微交互传达系统状态,支持错误预防,传达品牌观念。它们是由一个触发器发起的,目的单一,并且可以使体验具有吸引力。
微交互是什么?
我们与计算机系统的许多日常交互都属于微交互的范畴。微交互向用户提供反馈,通常通过传递系统状态或帮助用户防止错误等方式。此外,微交互还可以作为品牌的载体。
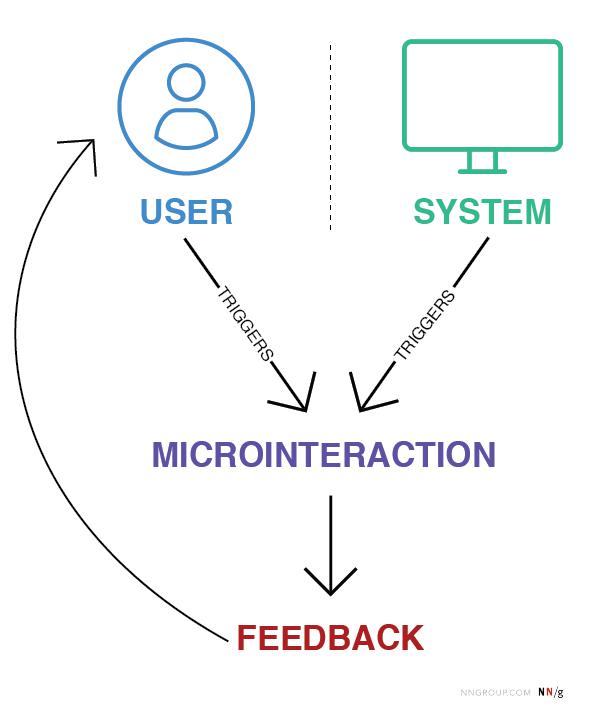
定义:微交互是触发-反馈对,其中(1)触发可以是用户动作,也可以是系统状态的改变;(2)反馈是对触发器的一种狭义的、有针对性的响应,通过用户界面中高度相关(通常是可视化)的小变化来传达。
用户发起的触发器可以由GUI命令组成,也可以是基于手势或语音的触发器,而系统发起的触发器涉及满足一组预先确定的条件。当一个GUI命令触发一个微交互时,一个视觉反馈元素通常会被放置在那个触发器附近。

微交互包含了大量的数字元素,但并不是每个元素都是微交互的一部分。始终出现在屏幕上的静态元素不是微交互,因为它们没有一个独特的触发器。此外,由多个操作组成的流不是微交互。下表描述了一些微交互的例子。

2014年,丹·萨弗(Dan Saffer)出版了《微交互》(Microinteractions)一书,定义了这个概念,并概述了设计微交互的模型。
在本文中,我们将重点讨论为什么微交互对用户体验很重要,并从用户的角度提供了几个示例。
为什么微交互很重要?
使用技术的最大乐趣之一来自用户授权和参与。令人愉快的体验不仅仅意味着可用性——它还需要吸引人,这就是微交互可以发挥宏观作用的地方,通过对产品或服务的外观和感觉做出积极贡献。
微交互可以通过以下方式改善产品的用户体验:
鼓励参与
显示系统状态
提供错误预防
品牌沟通
标准的微交互(如滚动条)与现代的交互(如下拉刷新元素)相比,不太可能设计得很糟糕。正是这些新的微交互需要更多的努力和思考,以创建有意义的、精心设计的体验。
让我们快速浏览一个微交互做得很好的案例研究。
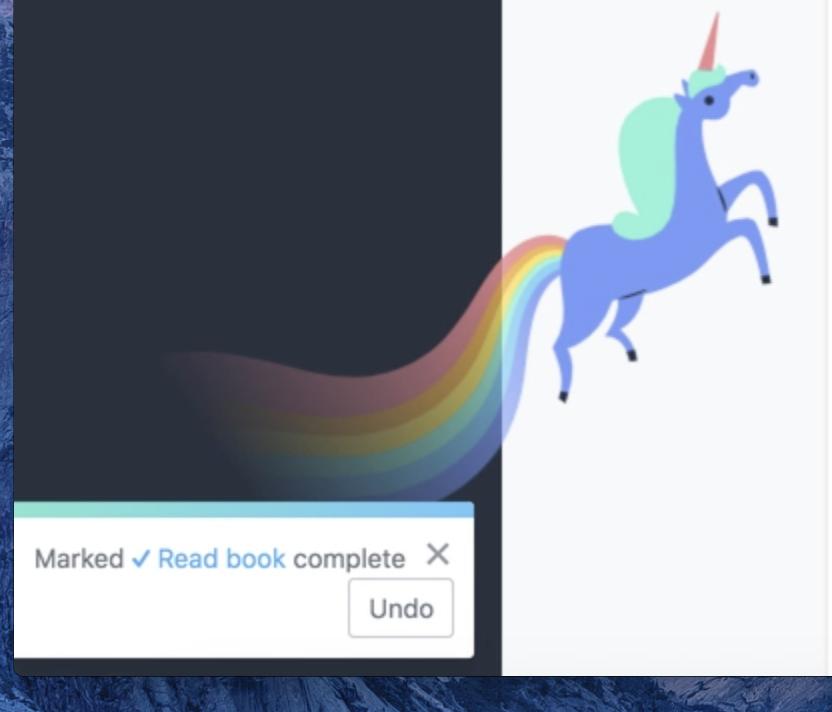
为了跟踪每天的任务,我使用任务管理工具Asana。这个工具有几个方面我特别喜欢,比如标签和视觉设计。但到目前为止,我最喜欢Asana的是当我完成一项任务时,在我的浏览器上会飞翔起零星的独角兽。这种相互作用是微交互的一个例子。
当用户将一个任务标记为完成时,一个小对话框将出现在页面的左下角。此对话框提供任务已标记为完成的系统反馈,并提供错误预防选项,以便在发生错误时撤消此操作。在这个方框出现后的一瞬间,一只独角兽飞过浏览器的左下角象限,庆祝工作完成。在这种情况下,有两个微交互:实用的对话框和受游戏启发的独角兽动画。

在Asana站点上,当用户将一个任务标记为完成时,将出现一个对话框,其中有一个确认文本和一个撤消操作的按钮。此外,一个独角兽(或另一个神秘的动物)偶尔飞过屏幕。
如果你曾经使用过任务管理工具,那么你可能知道有许多选项可供选择—Asana、Jira、Trello或Wrike等等。这些产品有很多相似之处。它们共享一些功能,比如向团队成员分配任务、创建面板或与其他产品集成。然而,当分析贯穿整个体验的微交互时,这些产品之间的差异变得非常明显。在Trello中,将任务移动到Done列不会产生额外的效果。对许多人来说,这完全符合他们的期望。对我来说,我渴望完成一项任务并希望看到独角兽的正面强化。
然而,微交互不仅仅是让用户感觉良好。微交互传达系统状态,支持错误预防,传达品牌。这些用例增加了重要的价值,从而使微交互成为将你的产品与竞争对手区分开来的关键方法。微交互提供反馈以保持用户的知情和参与,没有它们,你的客户体验将受到影响。
显示系统状态
第一个可用性启发法关注于系统状态的可见性。这种启发法增强了对用户透明的需求。通过对用户透明和传达系统的当前状态,用户将感到授权和参与。系统状态的任何显示都是微交互,因为交互自然包括触发器(用户操作或系统状态的更改)和反馈。
沟通进度
进度指示器是微交互的一个子类,它让用户知道系统仍然在工作,以响应他们的操作。它们可以显示特定的或未确定的等待时间,并可能包括线性或循环进度指示器等组件。这些元素鼓励用户在等待事情发生的同时保持对产品的承诺。
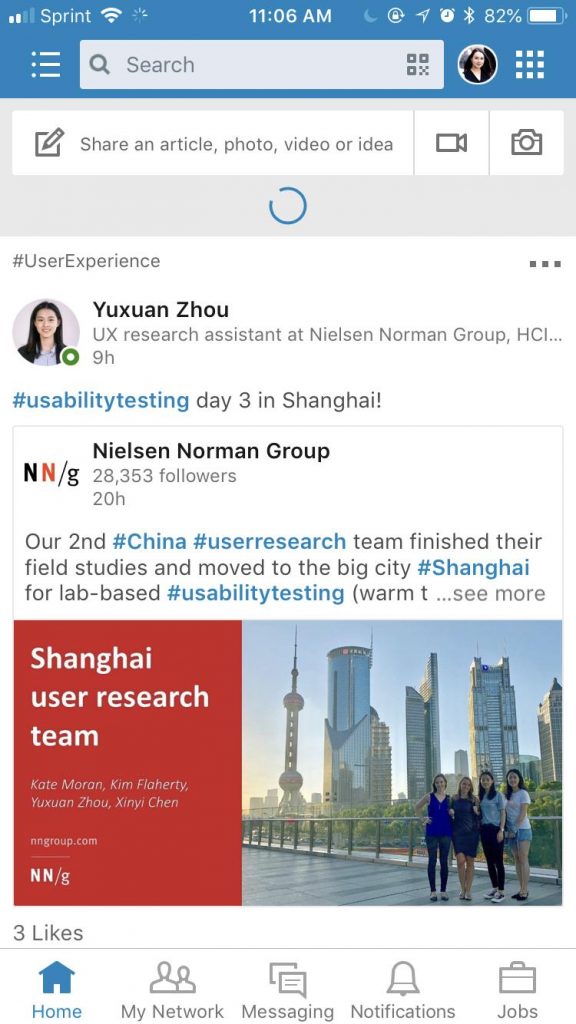
当用户下拉刷新他们的新闻推送时,LinkedIn会使用循环进度指示器。这个组件表示系统正在工作,这样用户就不会怀疑系统是否识别了他们的操作。由于这种微互动,用户可能(短暂地)等待更多的帖子加载,从而继续使用LinkedIn。

在LinkedIn应用程序中,当用户下拉刷新他们的新闻推送时,一个进度指示器会告诉用户系统正在处理这个请求。
待机
有时系统需要与用户交流,告诉它们正在等待进一步的用户输入。在初始触发器之后,微交互通知用户系统处于待机状态,需要额外的信息。这种类型的微交互鼓励用户继续与产品交互。
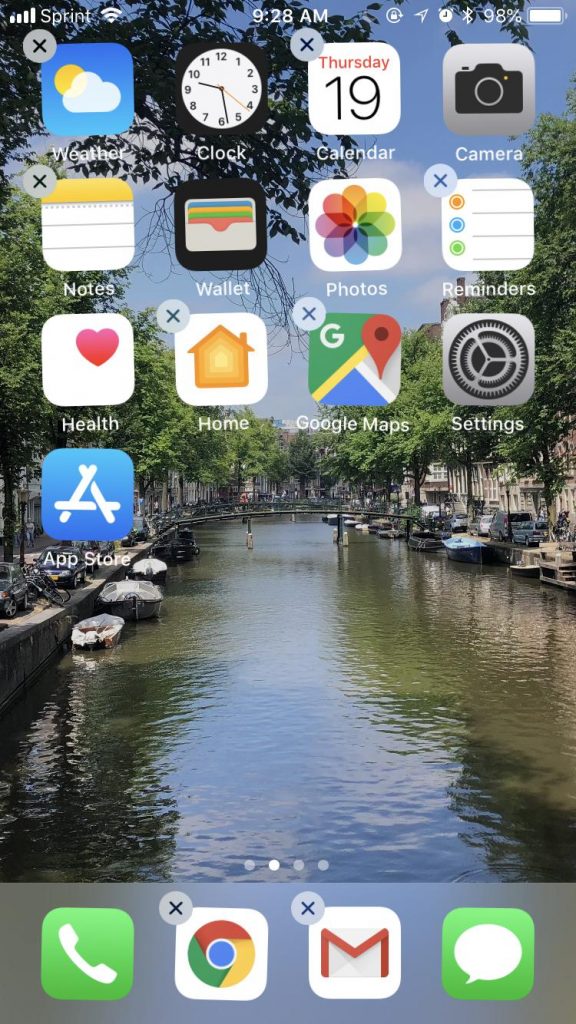
例如,在iOS系统中,当你按住设备主屏幕上的应用程序图标时,系统会做出轻微的震动响应。这个动作表示系统正在等待进一步的操作(也就是说,点击应用程序左上角的“X”来删除它,或者拖动图标到屏幕上的另一个位置来移动它)。

当用户按住应用程序时,iOS会使用微交互(摇动应用程序图标) ,表示系统正在等待后续的输入。
微交互并不局限于网站。当等待用户命令时,基于语音的助手(如Google Home)会使用微交互来传达待机模式。在用户说“嘿,Google”之后,设备会显示一个由四个点组成的圆形动画。几乎在一瞬间,这些小点以一种微妙的闪烁动作形成了钻石的形状。通过这种视觉反馈,用户知道设备正在监听,并可以提出诸如“天气怎么样?”

Google Home在听到触发器“嘿,Google”会亮起,以表示设备处于待机状态,正在等待用户的命令。
错误预防
错误预防是10种可用性启发法中的另一种,它关注于消除容易出错的情况并提供确认操作。微交互将这些情况传达给用户,并通过支持撤销和防止重复工作来提供令人满意的体验。
支持撤销
每个人都会犯错,在数字世界里,这意味着我们有时会不小心点击某些东西。系统应该使撤销操作变得容易,这样用户就不必费力地去撤销他们一开始就不想做的事情。微交互传递UI组件的状态,并表明进一步的交互是可能的。微交互是支持撤销的最佳方式,因为它们通知用户状态发生了更改。
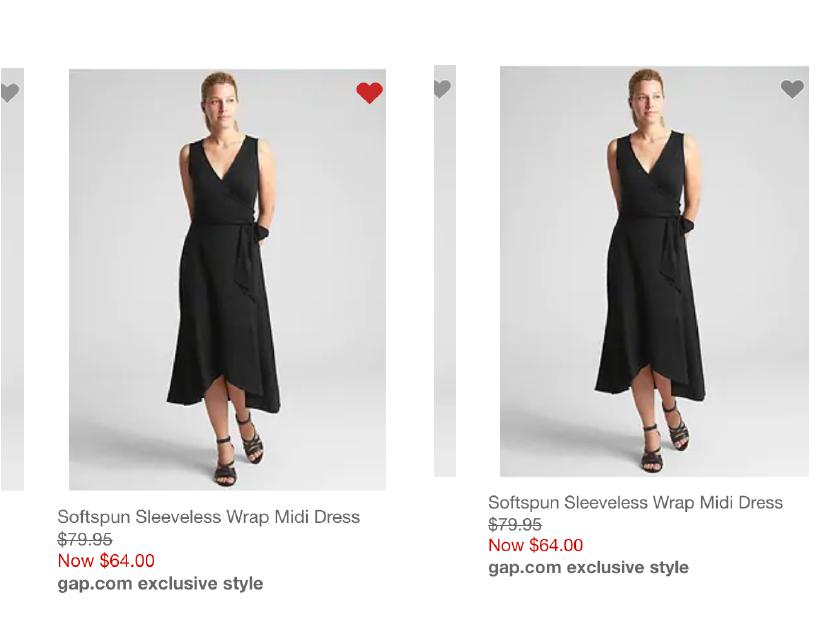
Gap.com允许你通过单击产品图像右上角的心形图标将项目添加到收藏夹中。这个微交互使用一个心脏泵动动画来传达你“喜欢”了这个产品。你可以通过再次单击heart图标轻松撤销此操作,然后该图标将恢复到其原始灰色状态。
这颗跳动的心脏是利用动画吸引注意力的恰当运用,原因有很多:
- 它足够微妙,不会粗暴地把用户的注意力从主要任务上转移开。(相比之下,激进的动画会显得过于突兀。)
- 通过使心脏短暂地活动,而不是不适当的永久性活动,这种效果仍然是一种微交互作用。
- 跳动的心脏和“正常颜色的”心脏(表示以前喜欢过的项目)之间的区别有助于传达系统状态的变化,并引导用户注意潜在的意外激活的影响(遗憾的是,在触摸驱动的用户界面中,这种情况太常见了)。

Gap.com使用微交互来传达用户已经收藏了某个产品。防止重复工作在创建帐户的过程中,没有什么比点击最后的提交按钮并收到一个错误提示,提示你的密码不符合之前没有指定的要求更令人沮丧的了。微交互向用户传达他们的密码是否满足所有字段要求,并防止重复工作(即再次填写表单)。如果没有这些微交互,用户会对产品感到厌烦,如果任务不是关键的,他们可能会完全放弃。
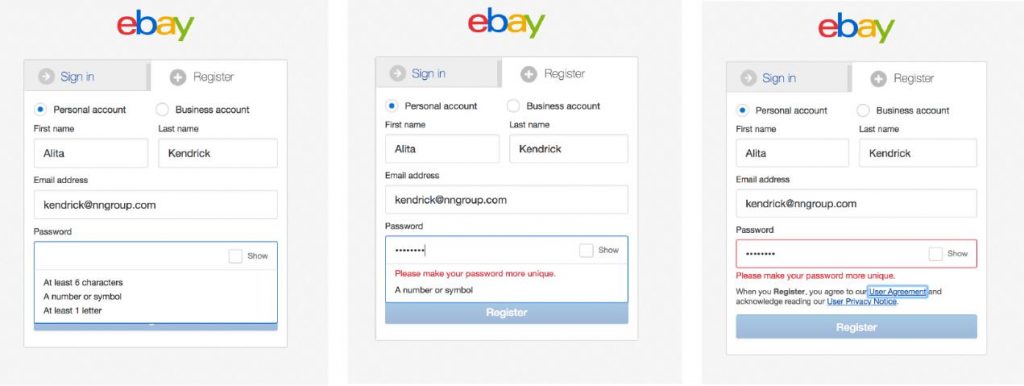
eBay在注册表单中使用微交互来防止验证错误。例如,当密码字段处于活动状态时,将出现密码要求列表。在键入时,由于密码满足这些要求,列表将动态更新。如果字段未满足所有要求,则在字段下显示红色的错误消息。这一系列的微交互一起工作,以确保用户得到一致的反馈,并有一个平稳的体验。

eBay在其注册表单中使用微交互来传达密码是否满足字段要求。
品牌沟通
微交互不应该是空洞的,应该总是有目的的——但这并不意味着它们不应该代表一个品牌。如果你的品牌是有趣的和丰富多彩的,可以让它在你的微交互中显示出来。或者,如果你的品牌是专业的、可靠的,那么在你的下拉刷新微交互中使用一些滑稽的东西,比如甜甜圈,是不明智的。正如你的文案有语调一样,你的微交互也有语调。(这是品牌作为体验的一个很好的例子。)
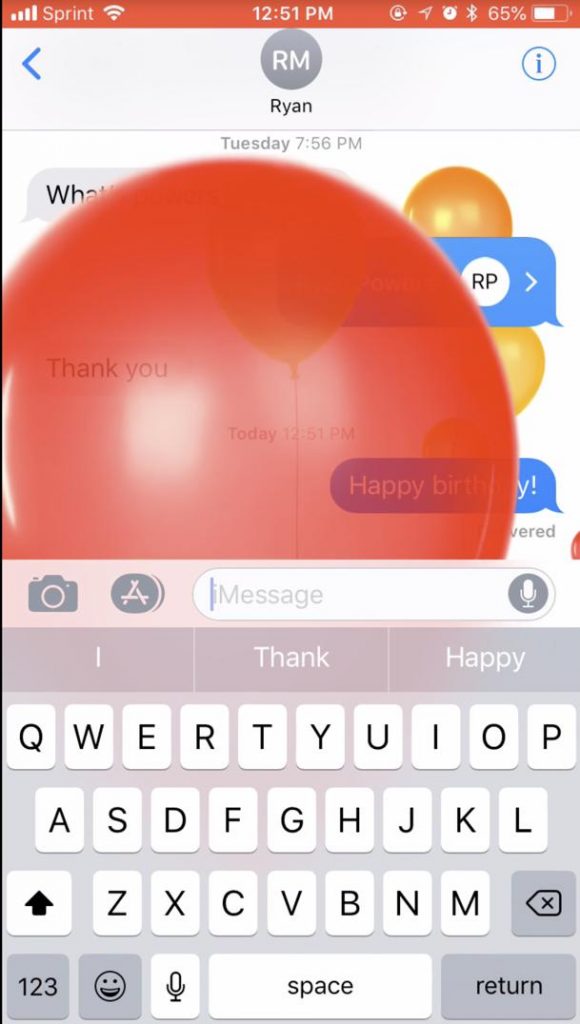
在苹果的短信应用程序上发送生日快乐短信时,屏幕上满是气球。苹果将自己呈现为一个创新而又人性化的品牌;生日微交互通过创造情感和感官体验,符合这种个性。

当用户向某人发送“生日快乐”短信时,Messages使用微交互来表达祝贺。
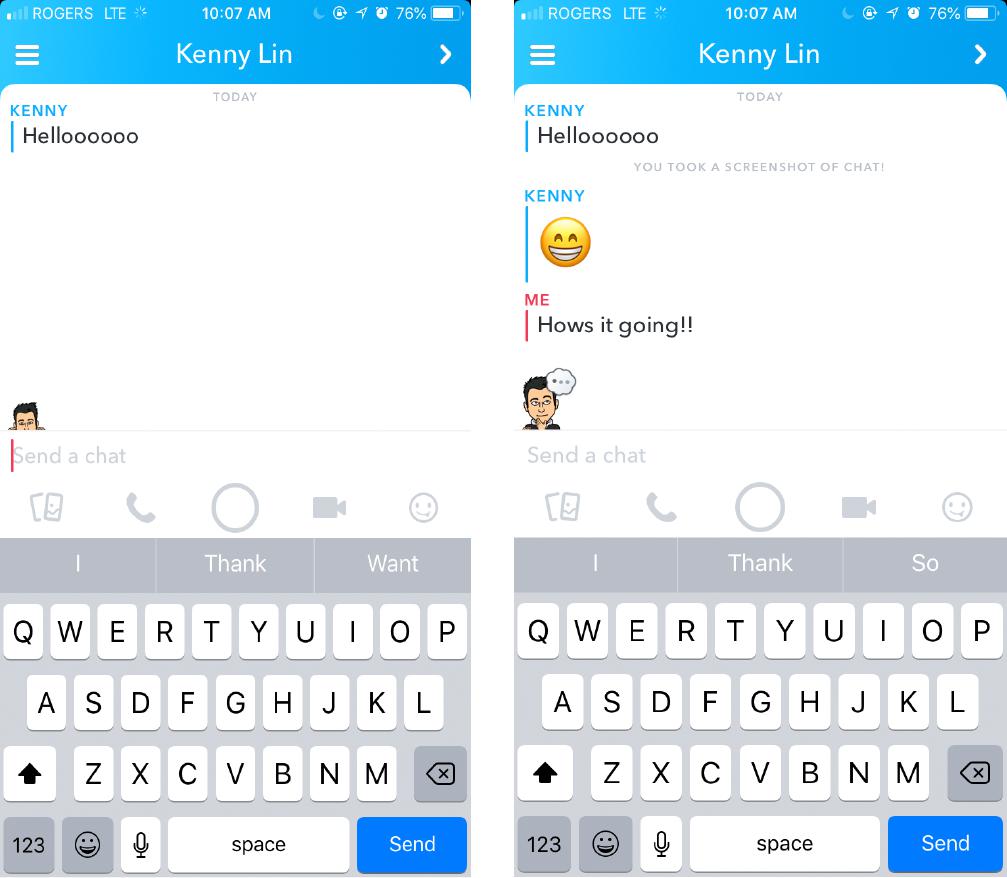
在Snapchat中,微交互用来传达两个Bitmoji用户在同一个聊天窗口。当你的聊天伙伴正在打字时,他的Bitmoji会出现一个思想泡泡。如果他正在阅读消息,他的Bitmoji头像会显示在文本输入框上方。在这种情况下,所提供的反馈将鼓励用户继续对话并与应用程序保持接触。

Snapchat使用微互动来显示两个用户在同一个聊天窗口。当对话伙伴读取聊天记录时,可以看到他的Bitmoji头像出现在左下角(左图)。当交谈对象正在积极地打字时,他的Bitmoji会出现一个思想泡泡(右图)。
许多品牌都严重依赖视觉传达给我们,但声音也同样强大。如果让你画一个保险公司的标志,或唱他们的商业广告歌,哪个更容易?如果你经常看电视,你首先想到的可能是广告歌。微交互也包括听觉反应。例如,当用户打开系统时,Xbox One控制台提供听觉和视觉反馈:Xbox按钮点亮,系统发出一段简短的、有特色的旋律。Xbox One的用户可能会将这种声音与Xbox的系统关闭声音以及其他游戏平台的声音区分开来。这种微交互是与系统以及Xbox品牌交互的标志性元素。
当用户打开Xbox One时,它会使用听觉和视觉反馈。对于它的用户来说,听觉反馈是系统的一个即时可识别的方面。(在大多数浏览器中,如果控件还不可见,可以将鼠标悬停在视频上显示。)
结论
精心设计的微交互可以对用户体验产生很大的影响。它们通过充当与用户通信的媒介来提供价值。微交互提供系统状态的可视反馈,或帮助用户防止错误。此外,微交互可以通过沟通品牌来丰富你的产品,从而鼓励用户选择你的产品而不是你的竞争对手的产品。总之,这些小细节可以把一个好产品变成一个伟大的产品,把一个不感兴趣的用户变成感兴趣的用户。
原文链接:https://www.nngroup.com/articles/microinteractions/
翻译:马克笔设计留学
如果对于设计专业留学和作品集有任何疑问,可以随时和我们联系,微信:13718574833,知无不言言无不尽!







