藏在左边,往右滑动就可以出现。找到一个差不多的APP,然后拿过来看,说我想做成这样。虽然最终让人明白了他想要做什么,但是这样不论是对于团队内还是对外沟通,都显得低效率。Jenifer Tidwell讲过:“说出一样事物的名称,往往是了解它的开始。”因此,今天想要跟大家分享关于一个关于界面层级导航的梳理和介绍。

图片来源:http://www.rikrunge.nl/2013/03/ironphone-for-paper-prototyping/
part 1 主导航模式
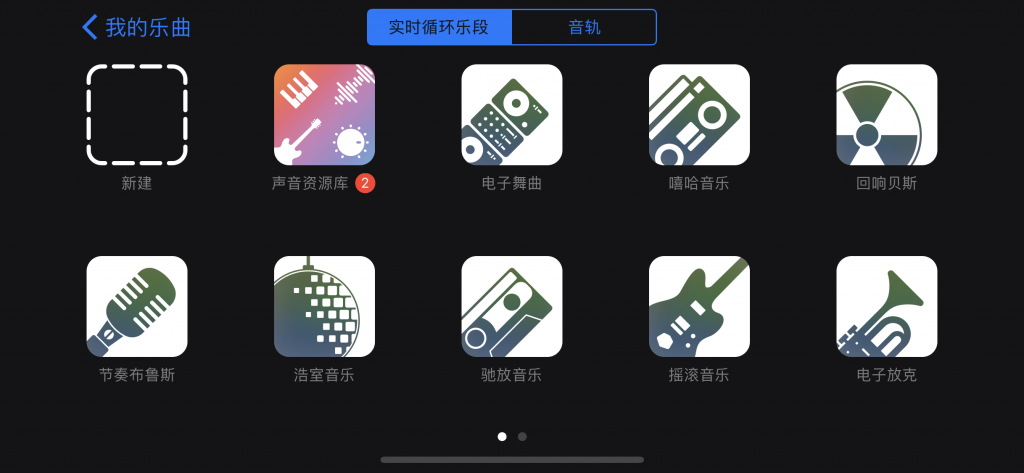
跳板式:也称为启动面板(Launchpad),以扁平化的icon指代每一个应用,当点击每一个icon时会跳转到对应的应用界面,如库乐队以及Apple的桌面。其特点是每一个应用没有优先级之分,简单明了的呈现方式,方便用户选择。

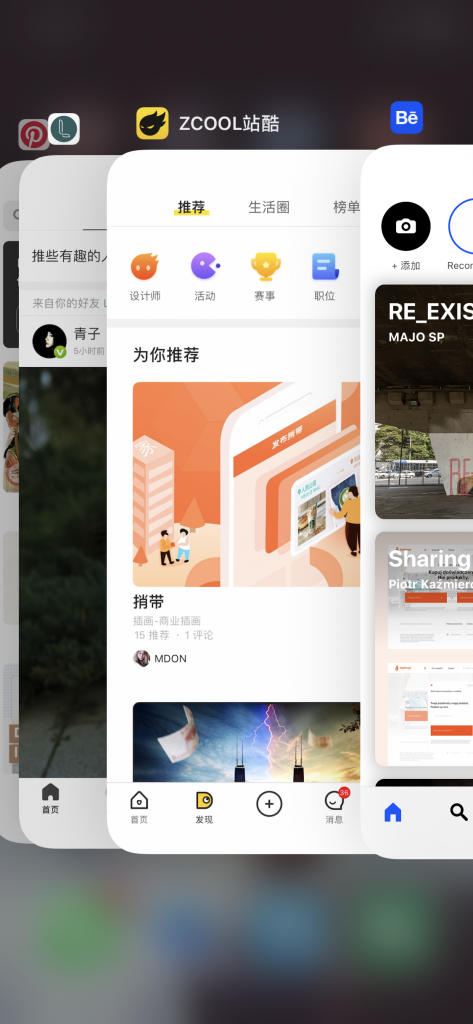
卡片式:顾名思义,以扑克牌作为原型,通常作为后台可以查看正在进行的应用,以及可选应用,模拟扑克牌的切牌、洗牌等交互动作,其特点是方便在不同的应用间切换和快速选择。

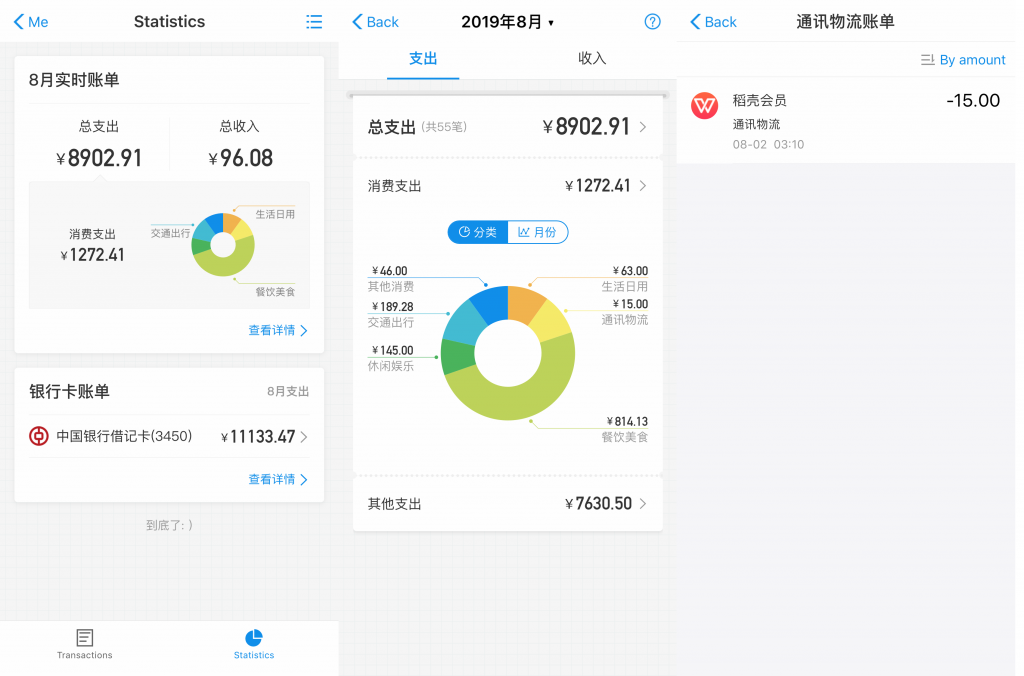
仪表盘式:通常出现在数据信息相关界面,用户能够一目了然的了解到信息概览,如支付宝的账单,以及一些健身App,其特点是方便用户清晰的展示信息分布,通过点击可以进入每一部分的详细信息,并且方便返回。

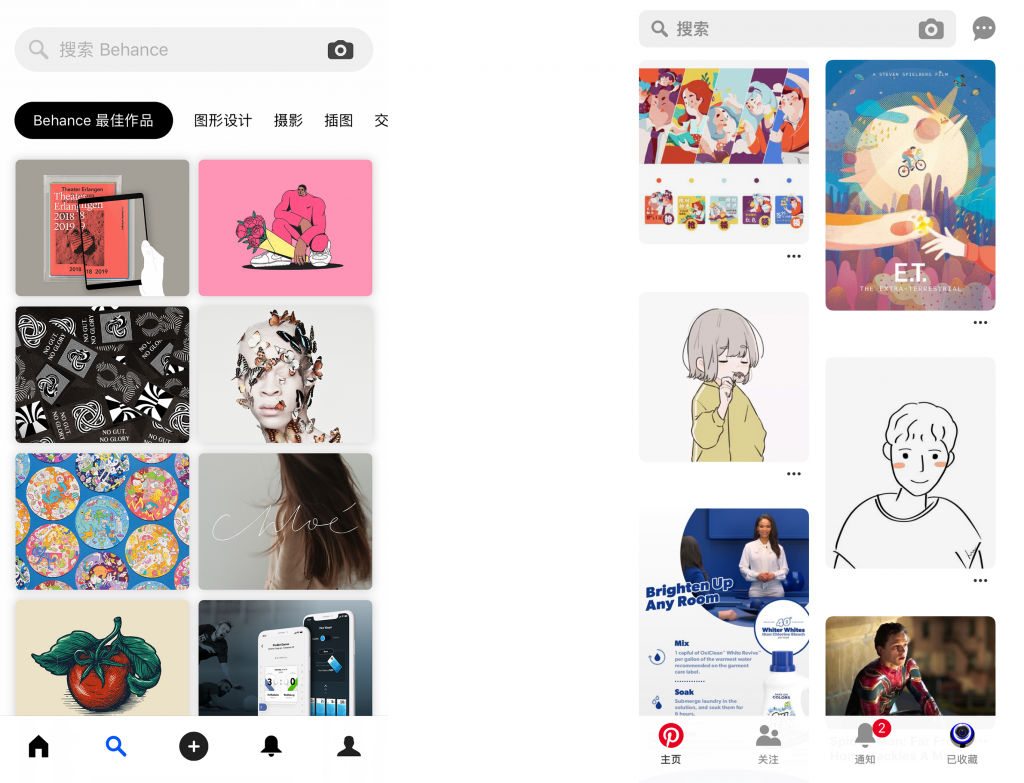
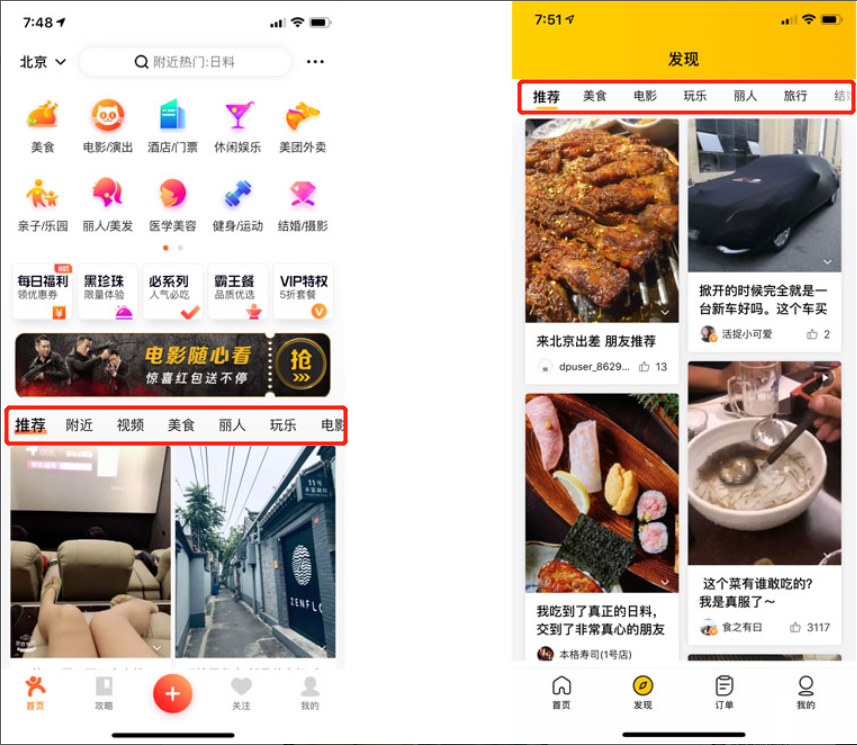
陈列馆式:如Behance、pinterest等软件以陈列馆式的导航展示大量且实时的信息,一些新闻类应用也会应用该导航,目的通过头图和简要信息向用户展示大量的同级信息并吸引用户。

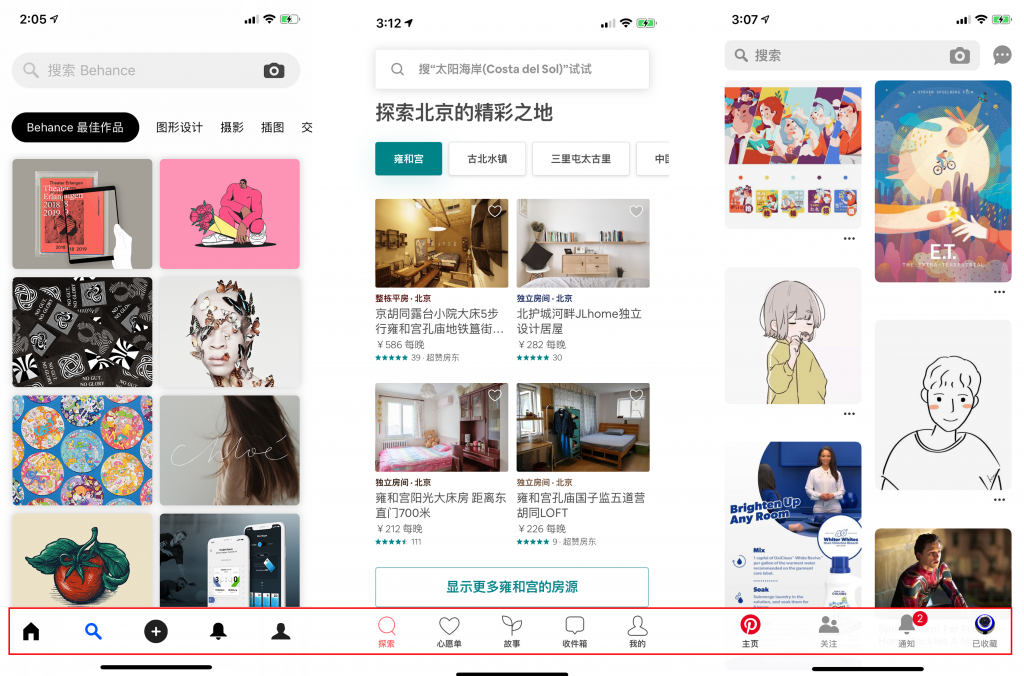
选项卡菜单式:选项卡菜单式是目前较为流行的一种导航模式,通常在主界面下端将重要的界面摊开作为一级导航,在主界面内在选项卡之间切换该菜单不会产生跳转或者切换。对于一些应用如Instagram会对某一高频且单一的操作放在标签栏,并突出显示,例如“发布”,通常会将其icon放大处理或者居中。我们称这一类按钮称为“行为召唤按钮”(Call to action button)。一般而言,选项按钮不会超过5个,对于早期的Facebook就有将“更多”选项放在标签栏的最右。

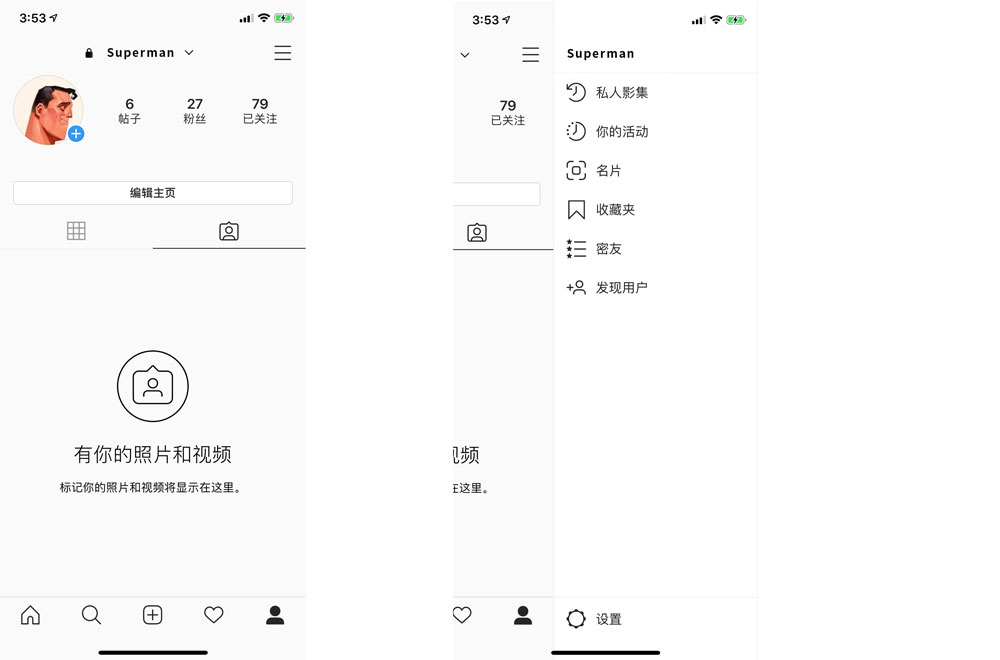
侧边抽屉式:如下图,该类导航可以通过滑动或者点击的方式拖出,并在同一界面显示两个层级,方便用户查看此层级和上一层级并且能方便返回,通常出现在设置或者信息和一些常用快捷操作。

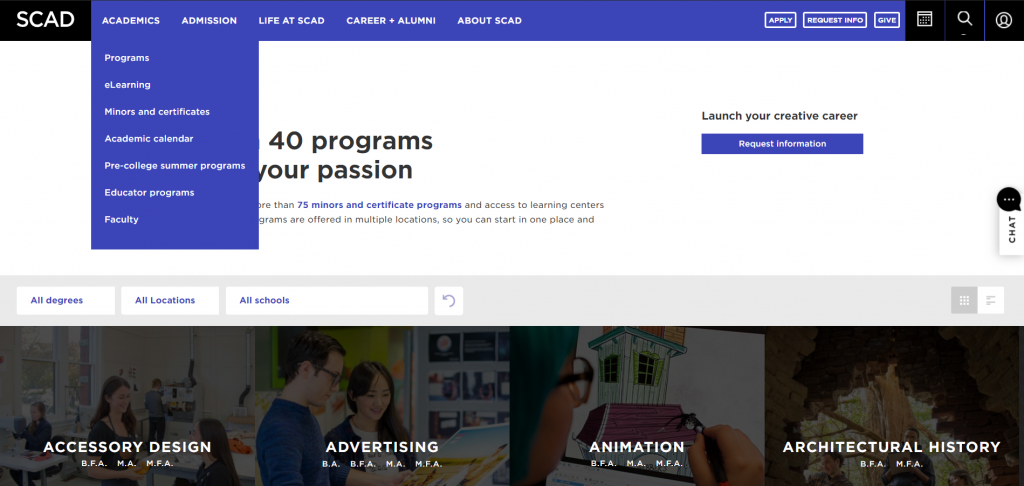
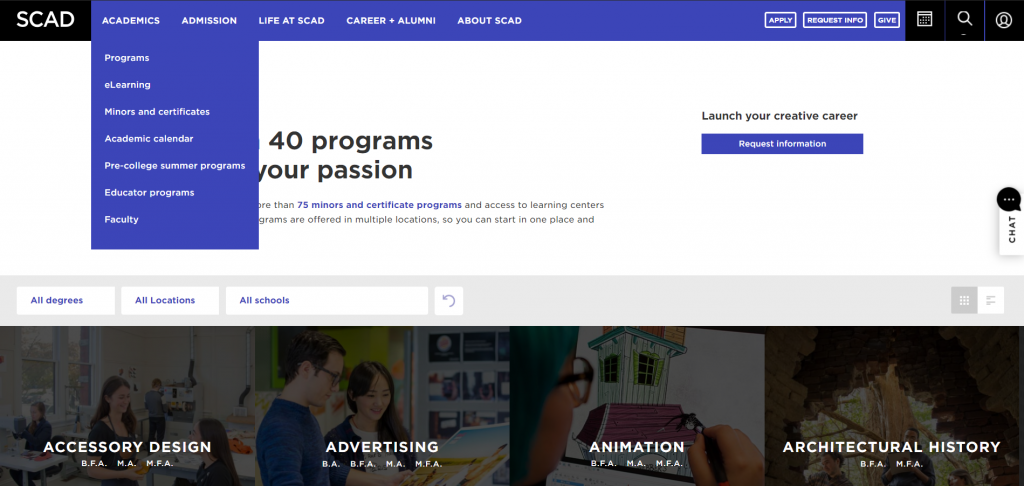
下拉菜单式:十分简单的将层级划分,第一层级放在一栏,如果有第二层,则通常会以折叠菜单式展开,下拉菜单层级一般不会超过三级。

part 2 次级导航模式
翻页式:顾名思义,就像翻书一样翻动界面。通常通过手势滑动切换,并且以小点的方式表现当前页面,并且区分于一级导航和二级导航。

滚动选项卡式:滚动选项卡通常对于比较多分类的二级导航,可以通过左右滑动的方式浏览界面之外的选项,滚动选项中切换栏目主体界面不会发生跳转。

折叠菜单式:对应一级导航中的下拉式菜单,当展开二级栏目时则属于折叠菜单导航。

本期的介绍就到这里啦~欢迎大家补充讨论
文章作者:大年初一
马克笔设计留学助教