在设计产品时,知道你希望从用户那里得到什么样的反应是很重要的。了解心理学原理可以影响人类的行为,为用户创造更加无缝的体验。
01.希克定律(Hick’s Law)
做决定的时间随着选择的数量和复杂性而增加
这也许是最简单的心理学原则之一,但也是最重要的原则之一。当用户有更多的选择时,他们就需要思考更长的时间,做出决定的时间也会延长。如果个人的选择太多,那么他们可能会选择什么都不做。然而,作为一个用户体验设计师,你的工作就是确保这种情况不会发生。
通常情况下,一个站点会有太多的功能,而它给用户带来的负担在很大程度上被忽略了。你不可能总是排除所有的选择,但你需要分解过程并使信息更容易消化。
缓解这个问题的一种方法是将复杂的项目分成更小的步骤。例如,在导航菜单中,你可以将类似的项分组到相同的类别下。
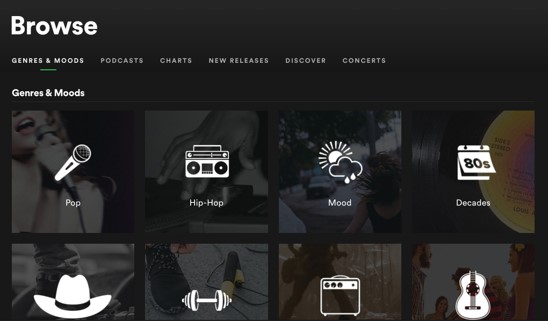
Spotify就是一个在减少用户决策时间方面做得很好的公司。想象一下,当你打开Spotify应用程序时,每首歌都会呈现在你面前。选择一首歌曲会让人难以承受,更不用提筛选每一个选项都极其耗时。然而,Spotify在将“浏览”标签分成不同的类别方面做得很好。

该页面划分为音乐类型和不同的音乐类别,然后进一步划分为更具体的组。尽管Spotify提供了几首歌曲供你选择,但你永远不会感到完全不知所措,因为它有着清晰的层次和层次分离。这是一种逻辑和连贯的体验,点击不同的类别可以减少用户做决定的时间。
在设计网站、应用程序或任何产品时,重要的是要记住如何向用户呈现选项。问问你自己——有没有一种方法可以让你回到最基本的东西,创造一种不那么复杂的体验?
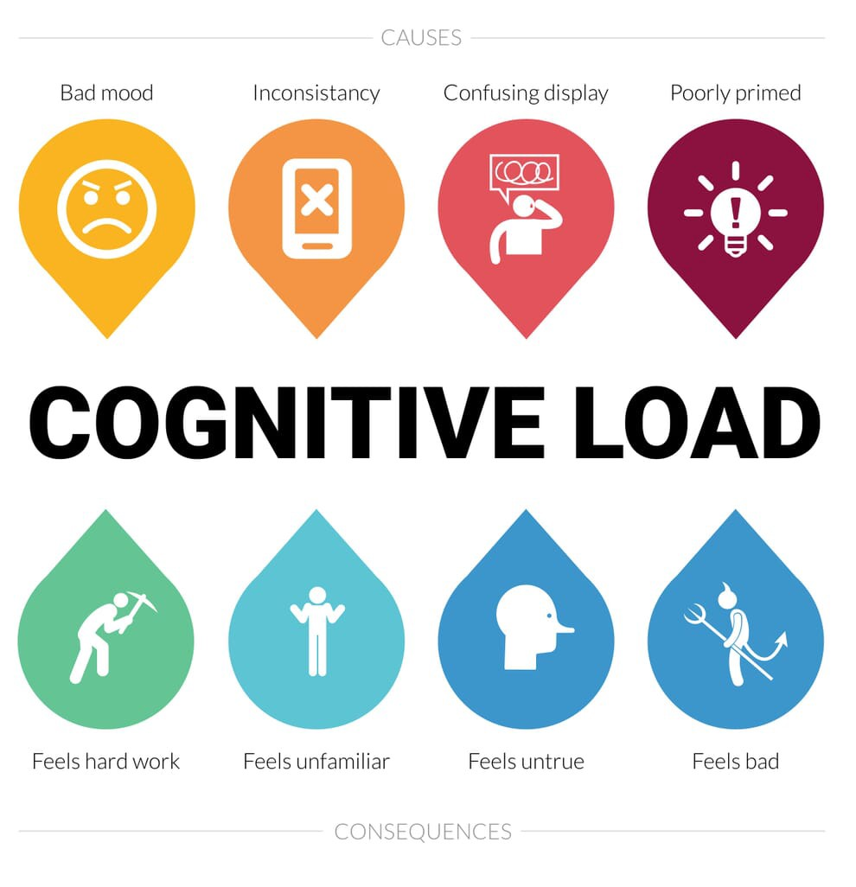
02.认知负荷
一个人在工作记忆中所耗费的脑力总量
具体来说,在用户体验中,认知负荷指的是操作用户界面所需的脑力资源。和电脑一样,我们的大脑在处理能力方面也有局限。如果你用信息轰炸用户,他们的表现可能会受到影响,个体可能会感到不知所措、困惑,并最终放弃任务或站点。在用户体验设计中,最相关的认知负荷类型是内在认知负荷和外在认知负荷。
内在认知负荷:与特定指导性主题相关的困难
这就解释了为什么副本是体验中如此重要的一部分。副本可以成就一个设计,也可以毁掉一个设计。文章必须简明扼要,表述清楚。使用含糊不清的语言会使体验变得混乱和难以驾驭。用户应该能容易且毫不费力地遵循指示或执行一项任务。
你不可能完全消除认知负荷,你也不会想这样做,因为用户访问网站是为了获取信息。然而,你可以减少或试图消除外在认知负荷。
外在认知负荷:占用脑力资源,但实际上并不能帮助用户理解内容的处理过程
这方面的一个例子是,网站使用多种字体大小和粗细,但它们并没有传达不同的含义。有一些策略可以帮助减少外在认知负荷,为用户创造更愉快的体验。

首先,避免网站或应用程序的视觉混乱。这些视觉混乱包括一些元素,如不相关的图像、冗余的链接、无意义的排版/图形元素,这些元素会分散注意力。如果使用得当,链接、图像和排版对一个网站来说是至关重要的,但如果过度使用,它们就会成为一个痛点。错误地使用这些设计元素会损害站点的可用性和可读性。
另一种摆脱外在认知负荷的方法是牢记用户现有的心理模型,并在此基础上进行构建。基于过去的经验,人们对网站的运作有自己的认知和思维模式。如果你在站点上使用熟悉的布局和元素,那么你将减少用户需要学习的内容。
03.冯·雷斯托夫效应(Von Restorff Effect)
也被称为孤立效应,它预测当有多个相似的物体存在时,与其他物体不同的那个物体最有可能被记住
这个原则解释了为什么要将重要的操作与页面上的其他元素区分开来。例如,CTA应该看起来与网站的其他部分不同。你会想让用户更容易地区分其他项目和主CTA,可以通过改变大小、形状、颜色、填充等来使一个元素在视觉上与众不同。
网站显示订阅模式或定价就是一个例子,DropBox在向用户展示最有价值的定价选项方面做得很好。设计的变化是微妙的,如深蓝色的CTA,与其他选项的白色CTA形成对比。

整个框也因为使用浅蓝色背景和深蓝色页眉而更加醒目。你还会注意到顶部显示的“Best Value”标志,虽然这些设计选择没有一个是粗体的或令人分心的,但它们确实为用户清楚地显示了最合乎逻辑的选择。这个选项可能会被首先看到,并被记为这三个选项中最好的一个。
04.系列位置效应
用户倾向于最清楚地记得系列中的第一项和最后一项
系列位置效应涉及两个主要概念:
首因效应:在列表的开头出现的项目比在列表中间出现的项目更容易被准确地回忆起来。
近因效应:出现在列表末尾的项目比出现在列表中间的项目更有可能引起更好的记忆。
有了这两个想法,你可以将这些概念应用到你的设计中。一种方法是限制所需回忆的数量。人类的短期记忆一次只能维持5个左右,因此你应该确保一次为用户提供的条目少于5个,这将增加保留最相关信息的可能性。

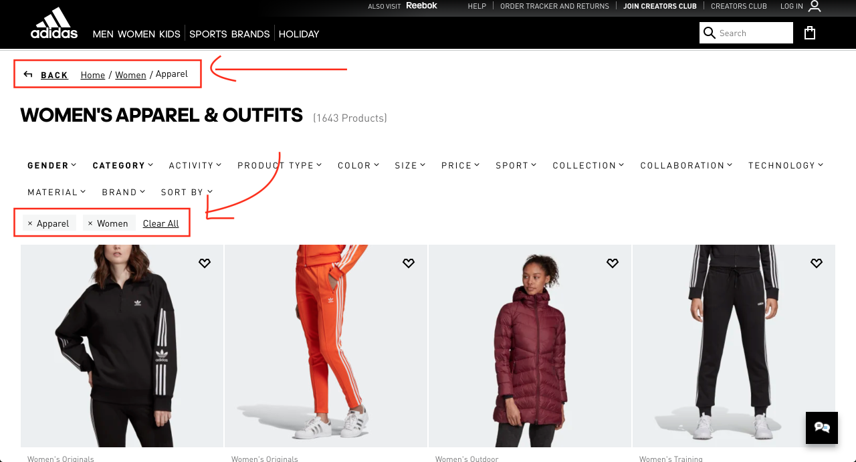
Adidas在这方面做得很好,它提供了用户浏览衣服时使用的所有过滤器。他们更进一步,在页面顶部提供了面包屑导航,这样用户就不必记住他们在体验中的位置或他们到达那里的路径。
关键点总结
有几个心理学原则适用于用户体验设计领域,其中大多数都非常简单明了,你可能已经在不知不觉中将它们应用到设计中了。然而,理解这些想法之所以重要,是因为这样你就可以解释设计背后的含义,特别是在向涉众展示时,理解用户的感受以及他们为什么要这样做也是很重要的,这将为你的设计提供推理和实质内容,并确保你为用户提供有价值的体验。
原文链接:https://uxdesign.cc/4-psychology-principles-every-ux-ui-designer-should-know-89876d3bb356
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!







