近期AdobeXD宣布的一系列新推出的独特功能引起了轰动,其中就包括“Repeat Grid”(即重复网格)。只要轻轻一点,便可神奇地将任意一组成分转化成内容重复的网格。
但这还不是最厉害的一点——repeat grids可轻松填充文本与图像,所以每一个网格都有独一无二的内容。而这也让repeat grids成为创建表格与列表的首选工具。不过,这不禁让人好奇其他设计师在设计的过程中,又是怎样使用Repeat Grid的呢。
好了,废话不多说,下面我们来介绍六种如何巧妙运用repeat grids的方式吧。
汉堡式菜单(The Hamburger Menu)
因为间距是跟着图标中的某些元素统一的,所以可以用Repeat Grid相当快速地测试出适当的间距。

更多菜单(More Menu)
和汉堡式菜单中重复一行行的菜单相同,你也可以根据自己喜好来使用Repeat Grid,在一个“更多的”菜单里重复一个个圆圈,来迅速调节间距。

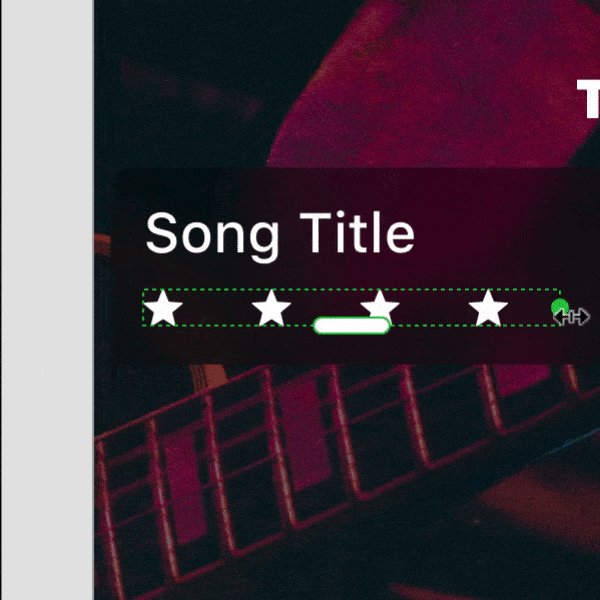
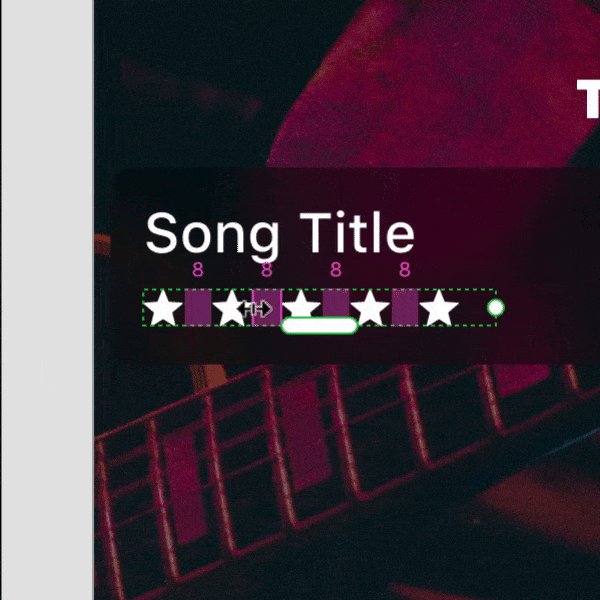
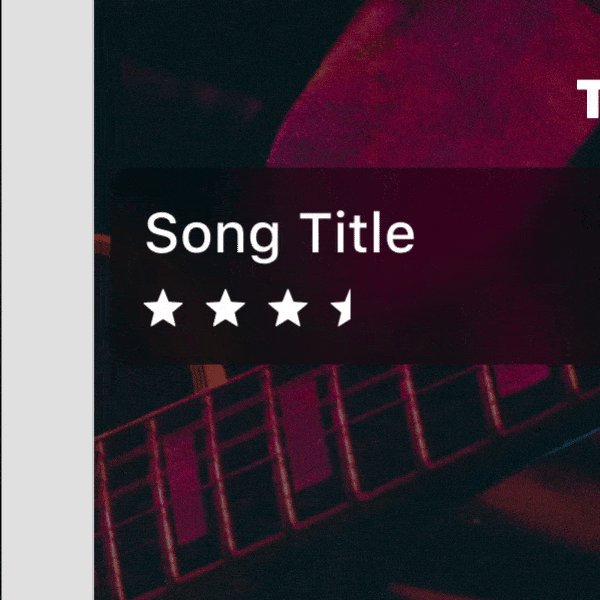
五星评级(5-Star Rating)
运用Repeat Grid来设计评级的一个妙处,在于它能够将最后一颗星直接截成1/2颗(如果真的对评分很严格的话,也可以截成1/4)。

列表(Lists)
这或许是repeat grids最常见的用途。你可以简单地选取好几个文件,并在一个列表里边创建一个repeat grid来填充不同的图像与文本。

专辑或产品滑块(Album or Product Sliders)
在滑块中二次创建新的专辑或歌手栏目也可使用Repeat Grid,还可快速填充专辑封面。

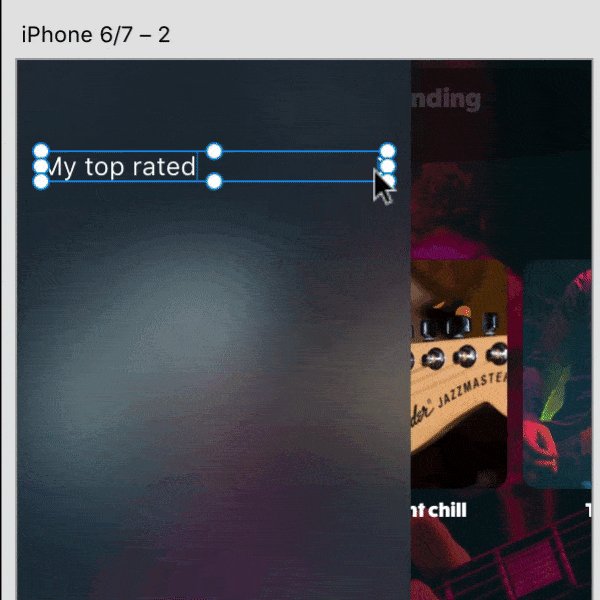
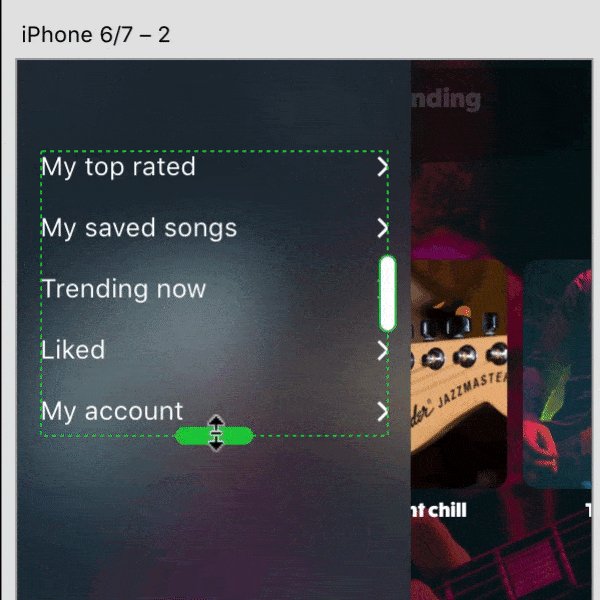
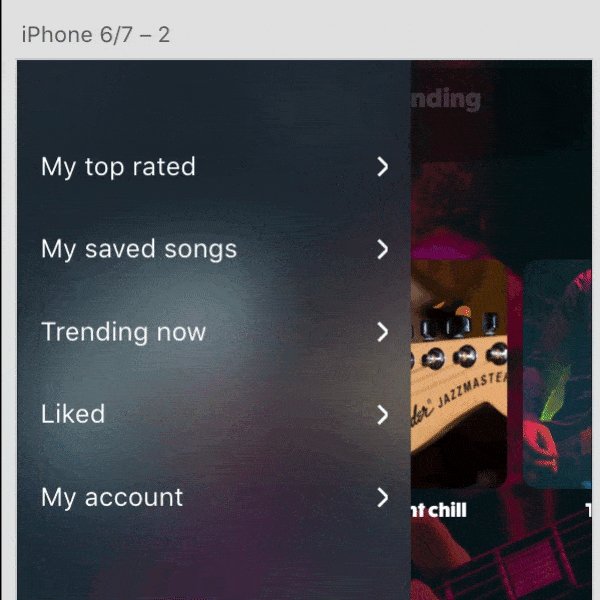
弹出式菜单(Pop-out Menu)
与其创建10个不同的菜单链接,不如直接使用Repeat Grid,免得在你想改动字体格式或对象时,还得动手改十次。有了Repeat Grid,之后想怎么改就怎么改(也能立即做出变动)。

以上仅是Repeat Grid使用方便的几个例子。有了这样的工具,创造的可能性也变得无穷无尽。如果你也有类似使用repeat grids的方法,不妨也分享出来吧!
原文链接:https://designmodo.com/repeat-grid-adobe-xd/
By Caleb Kingston
翻译:马克笔设计留学·夏秋







