Apple watch相信大家都知道,由于屏幕尺寸更小,总是在手腕上,而且有不同的交互方式,在苹果手表上创造美丽、愉悦的体验需要新的设计方法。在本篇文章中,你将学习如何为苹果手表设计一个app,了解可穿戴设备设计的基本理论和原则。
APP结构
苹果手表app由三部分组成:WatchKitApp、“屏幕概览和通知。每一个都有不同的目的和它们自己的设计挑战。
WatchKit App

WatchKit App是查看app数据和与app数据交互的主要方式。这通常是从手表的主屏幕打开,但也可以通过屏幕概览或通知来访问。
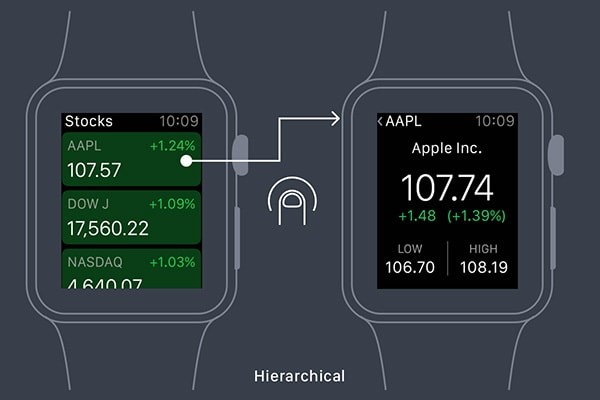
很重要的一点是,WatchKitApp只有两种导航类型:层次导航和基于页面的导航。虽然自定义导航可以被编程为支持iOSApp,但WatchKitApp非常有限,目前还不支持自定义。

层次导航最适合更复杂的app,它类似于许多现有的iPhone app,用户必须做出一系列选择,直到到达最终屏幕。记住,苹果希望人们在10秒内使用他们的手表,所以不要设计你的手表应用来替代你现有的手机app,而是要促进它们的使用。

基于页面的界面允许用户通过水平滑动在页面之间导航。如果页面之间的数据没有绑定到其他页面上的数据,则此导航是最佳的。
在开始设计时,要弄清楚哪些数据对用户来说是最重要的,它们之间的关系如何,然后再确定最适合访问这些数据的导航结构。
屏幕概览

这是穿戴者最喜欢的app中及时且与情境相关的动态的可浏览集合。用户可以通过在苹果手表上向上滑动,然后再水平滑动,就可以实现浏览功能。屏幕概览是可选的,所以不是所有的app都会有,或者需要。
被限制在一个不可滚动的屏幕上,所以你只想在你的屏幕上显示最有用、最基本的信息,并使用颜色、不同的字体大小和图像来在视觉上区分。点击你视线中的任何地方都会打开你的手表app,因此要避免包括按钮、滑块和菜单等控件。

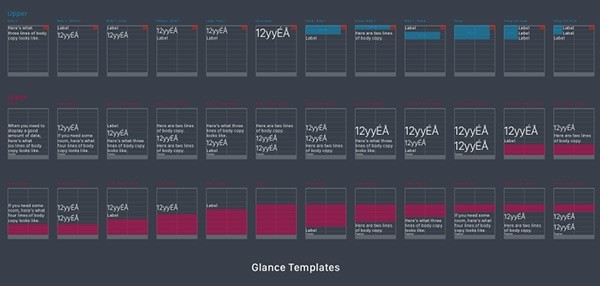
最后,外观是基于模板的,因此你的设计应该是最适合解读数据的设计。苹果为屏幕的上半部和下半部提供了多种模板。
通知

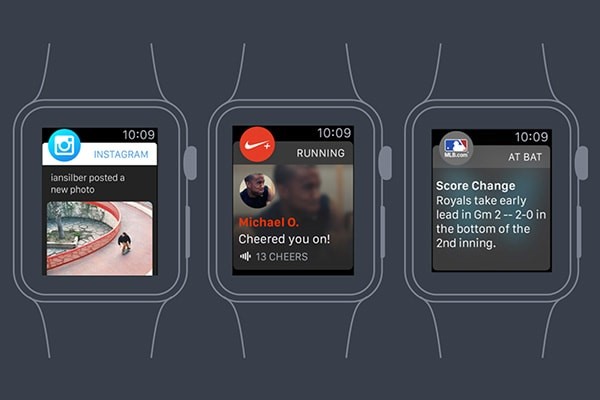
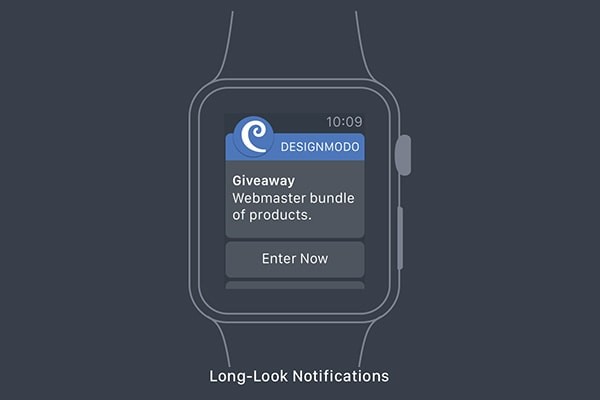
苹果手表app有两个通知阶段,分别称为短视界面和长视界面。当用户第一次收到通知时,短视通知将出现,并且在短时间内可见。用户可以降低手腕来关闭通知,也可以通过抬起手腕或轻击短视通知来查看长视通知的更详细信息和功能。
由于手表总是被戴着,你会想把通知限制在最有用的地方。如果你总是被一些无关紧要的事情打断,那就很烦人了。最好的通知使用用户所处的情境例如位置、时间或活动等来提供及时的、相关的信息。

短视界面包含通知中的app图标、app名称和标题。由于标题是惟一可以控制的内容,所以它应该提供关于通知内容的简短提示。

长视界面的结构对所有app都是一样的。顶部显示app图标和名称(你也可以指定栏的颜色),底部是一个解除按钮,中间是自定义内容和最多四个自定义操作按钮。
互动方式
除了我们每天在手机上使用的熟悉的轻击和滑动手势外,苹果手表还提供了两种新的交互方式:数字表冠和压感触控。
数字表冠

app使用表冠来滚动屏幕,而不会妨碍显示,就像你用手指滑动屏幕一样。表冠特别适合滚动较长的页面。
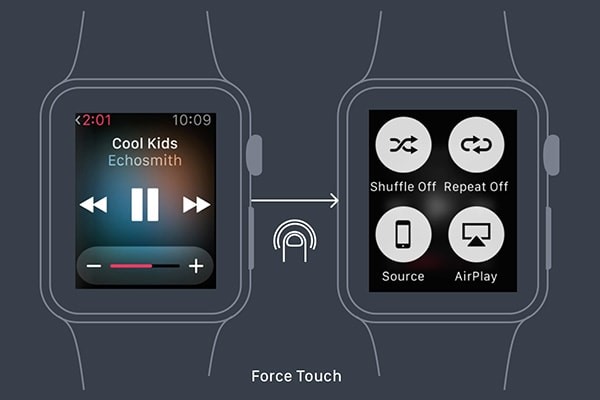
压感触控

苹果手表的显示屏能够区分点击和按下。类似于右键单击鼠标,按下可以显示最多四个与当前屏幕相关的情境菜单。多点触控手势,如缩放手势,在手表上是不可用的。
布局

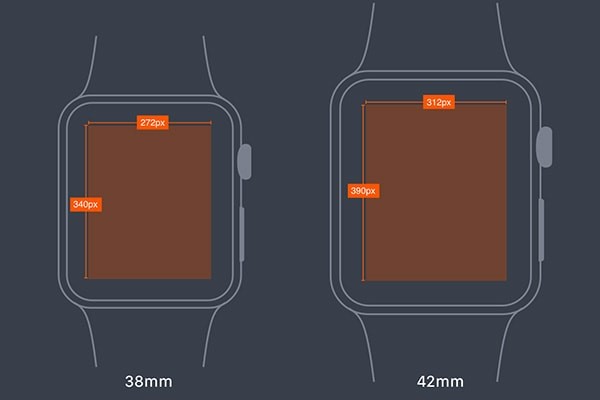
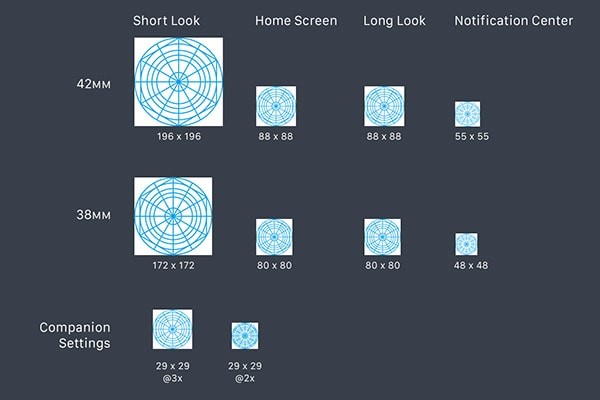
苹果手表有两种尺寸——38毫米和42毫米。小屏幕是340×272像素,大屏幕是390×312像素。这款手表配有视网膜显示屏,就像iPhone一样,你需要提供两倍分辨率的图像。

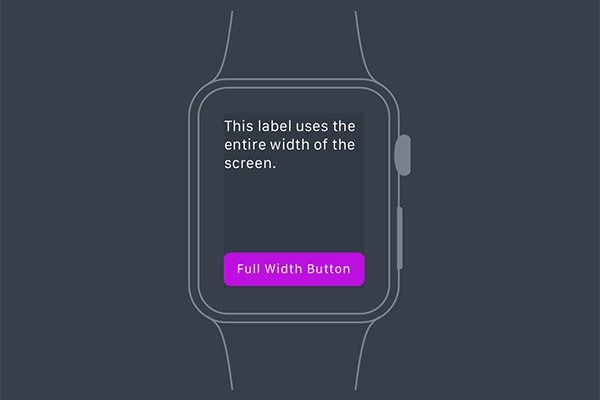
在设计app时,苹果公司建议使用黑色背景来搭配边框。与明亮的颜色相比,深色的背景在光线下效果更好。因为边框增加了视觉上的填充,所以最大化可用空间和整个屏幕宽度的设计是很重要的。
对于按钮,苹果也推荐全宽按钮,但如果你有并排的按钮,请用图标而不要用文本。不建议在一行中有三个或更多的按钮,因为屏幕尺寸较小。为了视觉一致性,同一屏幕上的按钮应该具有相同的高度。
颜色
因为你是在暗色背景下进行设计,所以你需要为你的app使用明亮、高对比度的颜色。颜色也可以作为app品牌的一部分。

每个app都有一个你定义的“关键颜色”,它会显示在状态栏的标题字符串和通知的app名称中。你还可以自定义长视通知中的栏颜色。
动画

漂亮、微妙的动画可以增强用户体验,使app更吸引人、更动态、更令人难忘。当你在手表上设计动画时,你需要确保它的速度快,而且有目的。如果你的动画减慢了用户获取他们想要的信息的速度,就会影响用户的体验。
当你在苹果手表上创建动画时,你不能只是给你的开发者一个GIF并告诉他去动态创建它。你需要为每一帧提供单独的静态图像,以创建更快更流畅的固定动画。最好的方法是将你的动画文件导入AfterEffects或Photoshop中,然后提取单独的帧。
快捷菜单

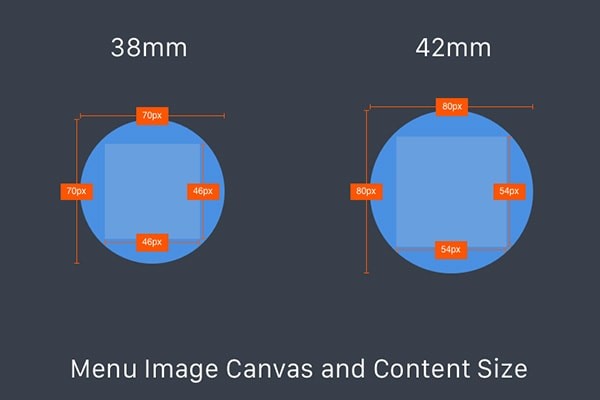
快捷菜单最多可以显示四个操作,并以带有标签的圆形图像显示。在点击操作项或屏幕上的其他任何地方后,菜单将被取消。在设计快捷菜单项时,你不需要担心颜色。与iOSapp中的选项卡图标类似,快捷菜单图标是模板图像,颜色只定义图标的形状。

对于快捷菜单图标,你需要为每个图标提供两个图像大小。在42毫米的手表上,线重一般应比38毫米的手表多1像素。
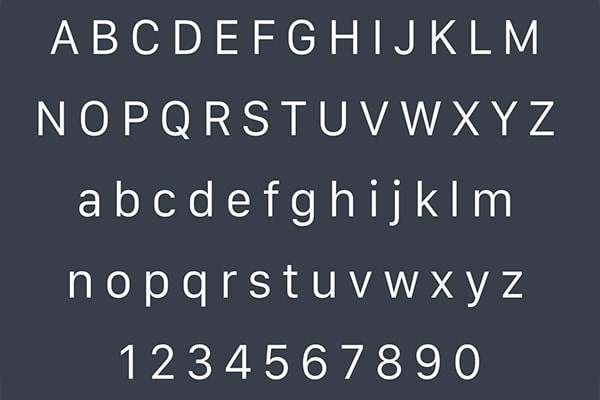
字体

苹果开发了一种名为SanFrancisco的无衬线字体,专门针对苹果手表的易读性,有23种变体。虽然你可以为你的app使用自定义字体,但苹果建议使用内置文本样式,因为它们是为小屏幕设计的。
使用默认苹果系统字体的另一个好处是,如果标签太长,文本会自动调整大小。随着字体大小的增加,字体跟踪减少。如果你决定指定字体大小,那么对于19点或更小的文本,建议使用SanFrancisco Text字体,对于20点或更大的文本,建议使用SanFrancisco Display字体。
APP图标

就像ios app的主屏幕图标一样,苹果手表也需要一个app图标。iPhone的图标和app名称是方形的,而苹果手表的app图标是圆形的,没有标签。这使得你的图标必须是可识别的,类似于对应的iOSapp图标,同时仍然传达它的功能。
在为如此小的屏幕设计app图标时,首先要注重简洁性。在众多的app图标中,app图标是用户在启动app之前看到的第一个东西,所以你希望用一个设计精美的图标给人留下良好的第一印象。

创建不同大小的app图标,以支持手表的大小和图标可能出现的各种屏幕。系统会自动在你的图标上放置一个圆形的蒙版,所以根据苹果提供的指南创建一个正方形的图标。你可以下载这个方便的苹果手表图标模板来生成图标。
总结
苹果手表为用户提供了一种不显眼的方式来获取对他们来说很重要的数据。通过了解app的结构、交互方式和最佳设计原则,我们可以在苹果手表上创造出更美丽、更愉悦的体验。
原文链接:https://designmodo.com/design-apple-watch/
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!







