快题设计是设计类小伙伴们快速提升设计能力和设计素养的常用训练方法,也是大部分考研小伙伴们需要着力准备的方向,那么,对于艺术设计类出国留学的作品集可以放快题作品吗?今天马克君为大家解析快题作品放在作品集当中的利弊。
交互元素必须至少1cm×1cm(0.4英寸×0.4英寸),以支持足够的选择时间,并防止胖手指错误。
作为一个初为人父的人,我发现自己把智能手机当作我的主要计算机。做笔记,选择下周的外卖套餐,网上购物,跟踪孩子的饮食和睡眠模式,这些都需要在抱着这个小小的新人儿的同时,单手快速完成。这些努力是成功还是失败往往取决于手机设计的一个基本但关键的细节:触摸目标的大小和位置。
足够大小的触摸目标对使用一个界面来说极为重要—更不用说易用性!我们都经历过由小的触摸目标引起的挫败感:它们可见,但对我们的点击没有反应——或者更糟,使我们不小心触发附近的链接。这些时刻让我们觉得自己像个笨拙的巨人,生活在一个太小的世界里。
通常,这个问题被描述为“胖手指”问题,因为用户的手指比预期的目标要大——笨拙的双汇玉米香肠戳在屏幕上。但肥胖的手指并不是真正的罪魁祸首,责任应该落在微小的目标上。那些将美学置于功能之上的设计师往往会忘记去创建那些容易被准确选择的目标。
尺寸很重要
根据Parhi, Karlson和Bederson的研究,为了让用户快速准确的选择一个触控目标,其最小尺寸应为1cm×1cm(0.4英寸×0.4英寸)。请注意,这是一个物理度量: 虽然我们的设计可能是数字化的,但我们用手在触摸屏上操作这些数字元素。引用像素值的尺寸并不能有效地传达触摸目标的这一物理方面,而且一旦考虑到我们指尖上的众多设备所具有的不同屏幕像素密度,这就变得毫无意义了。
麻省理工学院触觉实验室(MIT Touch Lab)过去的一项研究发现,人们的平均指尖宽度为1.6 – 2cm(0.6 – 0.8英寸)。典型拇指的接触面积甚至更大——平均2.5厘米(1英寸)宽,设计触摸目标,以契合用户的物理特征,这是最基本的用户中心设计。
当触摸目标太小时,用户需要更长的时间来点击它们。(根据菲茨定律,到达目标的时间取决于到目标的距离和目标的大小——因此,较小的目标比放置在相同位置的较大目标需要更长的时间才能到达,因为用户的移动需要更高的精度。)
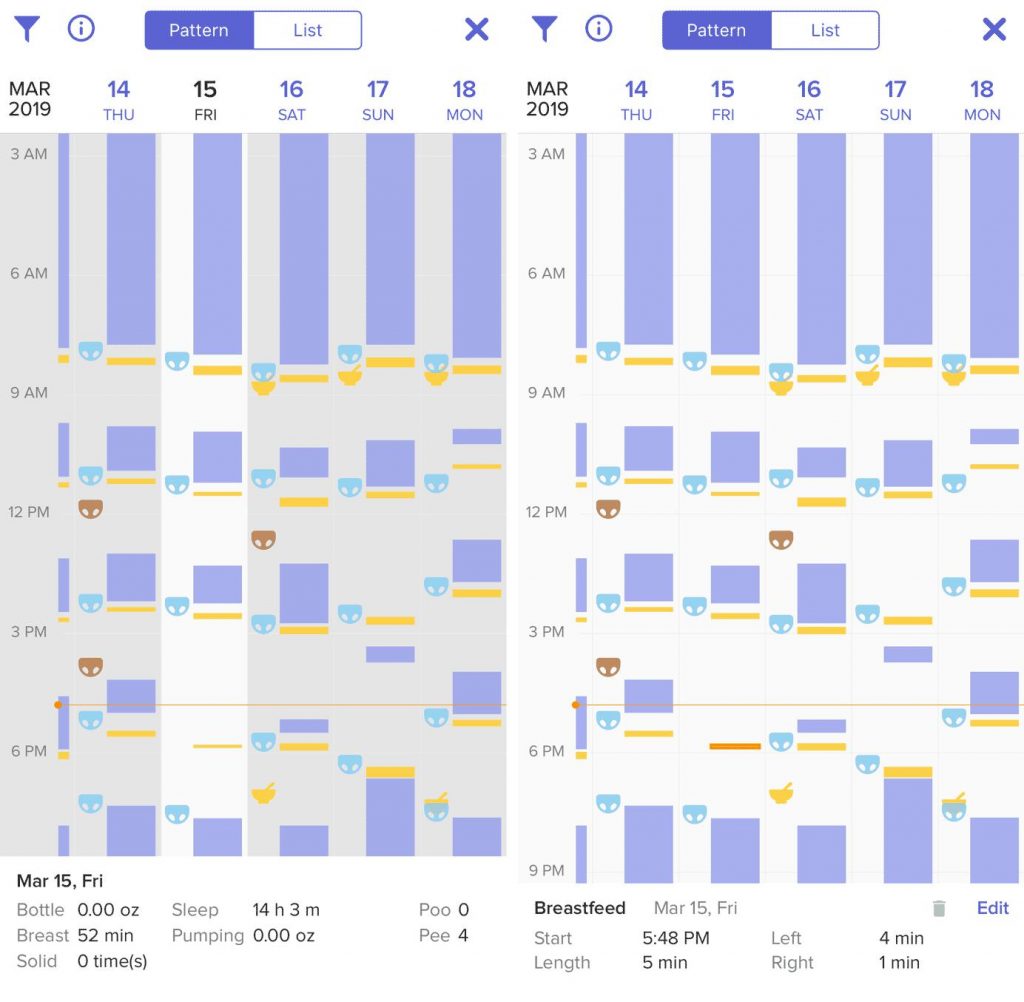
例如,Glow Baby应用程序使用各种颜色的条或图标来可视化记录婴儿的睡眠时间、换尿布和喂食过程,这样用户就可以发现婴儿可能的行为模式。点击一个单独的事件显示详细的信息,如哺乳的确切时间或婴儿何时入睡。不幸的是,由于视觉反应了婴儿睡觉或哺乳的时间长短,如果时间很短,那么点击目标就太小了,不容易点击。

Glow Baby: 如果小睡或哺乳时间很短,跟踪历史中的黄色和紫色条几乎不可能被选择。例如,3月15日的一次护理期只有5分钟,这导致点击目标(一根细细的黄条)只有6毫米(0.2英寸)宽,甚至没有1毫米(0.04英寸)高。需要花费大约10次尝试来选择目标,来获得右边的屏幕截图,其中被选中的目标显示为橙色。
注意间隙——拥挤会导致错误
小目标不仅要花更长的时间才能达到,而且还会增加失手的机会: 不小心点击了离目标太近的错误目标。即使避免了错误,只要注意到选择某个元素可能会有问题,就会增加界面难以使用的感觉。
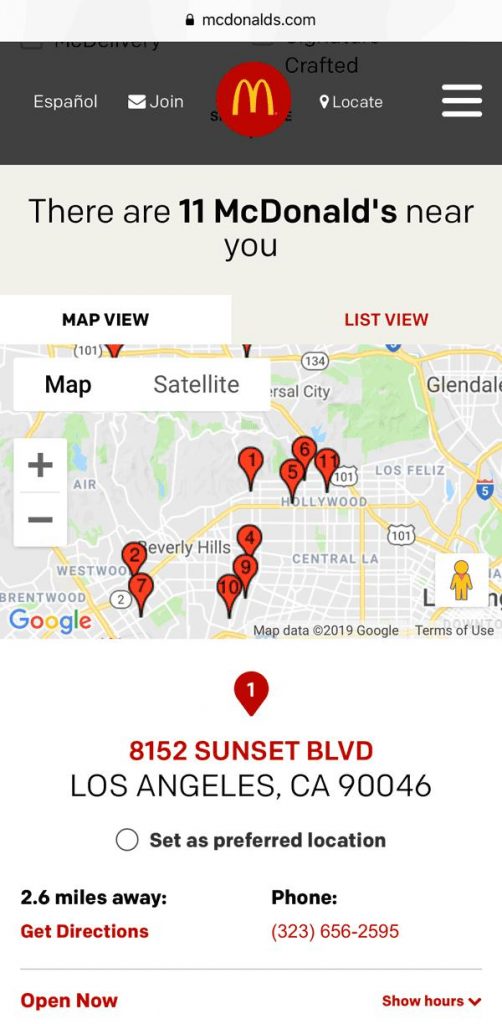
触摸屏上的地图经常会导致触摸目标错误。当在地图视图中显示许多位置时,每个位置的标记都非常小且密集,几乎不可能精确地选择一个特定的点。在测试中,我们经常看到用户在移动端查看地图时立即做出“专注脸”,因为他们意识到使用地图需要努力。

麦当劳手机网站:定位器搜索结果页面显示的地图标记太小,而且靠得太近。通过点击相应的定位来显示位置信息。幸运的是,还提供了位置列表视图(理想情况下应该是默认视图)。
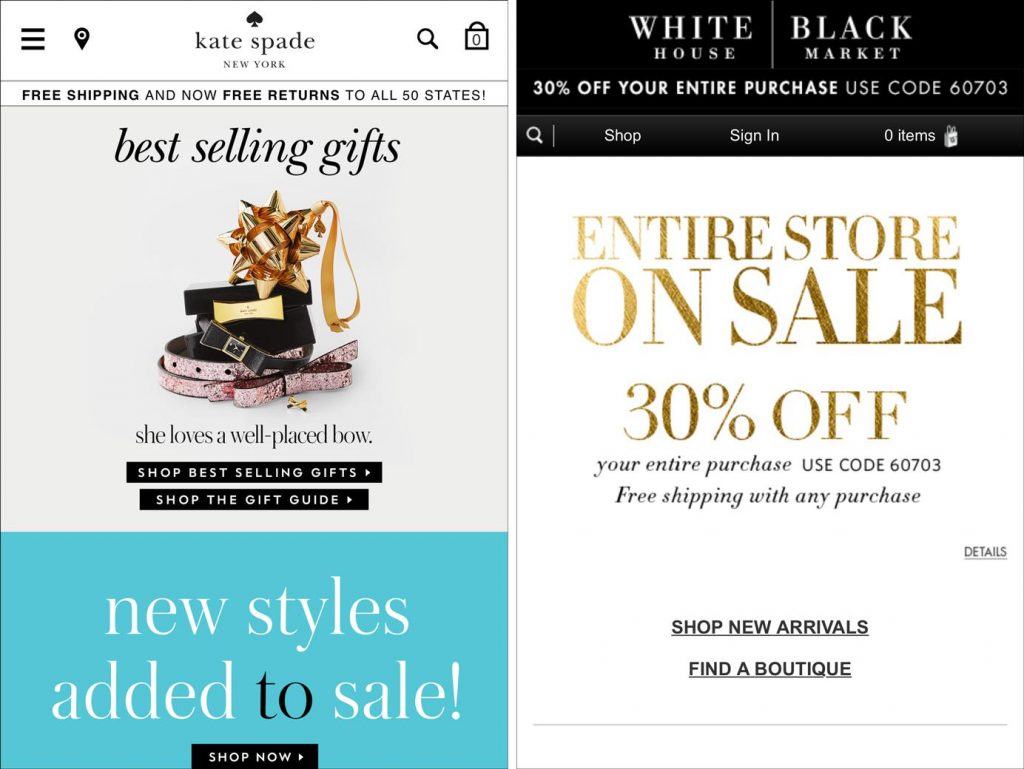
链接列表和堆叠按钮也经常成为触摸目标错误的受害者,因为元素之间的间距太小。例如,Kate Spade的移动主页上堆叠的薄按钮太过接近。在它们之间留更多的空间可以防止用户点击错误的按钮。相比之下,White House Black Market手机主页上的链接相隔足够远,可以准确点击。(另一种解决方案是将成对的目标并排放置,而不是堆叠,因为与短行高度相比,额外的宽度提供了更多的容错空间。)

(左) Kate Spade手机主页上的“购买最畅销礼品”和“购买礼品指南”链接堆叠得太紧,无法准确点击。(右)相比之下,White House Black Market手机主页上的“商店新进产品”和“寻找精品”链接之间的间隔足够大,可以支持精确选择每个链接。
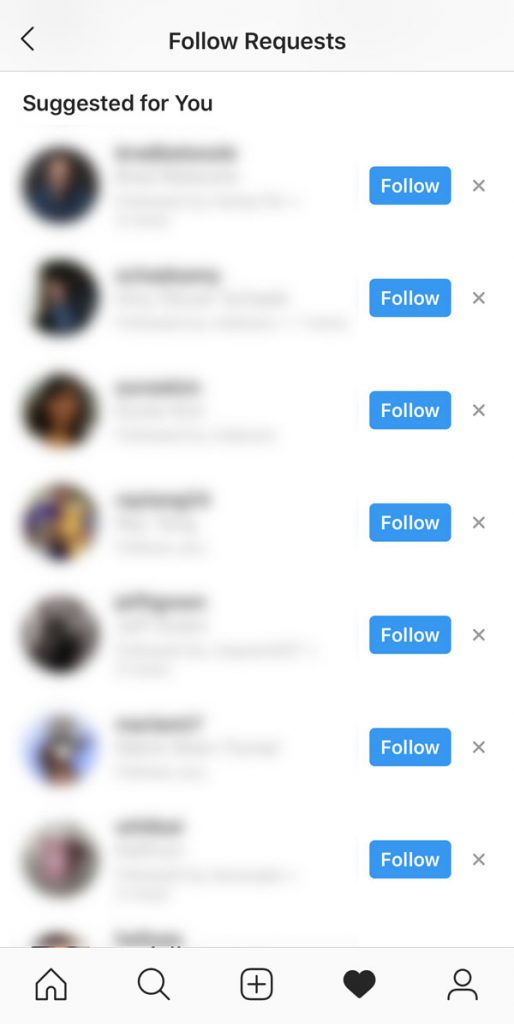
当然,如果目标太小,在它们之间添加空间可能不会有帮助。为了避免错误点击,目标必须先足够大,然后间隔也要足够好。例如,在Instagram上,拒绝关注建议的按钮太小(只有2mm – 0.08英寸宽),所以即使它们离关注按钮足够远(间距约2mm -通常推荐的最小间距),也很难被选择。对于这种设计来说,与试图从列表中删除按钮时不小心关注了一个账户相比,仅仅是忽略这些糟糕的建议按钮甚至更容易。

iOS版的Instagram: 关注按钮右侧的x拒绝按钮太小,这些相反的操作之间的间距不足以弥补它们的小尺寸。
如果拒绝建议的触控目标更宽一些,那么相反操作之间的空间就足够了。虽然有足够的垂直空间,额外的宽度将允许用户点击靠近更远的边缘,以避免潜在的错误点击。
视图-点击不对称
触摸目标需要足够大,以(1)识别目标是什么,(2)准确获取目标。当元素大到可以被看到(例如,可以阅读标签文本),但太小或太密,选择时十分费力,就会出现视图-点击不对称。在我们对iPad的早期研究中,这是许多设计的一个主要问题。当前常见的视图-点击不对称的一个例子是iOS风格的小型旋转圆点指示器:你可以(有时)看到圆点的存在,但它们太小了,无法单独点击来导航。
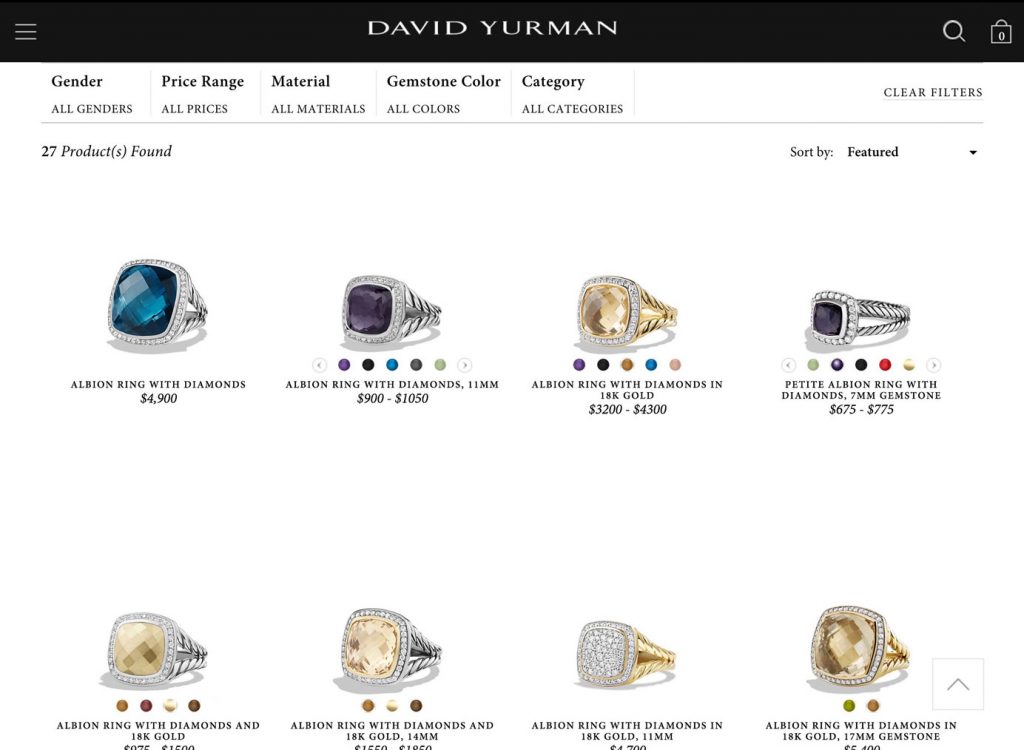
视图-点击不对称通常是由于台式机设计不适合触摸屏使用而造成的。可以使用鼠标指针轻松单击的元素并不总是可以通过手指访问。例如,David Yurman珠宝网站在产品列表页面的每个产品照片下面都有小的圆形样本,以表明每种产品都有可选的颜色。点击每一款斯沃琪手表将会更新页面上的产品照片,这样用户就可以预览产品的颜色,而无需导航到细节页面。虽然这种设计在基于鼠标的交互中效果很好,但对于平板电脑用户来说,小色板太小了(只有1毫米或0.04英寸)——点击色板往往会激活到产品详情页面的链接。也许他们被保留可见只是为了让用户可以看到其他颜色,但用于浏览更多颜色选项的旋转控件也是尺寸过小和无法点击的。

DavidYurman.com: 产品清单页面上的其他颜色选项直径只有1毫米(0.04英寸),所以太小,无法在触摸屏上点击(这里是在平板电脑上看到的)。
什么时候大一些更好
当然,1厘米(0.4英寸)只是点击目标的最小大小,在许多情况下,交互元素应该更大。例如,主要目标通常需要极大的视觉凸显,因此需要一个更大的点击目标。
使用的情境也可能要求点击的目标大于1cm x 1cm: 如果用户要在移动时使用一个应用程序(或手机站点),目标将更难点击,因此应该更大,以允许更多的容错空间。当开车或走路时,需要精确操作的控件使用起来将是困难的,如果不是不可能的话。
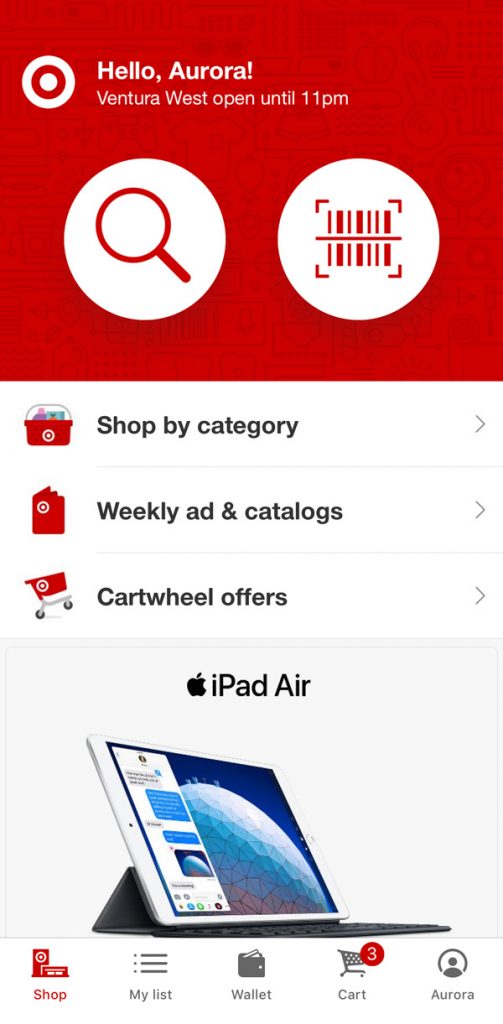
例如,Target应用程序为实体店用户优先设置了两个主要功能: 搜索产品和扫描产品条形码以查找优惠券或其他产品细节。这些按钮明显地放置在页面的顶部,占据了大约2cm×2cm的区域(0.8in×0.8in)。这一设计考虑到许多用户可能在商店里一边使用应用程序,一边搜索包含所需商品的通道,或者是否有特定产品的优惠券。

Target应用程序上用来搜索产品或扫描产品条形码的按钮是超大号的(2厘米×2厘米,或0.8英寸×0.8英寸),这两种功能都是为了传达它们是常用的、主要的功能,同时允许用户在实体店购物时在移动中轻松地点击这些按钮。
受众需求也可以成为扩大点击目标的一个理由。年幼的孩子需要大的、容易触及的控件,因为他们的身体技能不如成年人发达。相反,老年人,他们的灵活性已经开始下降,也将受益于更宽容颤抖的手的更大的控件。在我这种情况下,新晋父母需要有足够大的目标和足够的容错空间来支持现在生活中不可避免的“杂耍”。
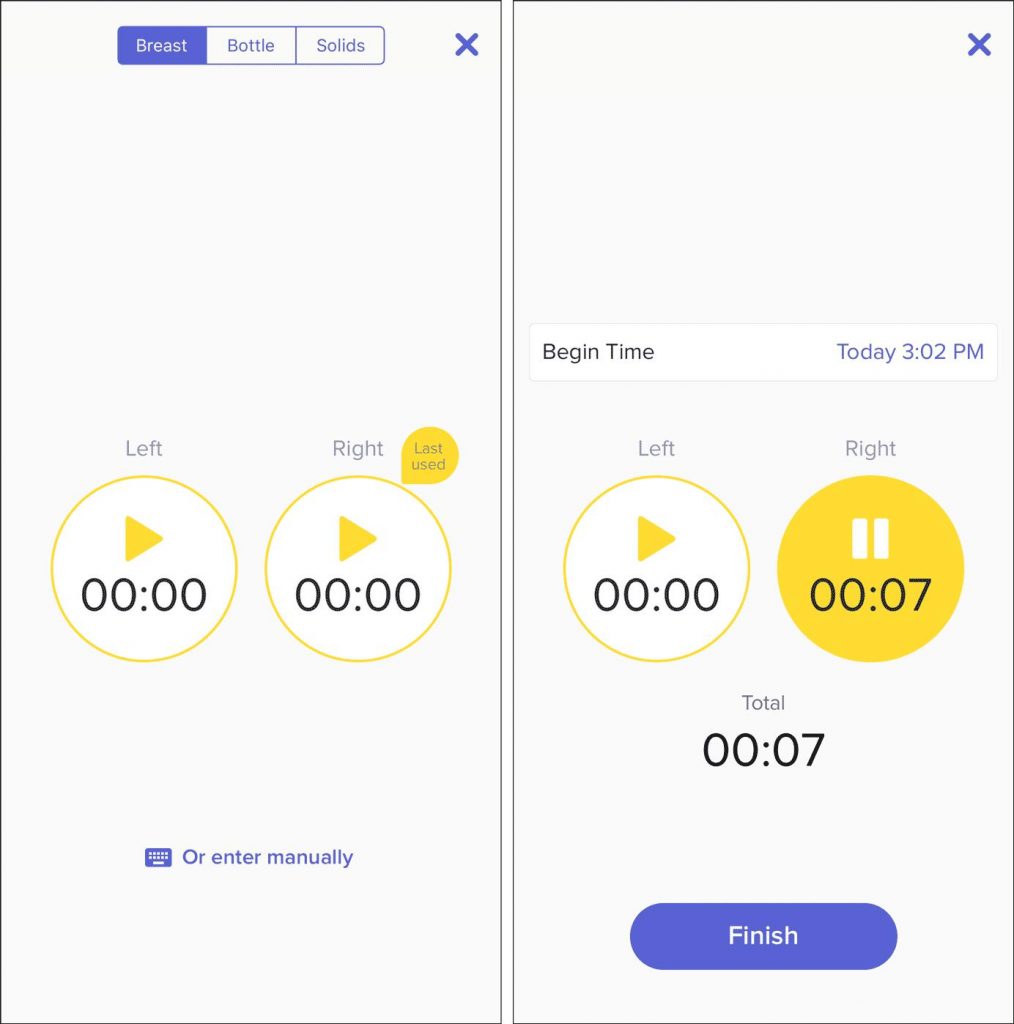
限制屏幕上元素的数量可以允许键触目标更大,间隔更远,因此更容易点击。例如, Glow Baby应用程序中可以追踪宝宝哺乳时间的定时器,其屏幕上的大部分空间都用在了与哺乳定时器对应的两个触摸目标上(在iPhone X上,每个目标的宽度为2.3厘米,或0.9英寸), 与其他次要目标之间有足够的空白。计时器启动后,才会出现一个大的Finish按钮,然后自动设置开始时间字段。为了避免出错,屏幕上的所有目标都相距相当远。

Glow Baby: 护理计时器的触控目标尺寸很大,远离屏幕上的其他元素,方便用户在双手忙得不可开交时进行触控。
屏幕的大小也会影响触摸目标的大小。非常大的触摸屏通常需要更大的目标才能被注意到,并最小化到达目标的时间。另一方面,小触摸屏,比如智能手表,不应该只是有更小的触摸目标,而应该把手势或语音控制作为交互的手段。
结论
设计可用的触摸目标是所有触摸屏(以及移动设备)设计的基础。确保所有的交互元素在物理、渲染尺寸和定位上至少是1cm×1cm(0.4英寸×0.4英寸),并且与其他触摸目标有足够的空间,以便容易且准确地获取。太小的目标会导致更长的获取时间和错误,并必然会引起用户的挫败感。
原文链接:https://www.nngroup.com/articles/touch-target-size/
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!