想必大家都有经历过做数据图标时的艰难,一份好的图表,既要一目了然突出关键数据,又要有创意,美观… 在界面里的图表更是要兼顾整个界面的视觉统一,所以图表制作是非常耗费时间精力的。今天马克笔设计留学的MUzi老师就来给大家安利一款可以快速上手,生成各种类型图表的XD插件——「XD拉框助手」。
下载
网址https://www.pslkzs.com/xd/index.php,下载成功后双击插件文件即可安装。

使用
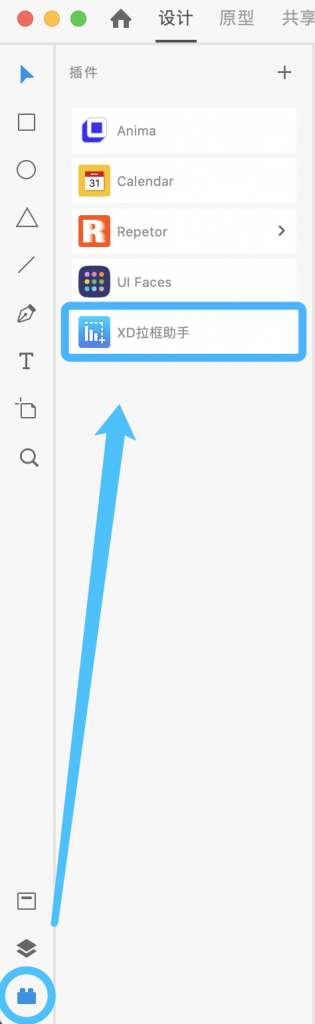
下载成功后,打开你的XD,在插件栏中就会出现「XD拉框助手」(图1),单击打开它,在登陆页面中选择免费使用,拉框助手就打开了(图2)

图1

图2
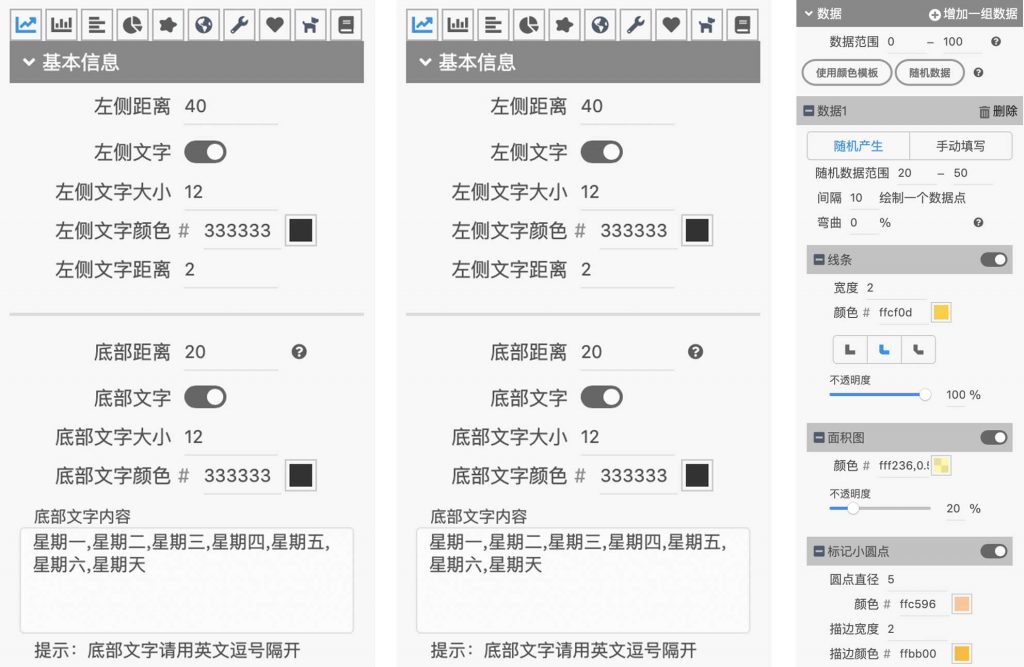
插件中对应的内容大体如下,其中还贴心为新手准备了图文和视频教程。

插件中最上面一条按钮对应着各种类型的图表,依次是:
![]()
折线图;竖柱状图;横柱状图;饼图;雷达图;地图
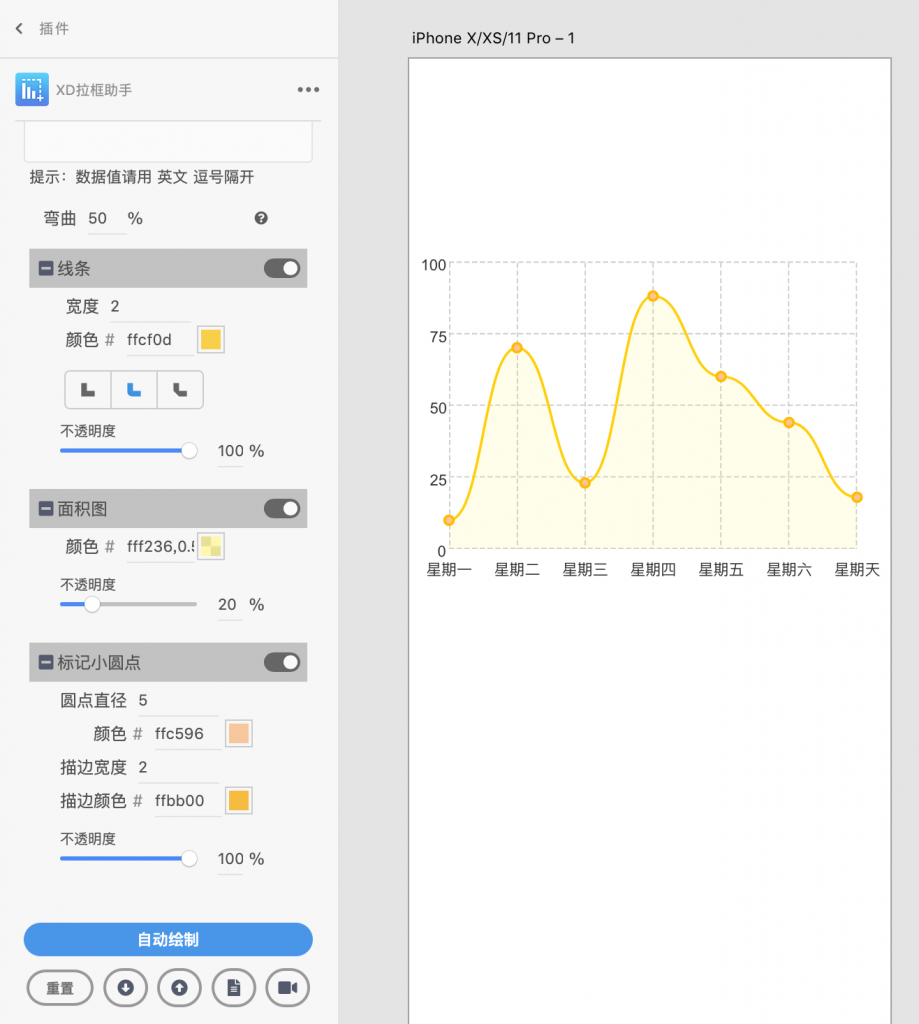
插入图表时需要先绘制一个矩形,选中它,这样插入的图表会自动适配矩形的大小。
以折线图为例,按照自己需要设置你图表的各种参数。在数据部分,可以选择 随机数据 和固定点的数据,随机数据的数字范围不要超过 Y 轴的整个范围,固定点的数据需要手输入数据,数值之间用英文逗号隔开。

设置完成后点击 「自动绘制」按钮,一个精致折线图表就绘制出来了!

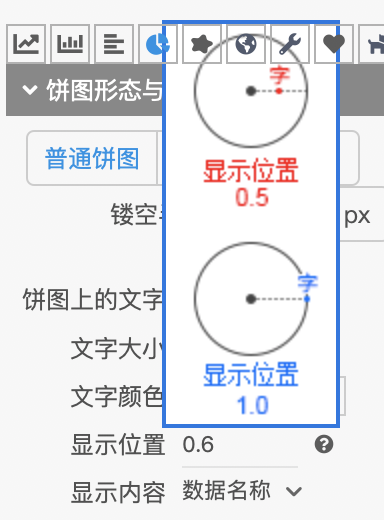
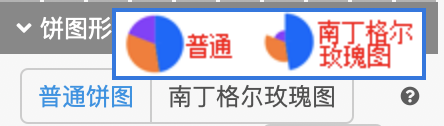
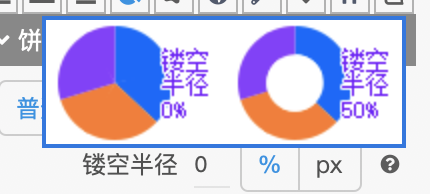
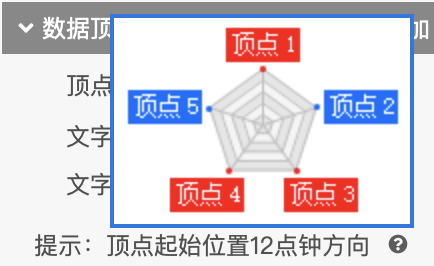
大家可以多尝试一下,这款插件上手非常块,设置参数部分看似复杂,其实作者在每一个不好理解的选项处都设置了 注解 如下图,鼠标移动到![]() 小问号上注解就会出现,做到这样的细节真的很难得。
小问号上注解就会出现,做到这样的细节真的很难得。





文章作者:MUzi
南安普敦大学交互设计硕士
擅长交互设计与用户体验相关专业辅导和课程知识体系建立
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽







