相信各位设计类专业的小伙伴一定对做模型并不陌生,然而在今年的教学过程中我发现有些小伙伴把做模型当成了目的,而非技术本身。需要注意的是做模型这件事情本身只是一种技术和技法,能够做模型只是一个能够进行设计推进的工具,掌握工具是为了推进设计,而不是工具本身。
这个道理在国内毕业设计当中也得到了非常完美的负面诠释,大量的学校不在乎设计过程当中的模型制作,反而特别强调最终的概念成稿模型。大致意思就是你设计推进怎么推进的无所谓,我需要看到一个非常漂亮的产出。
这样的思路是非常危险且本末倒置的,说它是误人子弟也毫不为过。
那么今天我们就来聊一聊,在不同类型设计当中的模型,或者,专业点说:Prototype.
1.工业设计中的 prototype

其实工业设计当中的产品模型和原型,早在2007年的文章当中我们就聊过,大家可以参考这篇文章: 工业设计中的模型(Mock-Up / Prototype),你的理解可能错了(http://www.makebi.com.cn/25920.html).
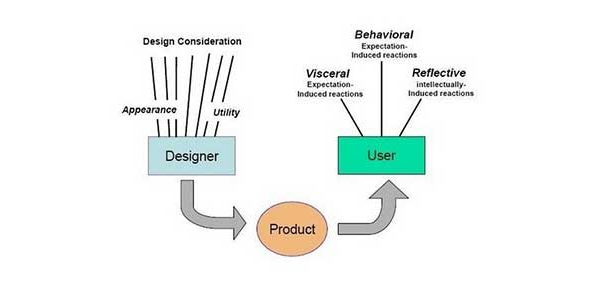
这里简单重复一下要点吧,简单来说工业设计当中的模型最主要的作用就是承接设计手绘之后的设计发展。毕竟在纸面上的二维表现有限,而三维建模渲染成本又比较高,所以一个更简单的方式就是用非常简单甚至简陋的材料,做出能够模拟我们方案的实物来。
当然由于它不够好看,做出它的目的并不是为了展示,而是为了测试。我们需要把做出的实体模型交到目标用户手中来,通过测试看他们的反馈。
模型制作-测试-反馈-模型迭代-测试-反馈-模型迭代
如此无限循环,就是工业设计中模型的作用,也可以简而言之成为:prototyping.
2.交互设计中的 prototype
也许你对于 prototype 这个词并不熟悉,但是你一定听过 lo-fi, hi-fi 这些词,其实,这些词的全写应该是:low fidelity prototyp, 那么对应的,hi-fi 就是 high fidelity prototype 了。
一般来说,交互设计的原型并不会有实物,我们会通过 Adobe XD 或者 Sketch 等软件对界面UI进行模拟,再在软件当中模拟出页面之间的跳转关系或简单动效。

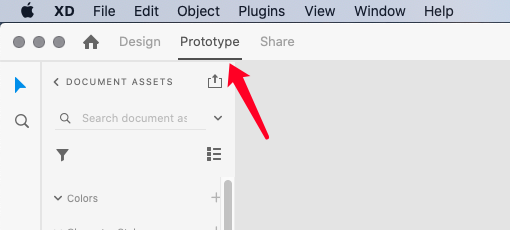
要知道,Adobe XD 中进行界面绘制的页面叫 Design, 而进行页面跳转构建的页面就叫做 Prototype 了。
我们经常能在学生提交给我们的评估项目当中,看到他们的设计流程当中低保真度原型后续就直接承接到了高保真度原型,缺乏中间的测试过程,那么不妨想一想低保制度原型还有什么意义?正确的做法是:交互设计这里画出低保真度原型之后,一定一定一定要拿去进行用户测试,否则低保真度原型的意义就完全失去了,不如直接画高保真。
测试之初之所以要用低保真度原型,就是因为它画起来比较快,成本比较低,迭代带起来比较方便。然而随着测试的推进,设计的精度就会不断不断提高,以至于不知不觉就进化到了高保真的原型。
原型绘制-测试-反馈-原型迭代-测试-反馈-原型迭代
如此无限循环,就是交互设计中模型的作用,也可以简而言之成为:prototyping.
3.服务系统设计中的 prototype
服务系统设计的设计产出比较宏大,它有可能是基于用户体验的蓝图为主,也有可能是基于关系创新的系统图为主,但无论如何无设计的产出一定会有完整的流程表现。
所以对于服务系统设计来说,它的模型和原型可能是单个节点的表达,这种情况基本上等同于工业设计和交互设计的原型测试部分。而另外一种形式呢也可能会是诸如用乐高积木搭建整体场景,模拟场景的过程。
如图:

图中就是在今年暑期班的时候,小伙伴们在用乐高玩具模拟一片区域的人际关系和流程推演。这也算是一种对于一种设计主张能够进行推演和迭代的模型测试了。
场景构建-角色扮演-反馈-场景迭代-角色扮演-反馈-场景迭代
如此无限循环,就是服务系统设计中模型的作用,也可以简而言之成为:prototyping.
4.总结
设计的模型和原型并不是目的,而是手段,真正的目的是为了进行测试和迭代,以达到方案的推演。
文章作者:Natt
教学总监
拉夫堡大学硕士
辅导学生多次录取伦艺/罗德岛/帕森斯/爱丁堡/米理等名校
任何关于院校和作品集的问题
欢迎随时和马克君沟通
知无不言,言无不尽