这个话题对于一个单篇文章来说可能太“大”了,但其实这篇文章针对了易用性的一些我们经常忽视或者不清楚的特性。有了这些新的理解,你将可以更有效地进行设计,同时你的网页用户量也可以极大地提升。
易用性在九十年代替代了过时的标签“用户友好度”。“易用性”经过了一定的曲折才变成我们现在对这个词的定义。不同的对易用性的理解方式如:从产品的角度来说(如符合人体工程学的弯曲键盘),从用户的角度来说(用户满意度,使用的时候经历的烦恼),从用户表现来说(在现实世界能够多么容易被使用)。

“易用性”是指一个产品或者一个网页的使用难易程度,它属于用户体验设计的一个分支。尽管我们曾将易用性和用户体验设计(UX Design)归结为一种东西,我们现在应该理解到易用性虽然是用户体验中很重要的一部分,但它并不是用户体验的全部。我们是可以测量一个产品的易用性的。
一个设计不能从本质上来分易用还是难用。设计的特点、用户、用户想用它做什么、还有用户在使用时的感受决定了一个设计的易用性程度。一个易用的界面应该有三个主要的结果。
- 当用户第一次进入时就应该轻松地知道该如何在用户界面进行操作。以旅游中介的网站为例子,如果设计师设计得足够完美的话,用户应该可以很快地在经过一系列流程后购买到他想要的票。
- 用户能够在使用这个网站的时候很快地达成自己的目的。假设一个用户想买一个飞机票,一个好的设计会带领他经过最简单的流程来买到这张机票。
- 用户界面和购买流程容易让用户回想起来。所以,一个好的旅游中介网站设计意味着用户能够从第一次交易中学习,然后第二次能如同上一次一样进行操作。
这不是易用性的全部要求。再举个例子,一个易用的界面在使用的时候应该可以做到0错误。我们可以通过一个界面的发展阶段,从初稿到样板到最终的定稿,来衡量它的易用性。笔和纸就可以完成这么一个测试,但当我们有高精度的样板时我们也可以适量地进行低程度的测试。
在早期的时候通过一个网页设计来分析用户的行为与关注点是很重要的。从这些收集来的数据中我们能够总结出下一步发展的方针,因为用户的需求都是普遍的,所以我们需要将这些需求引入到我们的设计当中。这个方针可以告诉我们如何去提升产品的易用性。我们可以根据这个方针对我们的设计进行一些微调,例如调整一下你的菜单的布局,但有些时候你也要往更远的方向看。
当我们定义易用性的时候我们必须要时刻考虑到用户。如果我们的设计想要成为“易用的”,那么它就一定要通过测试和一定量的规范。如果你的产品是一个鼠标而不是一个网站,我们就需要去确定它是符合标准的。对于一个网站来说,我们可以根据一个竞争者的设计来对比我们的设计。让我们用之前那个旅游中介的例子来看看我们可以怎么提升我们的设计。
我们的设计
- 用户平均使用294秒找到“购买”按钮。
- 老用户平均使用209秒找到“购买”按钮。
- 18%的用户在finding landing界面购买了票
- 42%的用户不再探索finding landing后面的界面
Happy Huzzah’s Getcha There的设计
- 用户平均使用198秒找到“购买”按钮
- 老用户平均使用135秒找到“购买”按钮
- 32%的用户在finding landing界面购买了票
- 12%的用户不再探索finding landing后面的界面
上面的这些数据足以告诉我们一些东西。我们需要去看看Happy Huzzah’s Getcha There做了些什么导致了他们的数据会比我们的好。
易用性的元素

除了内容以外,我们还有针对易用性的网络发展和设计考究,如下列(主要)所示:
服务器
用来支撑网站的服务器是易用性中需要考虑的一点。当我们选择服务器的时候我们有两大因素需要考虑:
- 速度:谷歌往往会依据网站的易用性进行排序。网页加载速度是谷歌的决定因素之一-由此可见,加载速度也是搜索引擎优化(SEO)的一大关注点。一个加载速度慢的网站会直接导致大量用户流失。网页加载速度由其服务器的容量,分化,和其它因素影响着。通常来讲,服务器不是影响这网站加载速度的唯一原因-网站设计者对于图片音频之类的处理也在影响着网页的加载速度。
- 宕机时间:在宕机时间内,一个网站将完全地不能被进入。大部分网站都经历过这种由于服务器下线导致的宕机时间,但是有一些网站比另一些网站经历的时间长,所以选择一个好的服务器能够给你的用户一个更好的用户体验。一次不好的体验可能对于用户来说是能够接受的,但是多次不好的体验就可能导致用户流失了。
HTML
你需要重视为了提供更好的用户体验所使用的HTML。虽然至今为止,只有移动端客户从谷歌给出的用户体验排行中受益,我们还是可以推测在未来所有平台的用户都能受益于此。重要的关于HTML的考虑包括:
- 使用ALT标签: ALT标签用于图片与图片的连接之间;它能让你传达额外的关于图片却没在主文案里出现的信息。ALT标签可以帮助搜索引擎进行索引编制(让你告诉搜索引擎你的图像内容)。它同时还能帮助视觉障碍用户提供旁白阅读。
- 404 Not Found Page:链接丢失是经常发生的事,尤其是对于大型网站来说。虽然定期检查所有链接并修复丢失的那些是一个理想的办法,有一套针对用户遇到链接丢失的解决方案总会是好的。这个解决方案就是“404 Not Found Page”-一个精心设计的404页面会尝试帮助用户拥有一个正面的体验。当然,默认的404界面在这种情况下是没有任何帮助的。默认的界面显得笨拙又原始,还会给用户一种来到了没有地板衔接的自动扶梯末端。用户不会希望就这么跌出去然后来到这么一个乏味的地方。作为设计师,永远不要无视了这一点,一个小小的改变可以有很大的作用。
视觉因素
影响用户体验的视觉因素,通常来讲,是一位设计师最能掌控的一点。这同时意味着你需要在这一点上十分注意:
- 字体大小与颜色:选择最容易供人阅读的字形,也就是与背景要产生强烈对比而且字体还要足够大,大到用户可以轻易地看到。如果你的用户群是老年群体或者有视觉障碍的群体,你的字体甚至还要更大。
- 品牌化:品牌化,特别是你公司的logo,可以给帮助你的用户知道他们在哪个网站。基于眼球的运动轨迹,屏幕的左上角是最理想的放置logo的地方,这也是当用户从左往右阅读的时候眼睛最有可能瞄到的地方。
- 布局颜色:颜色需要尽可能和你的品牌一致你才能告诉别人你的品牌,并且也能符合审美追求。另外,背景颜色还要确保你的文字的可阅读性。颜色还经常需要表达一些阶层性的信息。
- 引导:用户要是想从网站中取得最多的信息,他们需要从点A(进入点)到点B(他们想去的点)以最简单最容易的方式。这意味着提供一套有效的引导系统,如搜索功能,能使用户更为方便。
内容:网站设计者可能没有创建网站副本的责任,但是你可以在放置副本的地方添加一些设计元素来增加用户的体验。 - 头条:通过头条和副头条将内容整理进可管理的方块内。这意味着你需要发展一个能给每一个种类的头条进行一致的摆放的方案来确保你的用户在这个页面预览的时候有一个一致的体验。
- 段落:让你的每一个段落都清晰而且容易识别,这可以有效地防止你的用户感觉到仿佛被一墙的文字给压倒。你也可以引用格斯塔原则来规划段落,就能够更好地体现段落内容之间的关系。
网页易用性工具
你可以依靠一些工具来测试你的网站是否能够被简单使用。大部分的这样的工具是免费的,有些是免费增值的,还有一部分是付费的。用一个适合你的网站,然后让它收集关于你网站易用性的数据。很多会告诉你你现存的用户量,你可以从这些数据中得知他们在经历些什么,有哪方面是好的和有哪方面是不好的。这里是一些这样的工具:
- Usabilla是一款易用测试工具,基于你网站当前的使用量
- WebPage FX可以用来测试你网站内容的可阅读性
- Pingdom能让你了解你网站的反应速度
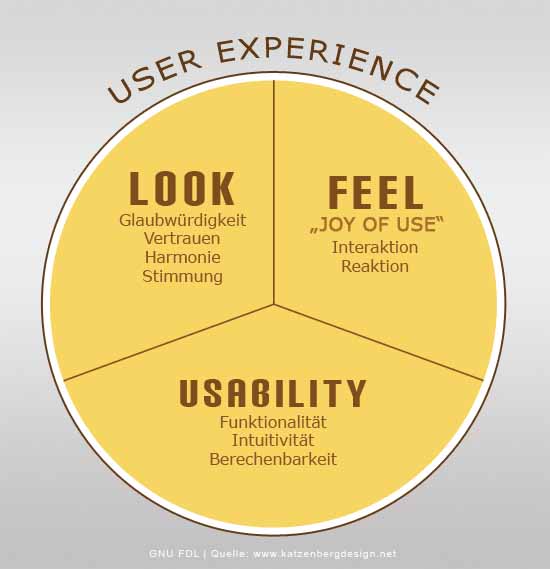
用户体验的元素

如果我们能像在地图上给一个国家定义一个范围一样给用户体验画个范围就好了。但不幸的是,我们不能这样做。尽管我们喜欢制造一种现象级的感觉和采用各种线条,我们必须记住,用户是人,因此用户的决定都是基于逻辑和情感的。
如我们上面所看到的,很多设计师会搞混易用性和用户体验这个大的总和。用户体验的核心区域包括:
- 易用性:一个针对用户进入网站,使用难易程度,完成自己想要的举动的能力的衡量。牢记,我们是在设计一个流畅的网页,而不是注重网页上华丽的设计并指望所有东西都会在以后自己变得流畅。
- 有用的内容:网页应该以一个能让人轻易消化的格式来包含足够的信息保证用户能接收你传达的信息。记住希克定律:简化你的设计,克制你过多的想法。
- 想要知道/令人愉悦的内容:最好的用户体验是当你的用户和你的作品或者网页产生了共鸣。这意味着你的内容超越了有用和易用并建立了与用户的关联。情绪设计是用户体验的很大一部分。一个英语语法提供每日小贴士可能代表它是有用的,但如果将这个小贴士变得有趣,用户不仅会记得上面说了什么,还会想要看到更多的小贴士。
- 可及性:对于有不同等级的残疾的人群来说,上网可能会是一段很恼人的经历。现有一系列关于为帮助视力障碍,听觉障碍,和动作障碍之类的人所创造的使用标准要求网站符合。给学习无能的人的内容需要花很多心思,为了给他们提供一个更完整的用户体验。
- 可信度:你的网站在用户之中的可信度也是构成用户体验的一部分。人们最大的担心之一就是网络安全(关于很多,如隐私之类的)。你可以让人们通过你的设计感到安心,比如展示安全协议和关于这些担心的安全条例。这些设计可以增加网站的可信度,并因此让用户信任你的网站。
通常来说,针对易用性的设计的确是极为重要。但是,我们要结合易用性与以上的这几点才能创造出一个好的用户体验。对于用户体验来说,画面设计,互动设计,和内容等部分的重要性与易用性单独的重要性是相等的。
知识点集合
易用性是指用户与网站或产品互动的难易程度。它是用户体验设计中比较重要的一环,但却不代表用户体验设计的全部。对于易用性,我们作为设计师应该着重关注于以下三点:
- 用户在使用你的页面的时候应该感到容易并且能够逐渐熟练。
- 通过你的设计用户可以轻而易举地达到自己的目的。
- 你的界面很容易让客户理解并记住,当用户下一次使用的时候可以如这次一般简单地使用。
当我们对我们的网站设计的易用性进行分析的时候,把像可及性,内容的作用性,和有没有设计用户喜欢的内容都一起考虑进去。这样做的目的就是为了大局做准备。谁会成为你的用户?他们在读你的内容的时候会不会有困难?你能不能通过有趣的表达方式来使他们发出笑声(学习与娱乐结合可以使整个过程更有效)?如果用户想要在预览你的网站的时候感到安全,你就应该让他们感到安全。
同时你也要考虑到你网页的实用性。找一个能让你的网站快速加载出来的服务器是极其重要的。从HTML的层面来说,你应该使用ALT标签并设计一个吸引眼球的页面以免你的网站链接丢失。视觉因素,像布局颜色和内容格式也都十分重要。有一个好看的页面是十分重要的,但也要确保你的用户在网站里能找到自己想要的东西。
最后,测试,测试,还有测试。有太多太多的网页易用性测试工具可以使用了。永远不要低估测试一个早期的页面的价值。比如通过了解用户会点击哪里,你可以知道它们的运动轨迹还有你的网站是否易用。